مقالات

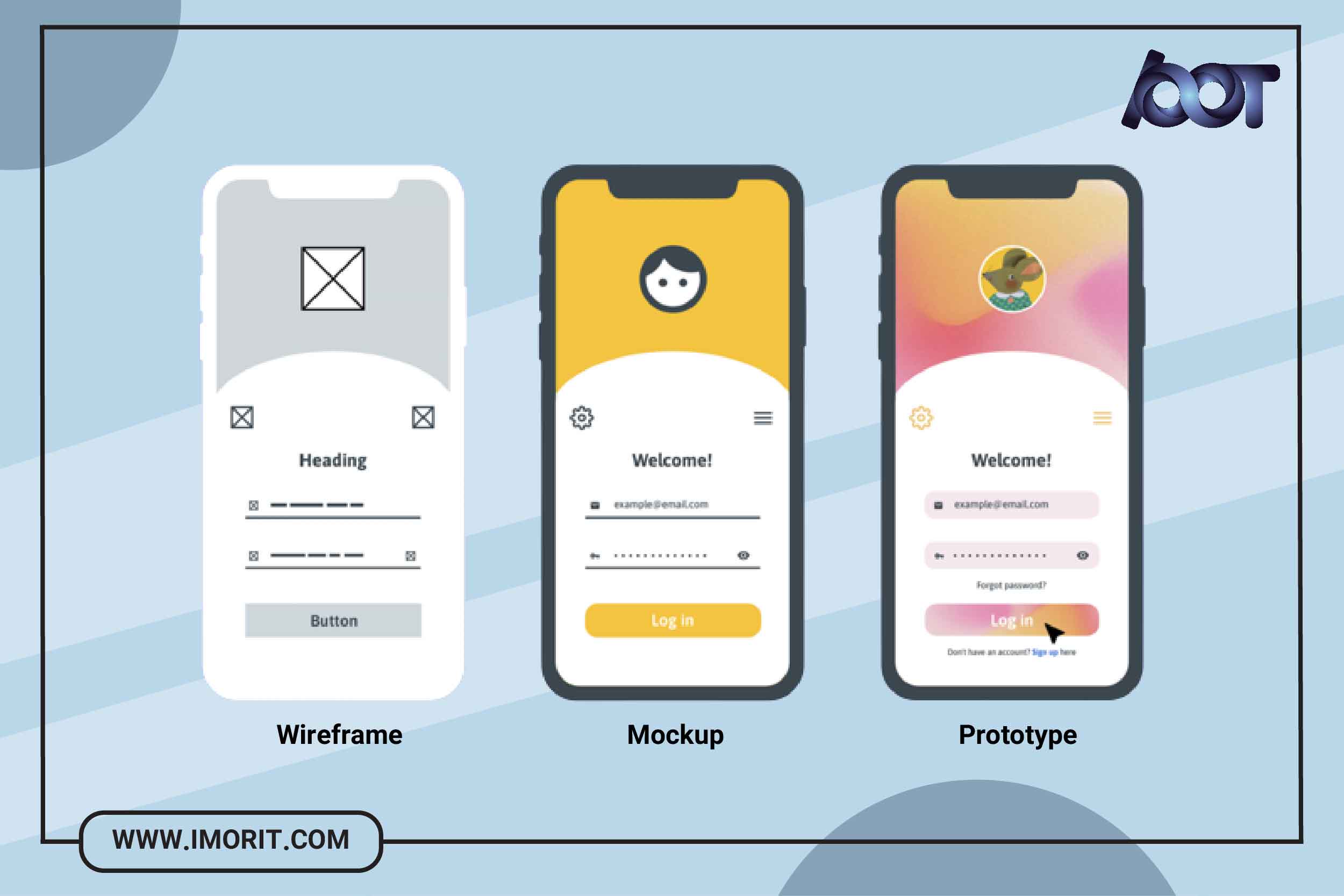
تفاوت بین وایرفریم، ماکاپ و پروتوتایپ چیست؟
به احتمال زیاد این سه اصطلاح را در حوزه طراحی UI/UX شنیدهاید. هر کدام از این موارد برای جمعآوری بازخوردها و نقاط مشترک استفاده میشوند تا تیم طراح آن چه را که کاربر میخواهد طراحی کند و به کار گیرد. شاید

در دنیای پر از رنگ و هیجان امروزی، انتخاب رنگ مناسب برای رابط کاربری (UI) یکی از عوامل مهم در طراحی و همچنین تجربه کاربری (UX) است که نیاز به توجه ویژهای دارد. درسته که میتوان گفت “رنگ” فقط یک

تجربه کاربری (UX) روی سئو (SEO) سایت چه تاثیری دارد؟
یک سایت که دارای رتبه بالایی از نظر سئو است، چندین فاکتور اساسی را رعایت کرده است. این فاکتورها شامل کلمات کلیدی، هدینگها، سرعت سایت، قالبهای مختلف، منوهای مناسب، لینکهای داخلی و خارجی و از این قبیل کارهای معمول میباشد.

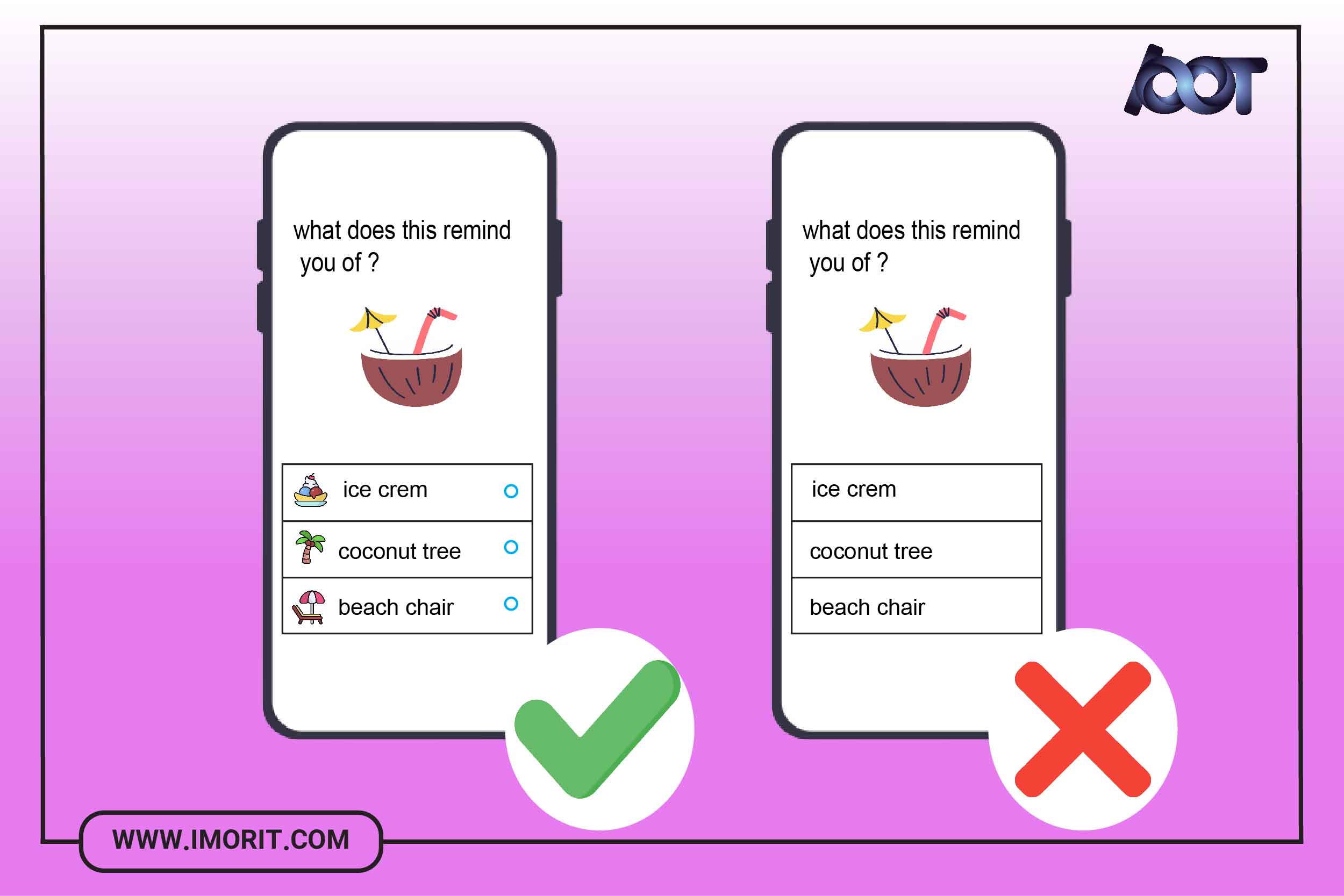
عادتهای منفی طراحان UI/UX که باید ترک شوند
هدف UI/UX نه تنها زیبایی اپلیکیشن و وب سایتها بوده است، بلکه آسان بودن کار با رابط کاربری برای کاربران نیز میباشد. طراحان UI/UX جهت استفادهی راحتتر تجربه و رابط کاربری باید مولفه و تکنیکهایی را مد نظر گیرند و

معرفی ابزارهای پروتوتایپ و مدلسازی
ابزارهای نمونه سازی این امکان را به طراحان میدهد تا نمونههای اولیهای بسازند که شبیه نمونههای واقعی باشد. با استفاده از نمونههای اولیه میتوان در زمان و هزینه صرفه جویی کرد زیرا قبل از توسعهی محصول میتوان از مشکلات و

اصول روانشناسی رنگها در UI/UX
رنگ ها بینایی افراد را تحریک میکنند چون چشمها با استفاده از خط عصب بینایی با مغز ارتباط دارند، و مغز جایی است که تمامی احساسات و عواطف در آن شکل میگیرند. پس رنگها میتوانند به عنوان یک عنصر بسیار
