هدف UI/UX نه تنها زیبایی اپلیکیشن و وب سایتها بوده است، بلکه آسان بودن کار با رابط کاربری برای کاربران نیز میباشد. طراحان UI/UX جهت استفادهی راحتتر تجربه و رابط کاربری باید مولفه و تکنیکهایی را مد نظر گیرند و بر این معیارها تسلط کامل داشته باشند. در این مقاله، قرار است با اشتباهات رایج طراحان آشنا شویم که با مرتکب شدن به آنها باعث بروز مشکلات جبران ناپذیری میشوند.
بایدها و نبایدهای طراحی رابط کاربری (UI)
نکات مهمی که باید توسط طراحان رابط کاربری رعایت شوند و از انجام آنها پرهیز کنند را برای شما در بخش زیر آوردیم:
• بالا بودن حجم در مقابل کیفیت پایین تصاویر
مالتی مدیا و تصاویر، نقش بسیار مهمی روی بازخورد اپلیکیشنها و وب سایتها دارند. اما همانطور که میتوانند تاثیر عظیمی در منتشر کردن اطلاعات داشته باشند، میتوانند آسیب پذیر هم باشند. برای مثال، تصاویر با حجم بالا باعث میشود اپلیکیشن در هنگام بارگذاری به مشکل بخورد و این عملیات زمانبر شود. کاربر برای راحت کردن کار خود به سمت استفاده از اپلیکیشنها آمدهاند؛ پس نمیتوانیم با چنین مشکلی باعث آزردن کاربر شویم.
طراحان همچنین باید در نظر بگیرند که با پایین آوردن حجم تصاویر، کیفیت را پایین نیاورند. باید به این موضوع توجه داشته باشند که بالانس بین کیفیت و حجم تصاویر مسئلهی مهمی است که باید رعایت شود. در استفاده از تصاویر، طراحان و توسعه دهندگان باید خلاقانه و هوشمندانه عمل کنند. اینکه در چه جاهایی و چه زمانی از اپلیکیشن یا وب سایت، تصاویر با کیفیت پایین بکار ببرند بستگی به خلاقیت طراح دارد.
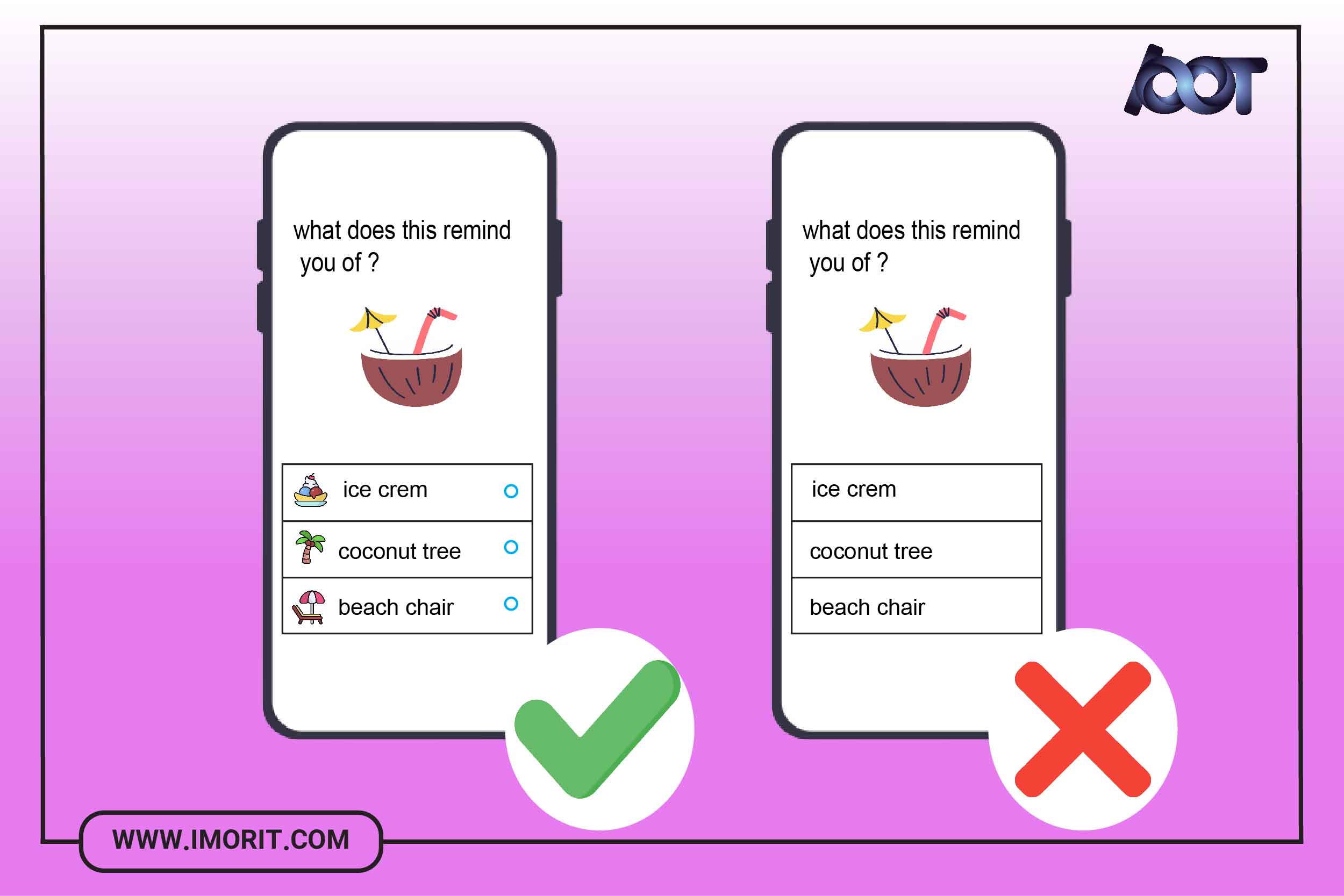
• جایگذاری نامناسب هشدارهای اعتبار سنجی
پیامهای هشدار و یا خطاها را در بالا یا پایین بخش مربوط به خودش قرار دهید. قرار دادن جای همهی پیام هشدار یا خطاها، در آخرین بخش و در کنار هم اشتباه بزرگی است که باید از انجام آن پرهیز کنید. در تصویر زیر متوجه مفهوم جایگذاری نامناسب خواهید شد.

• نمایش مداوم خطا در هنگام تعامل کاربر
فضای کاربری را جوری طراحی نکنید که با وارد کردن هر کاراکتر خطای اعتبار سنجی را به کاربر نشان دهد. سعی کنید پس از به اتمام رسیدن فرآیند ورود اطلاعات کاربر و اطمینان حاصل کردن از آن، اعتبار سنجی و نمایش خطا انجام گیرد.
• همخوانی نداشتن و ناهماهنگی المانها با یکدیگر
استایل مادر با استایل جعبه و استایل المانها باید با هم همخوانی داشته باشند. مثلا زمانی که شعاع مرزی استایل صفحهی اصلی روی 25 پیکسل است برای استایل و المانهای داخلیِ استایلِ فرعی هم از شعاع 25 پیکسل استفاده کنید. البته این موضوع بستگی به قالب مورد نظر طراح دارد که با توجه به آن میتواند تغییر کند. در تصویر زیر میتوانید بهتر متوجه این موضوع شوید.

همچنین استفاده از روانشناسی رنگ و عدم استفاده از رنگهای متفاوت و رعایت بالانس در استفاده از رنگها امری ضروری است. کاربران با محتواهایی که در آن به درستی از رنگها استفاده نشده باشد نمیتوانند ارتباط برقرار کنند. پس استفاده از رنگهای متفاوت و در نظر نگرفتن بالانس آنها اشتباه بزرگی است که بعدا مشکل ساز میشود.
• کوچک بودن سایز متن
سایز متن نباید آنقدر کوچک باشد که کاربر برای خواندن آن نیاز داشته باشد صفحه را زوم کند و نباید آنقدر درشت باشد که چشم فرد اذیت شود. سایز متن حداقل باید 11 پوینت باشد تا به سادگی بتوان آن را خواند.

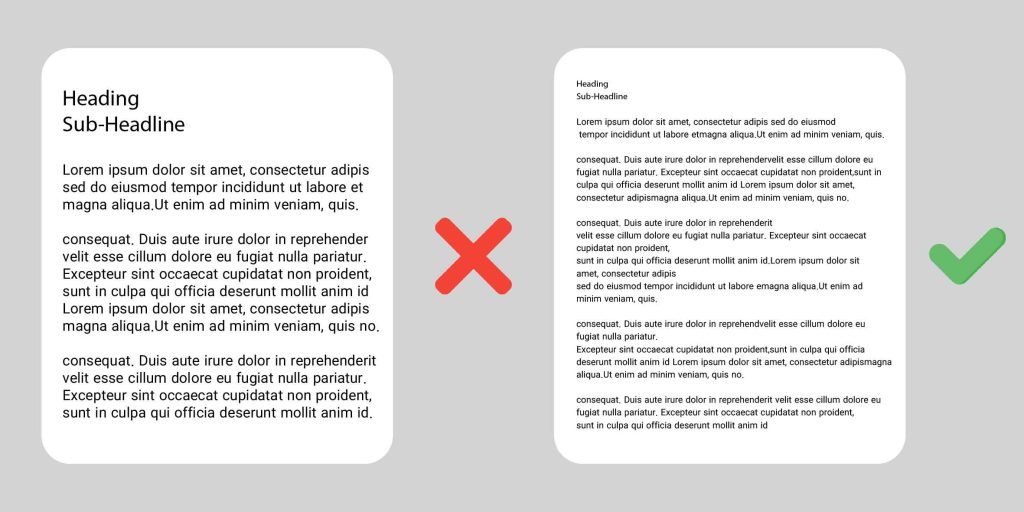
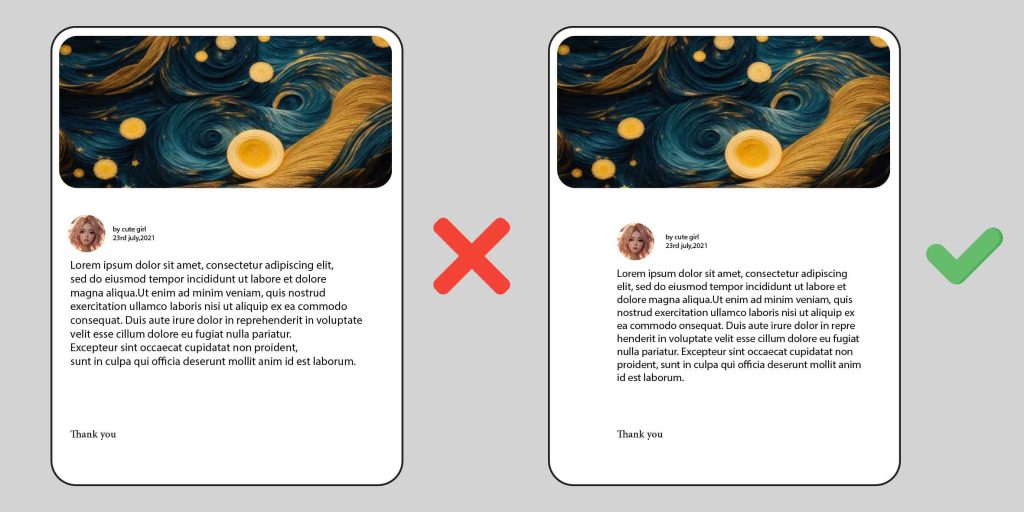
• طولانی بودن طول پاراگرافها
یکی از بزرگترین مشکلات طراحان که همواره وجود دارد طول پاراگرافها میباشد. تعداد کاراکترها یا حروف در خطها میبایست حداکثر بین 50 تا 75 کارکتر باشد و از این حد تجاوز نکند. همچنین متنها باید در وسط صفحه قرار گیرند و قرار دادن آنها در گوشهی صفحه بپرهیزید. تصویر زیر کاملا گویای این موضوع میباشد.

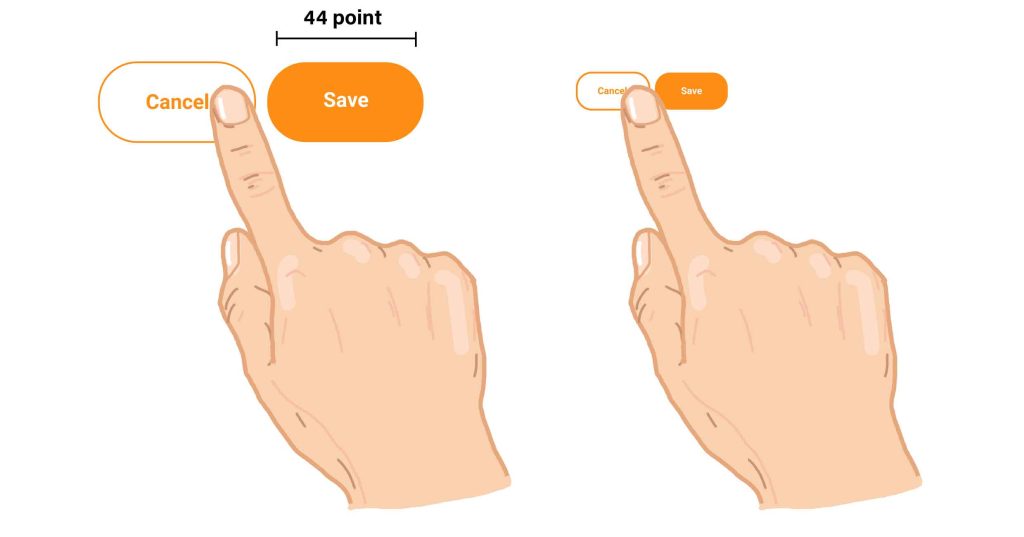
• کوچک بودن المانهای تعاملی و کلیک پذیر
المانهایی که کاربر باید روی آنها کلیک کند (مانند دکمهها) نباید خیلی ریز و غیر قابل دسترسی باشد به خصوص برای افرادی که از گوشی موبایل استفاده میکنند. المانهای کلیک پذیر باید در اندازهی حداقل ۴۴ در ۴۴ پوینت باشد تا بتوان به راحتی با انگشت دست آن را لمس کرد. همچنین طراحی المانهای کلیک پذیر باید به شکلی باشد که کابر بتواند آن را از المانهای کلیک ناپذیر تشخیص دهد. برای مثال اگر میخواهید در یک وب سایت کلمهای را برای لینک دادن به یک قسمت دیگر قرار دهید، آن را با کلمات دیگر متمایز سازید؛ با زیرخط دار کردن، بولد کردن، تغییر رنگ، تغییر اندازه و… میتوانید این کار را امکان پذیر کنید.

• ریسپانسیو نبودن المانها
اصلیترین بخش طراحی وب سایت و اپلیکیشن، واکنشگرا یا ریسپانسیو بودن آن نسبت به صفحات متفاوت در دستگاههای مختلف است. یک طراح وب سایت و UI/UX بدون استثنا باید از ریسپانسیو بودن طرحش مطمئن باشد. طراحان با استفاده از دستگاههای مختلف (موبایل، تبلت، لپ تاپ) یا سایتهای شبیه سازی شده میتوانند از واکنشگرا بودن آن طرح اطمینان حاصل کنند. همچنین این موضوع در سئو سایت هم بسیار تاثیر گذار است و طراحان باید خیلی به این مسئله توجه کنند.
• پخش خودکار ویدیو و فایل صوتی
زمانی که کاربری وارد یک صفحه میشود و فایلی به طور خودکار پلی میشود، جلوهی خوبی از نظر او ندارد. بنابراین طراحان باید ویدیو و فایلهای صوتی را از حالت پخش خودکار برداشته و اجازه دهند کاربر خودش دکمهی پخش را بزند. همچنین از نظر سئو و موتورهای جستجوی گوگل نیز این عمل امتیاز منفی دارد.
• طراحی بدون در نظر گرفتن اصول سئو
این بخش به برنامه نویسان و توسعه دهندگان مربوط میشود. با این حال طراحان باید این موضوع را در نظر گرفته و یک طراحی بهینه و مطابق با معیارهای موتورهای جستجوگر گوگل داشته باشند.
بایدها و نبایدها در طراحی یک تجربه کاربری موفق
مجموعه نکاتی وجود دارد که طراحان رابط کاربری باید به آنها توجه داشته باشند تا یک تجربه کاربری موفق خلق کنند. این بایدها و نبایدهای تجربه کاربری را در ادامه خواهیم دید.
1. توجه داشته باشید که در هنگام طراحی تجربه کاربری و رابط کاربری را با هم اشتباه نگیرید
یکی از موارد مهمی که در طراحی تجربه کاربری باید به آن توجه کرد این است که تجربه کاربری را با رابط کاربری اشتباه نگیریم. بسیاری از افراد این دو را به جای یکدیگر قرار میدهند اما واقعیت این است که این دو موضوع جدا از هم ولی با هم مرتبط هستند. در واقع رابط کاربری مربوط به پیمایشهاست و تجربه کاربری مربوط به تجربهای است که برای کاربر ایجاد میشود.
2. مطابق با سلیقهی خود طراحی نکنید
توجه داشته باشید که براساس مهارت خود و مطابق با نیاز کاربر طراحی کنید.
3. کاربران خود را بشناسید و برای آنها طراحی کنید
طراح تجربه کاربری باید برای شناخت کاربران خود و نیازهای آنها تحقیقات انجام دهد. او برای شروع این تحقیقات میتواند از بررسی رقبای خود در این زمینه شروع کند.
4. فرایندهای ثبت نام کاربران را پیچیده نکنید
یکی از موارد مهم در تجربه کاربری این است که فرایندهای ثبت نام کاربران را در سایت پیجیده نکنیم کاربر از فرایندهای پیچیده برای عضویت بیزار است و این کار بر تجربه کاربری به شدت اثر منفی خواهد گذاشت.
نتیجه گیری
در طراحی UI/UX، موارد جزئی اما بسیار مهم زیادی وجود دارد. ما در این مقاله به چند مورد از بایدها و نبایدهای طراحی تجربه و رابط کاربری (UI/UX) اشاره کردیم. میتوانید با مطالعهی مقالهی اصول روانشناسی UI و UX بیشتر با قانونهای طراحی UI/UX آشنا شوید. امیدوارم این مقاله برایتان مفید واقع شده باشد.