یکی از مهمترین نیازهای سایت برای بررسی وب سایتها داشتن یک نقشهی سایت میباشد؛ همچنین طراحان UI/UX، به یک برنامهای برای سازماندهی محتوا و اطلاعات وب سایت نیاز دارند. در این مقاله سعی داریم مفهوم معماری اطلاعات (IA) و نقشهی سایت (Sitemap) را برای شما بیان کنیم و تفاوت و نقش هر یک را در طراحی و بهینه سازی سایت توضیح دهیم.
نقشهی سایت (SiteMap) چیست؟
یکی از مهمترین مولفههای بهینه سازی محتوا و صفحهی سایت، ثبت نقشهی سایت در گوگل است. ربات گوگل برای آنکه بهتر بتواند موضوع اصلی سایت را درک کند، نقشهی سایت آن وب سایت را بررسی مینماید. این عملیات به بالا بردن رتبهی سئو سایت و بهبود خزیدن موتور جستجوی سایت نیز کمک میکند.
نقشه سایت به بزرگی آن وب سایت بستگی دارد؛ یعنی هرچه سایت بزرگتر باشد و یا زیر گروههای بیشتری داشته باشد نقشهی سایت آن هم پیچیدهتر میشود. این مسئله یکی از مهمترین موضوعات تجربه کاربری (UX) در طراحی به حساب آمده و میتواند موجب حس بهتری در زمان استفاده از سایت برای کاربران گردد.
نقشهی سایت، اساس ناوبری (نویگیشن) سایت را تشکیل میدهد. در نقشه سایت شما باید مهمترین لینکهای سایت خود را در معرض دید کاربران قرار دهید. انتخاب و افزودن لینکها به ماهیت و هدف سایت شما بستگی دارد. یکی از موضوعهای مهمی که در تمام وب سایتها مشترک است لینک دهی مناسب از بخشهای اصلی به بخشهای فرعی سایت میباشد.
نقش سایت مپ ها در وب سایت
نقشهی وب سایت میتواند در سازماندهی لینکهای داخلی و پیش بینی عملکرد لینکها به صورت داینامیک کمک کند. به همین ترتیب، موتورهای جستجو مثل Googlebot ها، میتوانند محتویات نقشههای سایت، که در داخل فایل XML قرار دارند را ایندکس کنند.
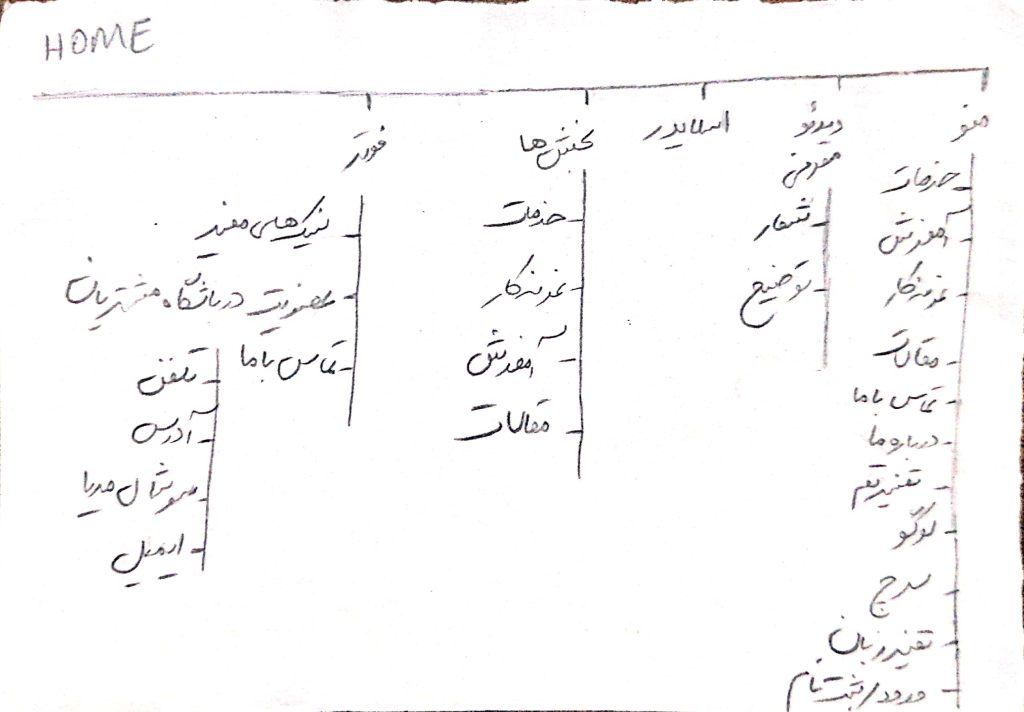
ساختار صفحات وب سایت مانند ساختار درخت میباشد؛ که برای فهم سادهتر این ساختار، از نقشهی سایت استفاده میکنند. برای درک بهتر این موضوع نمونهای از ساختار نقشهی سایت خودمان (ایموریت) را برایتان آوردیم که میتوانید در عکس زیر مشاهده کنید.

نقشهی سایت شرکت ایموریت
همانطور که در عکس فوق مشاهده میکنید، نقشهی سایت حاوی صفحات اصلی وب سایت است. صفحات اصلی شامل: صفحهی Home، صفحهی خدمات، صفحهی آموزش، صفحهی مقالات، صفحهی تماس با ما، صفحهی دربارهی ما و… میباشد.
معماری اطلاعات (IA) چیست؟
معماری اطلاعات یا IA که مخفف شدهی Information Architecture است، به علم سازماندهی و ساخت محتوای سایت میگویند. معماری اطلاعات، تصمیم گرفتن دربارهی چگونگی قرار گیریِ بخشهایی از صفحات وب سایت است، تا محتوا قابل درک شود. معماری اطلاعات، پایه و اساس کل اطلاعات یک شبکه است.
قبل از آغاز IA، ابتدا باید صفحات مختلف سایت را سازماندهی کرد؛ برای سازماندهی اطلاعات سایت از نقشه سایت استفاده میکنند که پیشتر با مفهوم نقشه سایت آشنا شدهایم.
نقش معماری اطلاعات در تجربهی کاربری
همانطور که گفتیم، پایه و اساس یک طراحی کارآمد و کاربر محور، اصول علم معماری اطلاعات است که طراحان بسیاری به آموختن آن میپردازند؛ زیرا امروزه طراحی کاربر محور، بسیار باب شده است. عناصر بصری، کارایی محصول، تعاملات و نویگیشن بر اساس اصول معماری اطلاعات ایجاد شدهاند. حتی محتواهای گیرا و طراحی رابط کاربری (UI) قدرتمند، بدون معماری اطلاعات صحیح و مناسب، به شکست منجر میشود.
محتواهای سازماندهی نشده، سیستم ناوبری کاربر را سخت و مبهم میکند. بنابراین ممکن است کاربران احساس سردرگمی کنند و نتوانند با آن محصول تعامل داشته باشند و باعث میشود دیگر به سمت محصول شما بازنگردنند.
چهار بخش اصلی معماری اطلاعات شامل: سیستمهای سازمان دهی، سیستمهای لیبلینگ (Labeling)، سیستمهای نویگیشن (Navigation) و سیستم های جستجو میباشد. شما با در نظر گرفتن هر چهار مولفه میتوانید یک IA قدرتمند طراحی کرده و در نتیجه یک وب سایت حرفهای طراحی کنید.

معماری اطلاعات صفحه اصلی

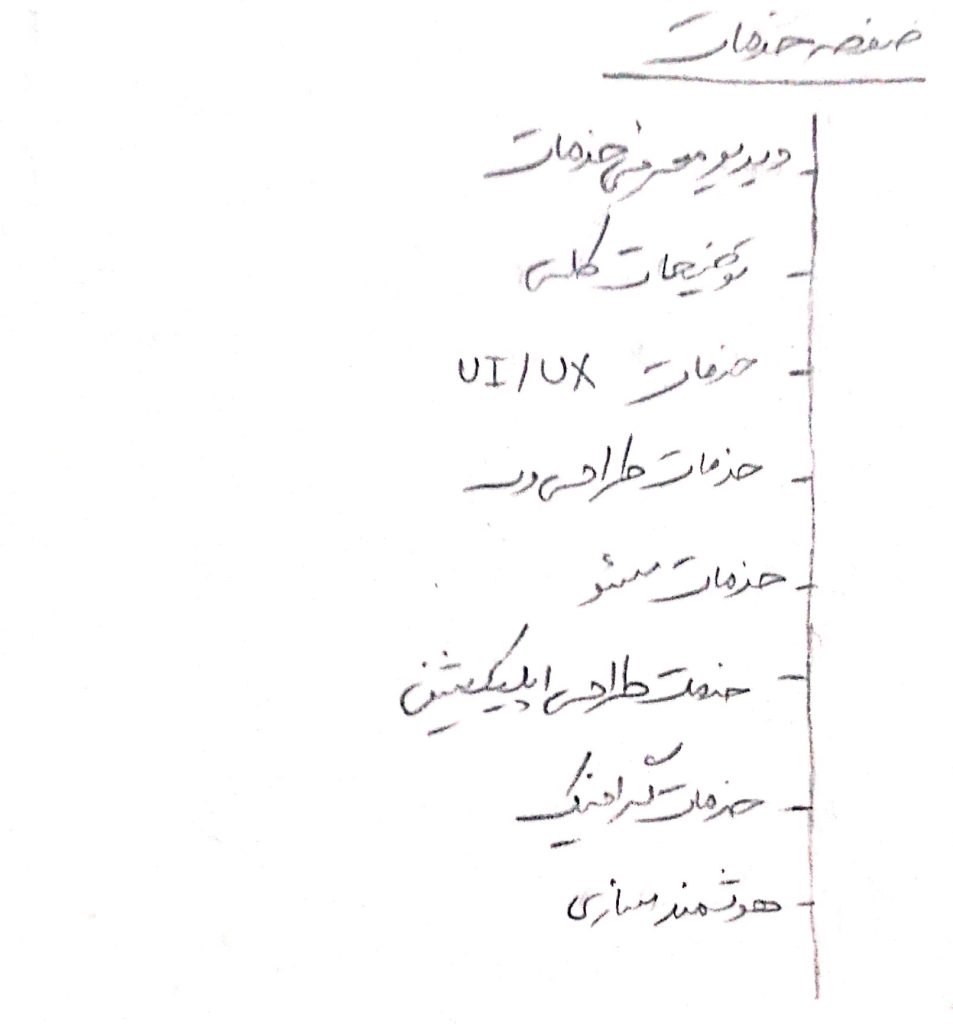
معماری اطلاعات صفحه خدمات

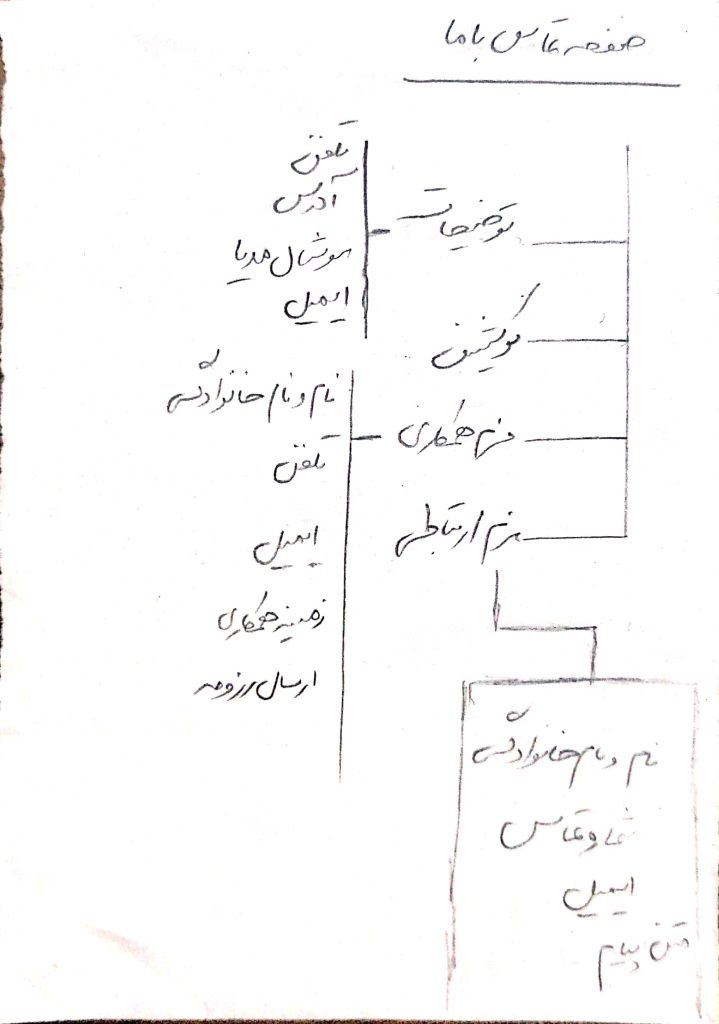
معماری اصلاعات صفحه تماس با ما

معماری اطلاعات صفحه درباره ما
آیا معماری اطلاعات برای سئو مهم است؟
برای پاسخ به این سوال باید بگویم که بله معماری سایت به سه دلیل برای سئوی سایت مهم است.
- داشتن یک معماری سایت خوب و بهینه شده کمک میکند تا خزندههای گوگل همهی صفحههای سایت را پیدا، بررسی و ایندکس کنند.
- با معماری وبسایت، به لینکهای وبسایت خود اعتبار داده و به رتبهبندی وبسایت خود در گوگل کمک کنید.
- همین که وقتی یک کاربر وارد وبسایت شما شود به راحتی بتواند صفحهی مورد نظر خود را بیابد از نتایج معماری صحیح وبسایت است، در این صورت رضایت کاربر افزایش یافته و درنتیجه تاثیر مثبت روی سئوی شما خواهد داشت.
مطابق با موارد بالا معماری اطلاعات وبسایت میتواند به طور مستقیم و غیر مستقیم روی سئوی سایت تاثیر داشته و برای سئو مهم است.
تفاوت معماری اطلاعات (IA) و نقشه سایت (Sitemap)
اصطلاح نقشه سایت و معماری اطلاعات، دو مفهوم متفاوت است که اکثر مواقع مردم این دو را با هم اشتباه میگیرند و از آنها به صورت جایگزین استفاده میکنند؛ در صورتیکه با هم متفاوت میباشند. در واقع این دو موضوع، مکمل هم هستند؛ یعنی شما اگر معماری اطلاعات (IA) خوبی داشته باشید اما نقشهی سایت (Sitemap) شلوغ و نامفهومی داشته باشید، نمیتوانید در نهایت یک وبسایت حرفهای تهیه کنید.
به طور کلی نقشهی سایت پیش زمینهی طراحی معماری اطلاعات است که قبل از هر چیزی باید یک نقشهی سایت مناسب طراحی کرد. با بیان یک مثال، تفاوت بین معماری اطلاعات و نقشهی سایت را کامل برایتان باز میکنیم:
تصور کنید از بالا با فاصلهی زیادی به یک خانه دارید نگاه میکنید؛ میتوانید از بالا تعداد اتاقها، بخشهای مختلف آنها، اجزای جدا کننده و مرز بینشان را مشخص کنید؛ اما نمیتوانید به درک کلی ارتباط بین اتاقها و یا نحوهی پیدا کردن یک شی و جزئیات مربوط به خانه دسترسی پیدا کنید.
نقشهی سایت، دیدن یک خانه و ساختمان از فاصلهی بالا و به صورت کلی میباشد. هدف نقشهی سایت، سازماندهی اطلاعات و ساختن یک ساختار کلی و مناسب برای یک ساختمان است.
حال به یک خانه از رو به رو در فاصلهی نزدیک بنگرید؛ زمانی که یک معمار طرح کلی یک ساختمان یا آپارتمان را میکشد، راههای ورودی و خروجی، پیوندهای بین بخشهای مختلف، راه پلهها، فضا و بخشهای مختلف ساختمان، جنس به کارگیری در اجزای خانه و… را به وضوح با جزئیات کامل مشخص میکند و توضیح میدهد.
این جزئیات برای درک کامل ساختار خانه داده میشود. هدف معماری اطلاعات واضح کردن جزئیات یک نقشه و ساختار کلی آن است؛ دقیقا همان هدفی که یک معمار ساختمان دارد.
بنابراین در زمان طراحی نقشهی سایت باید به کلیات توجه کرد و جزئیات در نقشهی سایت جایی ندارد. اما در معماری اطلاعات جزئیات، بخش جدایی ناپذیر آن است.
تفاوت اساسی دیگری که این دو مبحث با همدیگر دارند، موضوع محوریت آنها میباشد. نقشهی سایت محتوا محور بوده است، در صورتی که ماهیت معماری اطلاعات، کاربر محور است. نقشهی سایت در سازماندهی محتوای وب سایت، به شما کمک میکند؛ در حالی که معماری اطلاعات به شما این امکان را میدهد تا تعامل کاربران با محتوای خود را درک کنید.
پس از طراحی نقشهی سایت، ابتدا باید زمینه و ساختار اولیه وب سایت را مشخص کرد. در سیستمهای سازماندهی با استفاده از اصول علم معماری اطلاعات، زیربنای تجربهی کاربری را ساخته و باعث آسان کردن کار طراحی و پیاده سازی نقشه سایت میشود.
کلام آخر
در این مقاله به مفهوم معماری اصلاعات و نقشه سایت پرداختیم و با تفاوت و نقش آنها در طراحی تجربه کاربری و وب سایت آشنا شدیم. زمانی که صحبت دربارهی یک وب سایت باشد، این امر بدون ساختار مناسب امکان پذیر نخواهد بود.
در حالت کلی میتوان گفت معماری اطلاعات، یک موضوع بسیار مهم در طراحی تجربه کاربری (UX) است که باید به آموختن این علم اهمیت داد. همچنین با داشتن یک نقشهی سایت مناسب میتوان به بالا بردن سرعت ایندکس کردن صفحات و بهینه سازی سئو وب سایت کمک کرد.