تا به حال دقت کردهاید که هنگام استفاده از یک اپلیکیشن و یا سر زدن به یک وب سایت احساس راحتی بیشتری دارید؟ آیا از استفاده از آن و یا وقت گذراندن در سایت لذت میبرید؟ در حالی که این تجربه را در ارتباط با یک برنامه و سایت دیگر ندارید. چه چیزی این تفاوت را ایجاد میکند؟ چه چیزی شما را ترغیب به استفادهی دوباره از سایت مینماید؟ قطعا همه شما از تاثیر نوع طراحی رابط کاربری (UI) و شیوهی طراحی تجربهی کاربری (UX) آگاهی دارید.
اما چه چیزی این طراحیها را متفاوت میکند و بر تمایل و یا عدم تمایل کاربران تاثیر میگذارد؟ آیا اصول و قواعدی برای اجرا و بهبود کیفیت این طراحیها وجود دارد؟
وقتی نوبت به طراحی تجربهی کاربری میرسد، درک اینکه کاربران چگونه رفتار میکنند و چطور با دنیای اطراف خود ارتباط میگیرند، تفاوت را ایجاد میکند. به عنوان طراحان UX، باید با در نظر گرفتن کاربران واقعی خود طراحی کنیم. همچنین فرضیات خود را کنار بگذاریم، از دید کاربران بنگریم و با درک انگیزهها و اهداف آنان، یک طراحی موفق را رقم بزنیم.
در این مسیر، برخی از اصول روانشناسی، به کمک ما آمده و با بررسی دقیق رفتار کاربران و تلاش برای درک انگیزههای پشت آن، میتوانیم تجربیات لذت بخش و موثری را ایجاد نماییم. روانشناسی UX، نقش مهمی را در تجربهی کاربری هنگام استفاده از یک برنامه ایفا میکند.
شما نیاز به مدرک روانشناسی ندارید، بلکه فقط نیازمند درک و شناخت برخی از اصول روانشناسی هستید، که در فرآیند طراحی تجربه کاربری (UX) بسیار به شما کمک مینماید. در این مقاله سعی داریم برخی از اصول روانشناسی موثر در طراحی UX را بیان کنیم.
اصول روانشناسی در تجربه کاربری (UX):
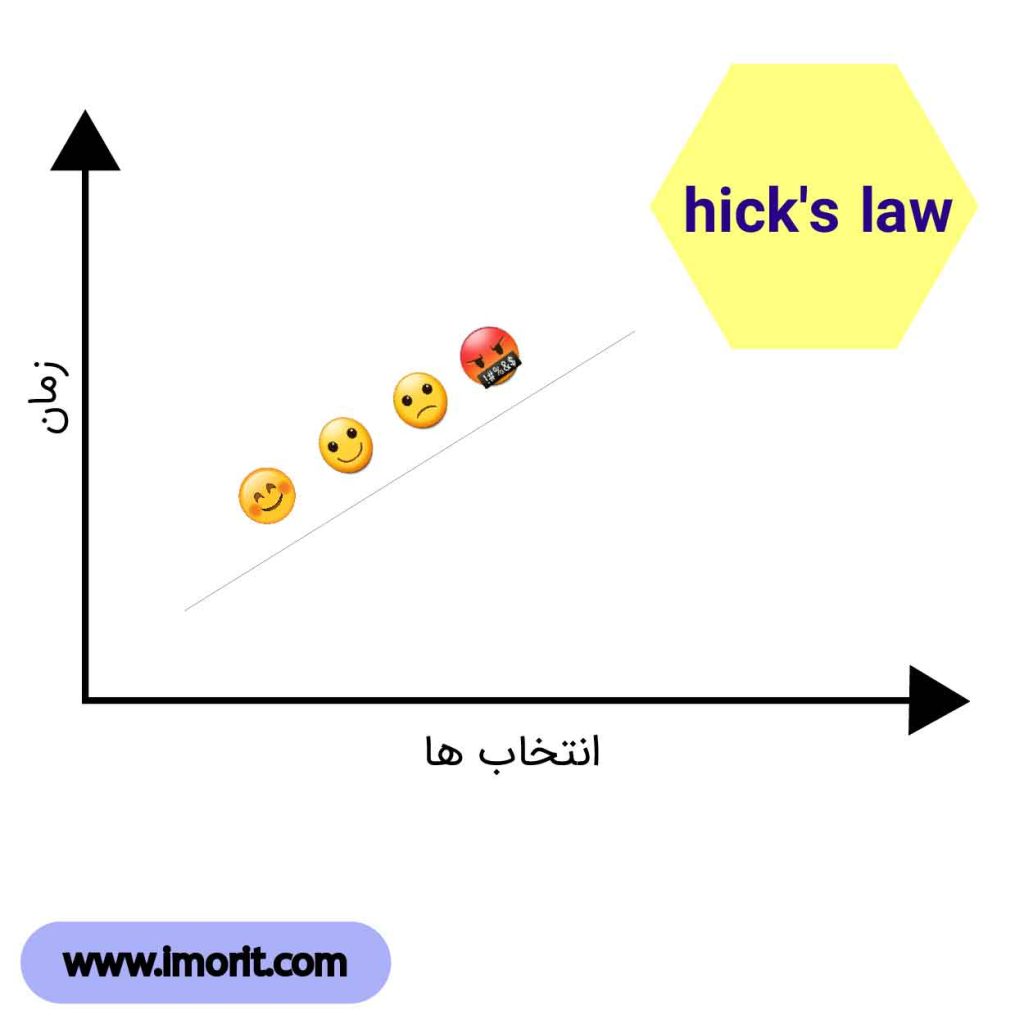
1. قانون هیک (Hick)
قانون هیک یا قانون هیک هیمن، زمان تصمیمگیری فرد را در نتیجهی میزان انتخابهایی که دارد توصیف میکند. از منظر روانشناسی، هنگامی که فرد موارد و گزینههای بیشتری برای انتخاب داشته باشد، مدت زمانی را که برای انتخاب صرف میکند، افزایش مییابد.
تصور کنید که وارد یک فروشگاه کفش شدهاید و با مدلهای مختلف و رنگهای متفاوت و جذاب احاطه شدهاید؛ انتخاب از میان آنها بسیار سخت است و قطعا احساس سردرگمی و گیجی را تجربه میکنید. قانون هیک توضیح میدهد که وقتی با گزینههای متعددی رو به رو میشویم، به زمان بیشتری برای انتخاب نیاز داریم. هر چه تعداد این گزینهها افزایش یابد، زمان لازم جهت انتخاب نیز افزایش خواهد یافت.
بنابراین اگر در طراحی یک سایت از گزینههای زیادی استفاده شود، کاربر گیج و سردرگم میشود. همچنین زمان زیادی را نیاز دارد تا محتوا را پردازش کرده و تصمیم گیری نماید. در مقابل وجود چند گزینهی محدود، تجربهی کاربری بسیار بهتری را ارائه میدهد.

برا اساس قانون هیک، یک طراح حرفهای باید گزینههای اضافی و مراحل غیر ضروری را حذف نماید تا کاربر به راحتی و سهولت بیشتری انتخاب کند و زمان کمتری را صرف تصمیم گیری نماید. استفاده از قانون هیک میتواند در طراحی سایت و به ویژه در مواردی مانند ایجاد منوها مفید باشد. به طوری که بیشتر گزینهها را اولویت بندی و گروه بندی نمایید و فقط در صورتی نمایش داده شوند که کاربر بر روی آنها کلیک نماید. بدین صورت از نمایش همهی گزینهها و پیوندها در نگاه اول و گیج شدن کاربر جلوگیری شده و اطلاعات در مراحل مختلف نمایش داده میشود.
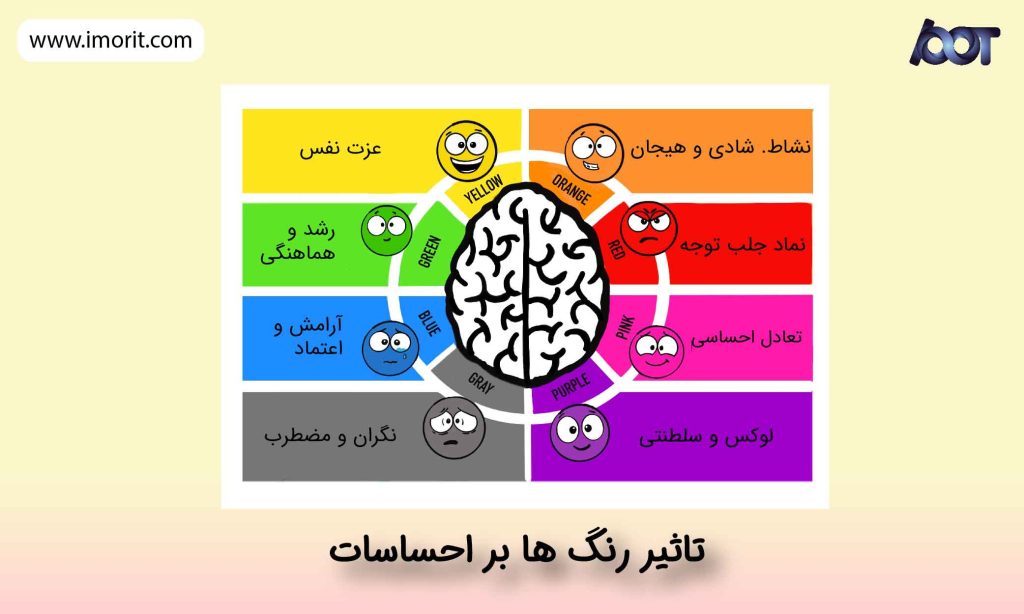
2. روانشناسی رنگ
رنگ بر احساسات و ادراک تاثیر میگذارد و باید برای انتخاب رنگ برای یک برند، رابط کاربری و یا هر محصول دیگری به معنای آن و حسی که القا میکند توجه نماییم. رنگها علاوه بر مرتبط بودن با عواطف و احساسات انسان، بین فعالیتها و حالات ارتباط برقرار کرده و فعال بودن و نبودن یک برنامه را مشخص مینماید. برای مثال رنگ خاکستری یک دکمه، نشان از غیرفعال بودن آن است و در مقابل رنگ سبز، حاکی از فعال بودن و روشن بودن یک حالت در سایت و یا اپلیکیشن میباشد.

3. اصول گشتالت
اصول گشتالت بیان میکند که چگونه ذهن ما تمایل دارد گزینهها را به روشهای قابل پیشبینی، دستهبندی و سازماندهی کند، الگوها را تشخیص دهد و تصاویر پیچیده را ساده نماید. اما این کار را به صورت تصادفی انجام نمیدهد و برای این کار از روشهایی که اصول گشتالت نامیده میشود، کمک میگیرد. اصول گشتالت نحوهی تفسیر و پردازش محرکهای پیچیدهی پیرامون را شرح میدهد. برخی از اصول گشتالت عبارتند از:
- اصل مجاورت
- اصل شباهت
- اصل تداوم
- اصل تکمیل و یکپارچگی
- اصل اتصال
- اصل تقارن
- اصل فراپوشانندگی
- اصل موازات
- اصل منطقه مشترک
ما میتوانیم از اصول گشتالت برای گروهبندی محتواهای مرتبط و کمک به سازماندهی بصری آنها استفاده نماییم. بدین ترتیب محتواها در یک گروه قرار گرفته، شبیه به هم طراحی میشوند و ماندگاری آن در ذهن کاربر بیشتر میشود. اصول گشتالت به ما کمک میکند بفهمیم که یک کاربر چگونه طراحی ما را تفسیر و درک مینماید.

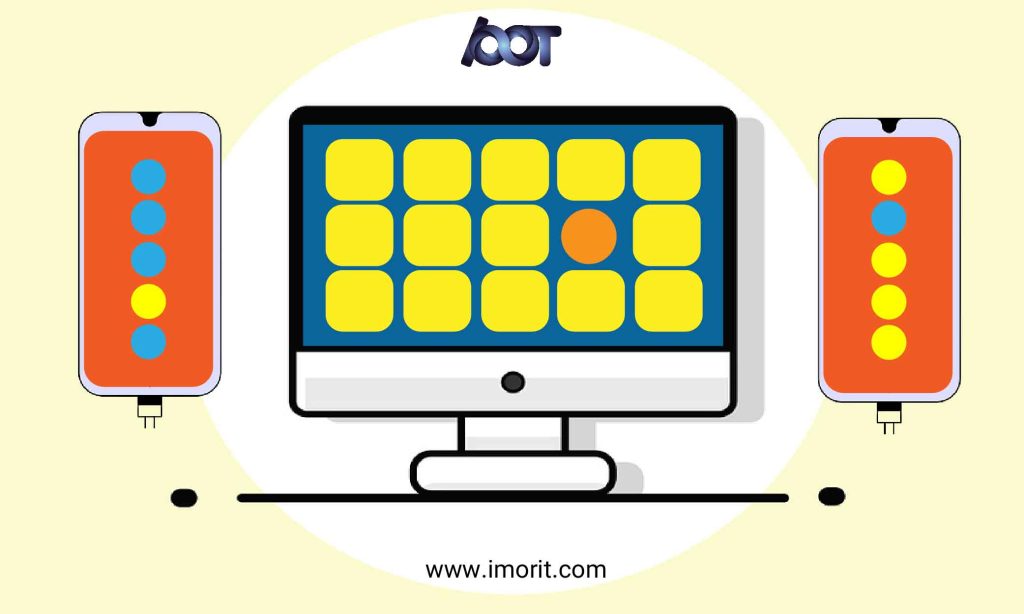
4. اثر انزوا (Von Restorff)
اثر انزوا یا Von Restorff بیان میکند که اگر گروهی از اشیاء مشابه را ببینیم، اغلب مواردی را که با بقیه تفاوت بیشتری دارند، به یاد میآوریم. دلیل اصلی تفاوت بصری دکمههای کال تو اکشن (CTA: Call To Action) با بقیهی دکمهها در یک سایت همین است.
به عبارتی باید بین دکمهها و گزینههایی که یک کار ساده را انجام میدهند و دکمههایی که کار مهمی انجام میدهند، تفاوتی باشد. این کار باعث جلب توجه بیشتر کاربر شده، احتمال اقدام او برای عمل را افزایش داده و در طول سایت یا برنامه آن را به خاطر میسپارد.

5. اصل بار شناختی
تئوری بار شناختی نشان میدهد که یادگیری زمانی موثر واقع میشود، که طراحان و کاربران مدل ذهنی یکسانی داشته باشند. از آنجایی که حافظهی انسان ظرفیت محدودی دارد، بهتر است از بارگذاری بیش از حد اطلاعات و یا ایجاد جزئیات غیر ضروری خودداری کنیم. اطلاعات اضافی کاربر را خسته کرده و احتمال اینکه در وسط فرایند، سایت یا برنامه را ترک کند، افزایش مییابد.

برای بهبود کیفیت انتقال اطلاعات و افزایش ماندگاری در ذهن کاربر، از صدا و تصویر استفاده نمایید. قرار دادن صداها، تصاویر و ویدیوها در یک سایت به انتقال بهتر اطلاعات کمک مینماید. دادهها و اطلاعات غیرضروری را حذف نمایید و موارد مهم را، به گونهای منطقی سازماندهی کنید.
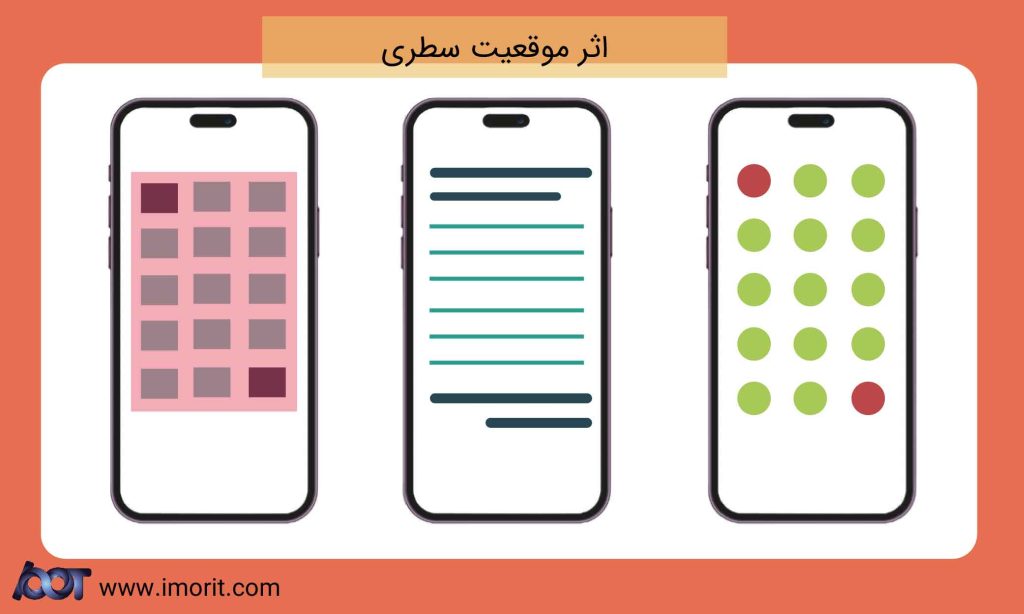
6. اثر موقعیت سطری
شواهد در تجربهی کاربری حاکی از آن است که کاربران تمایل دارند اولین و آخرین دکمهای را که میبینند به بهترین نحو در ذهن نگه دارند. اثر موقعیت سطری شامل دو مفهوم اصلی است :
- اثر تقدم: مواردی که در ابتدای یک لیست ارائه میشوند با دقت بیشتری نسبت به وسط همان لیست، مورد بررسی و توجه قرار میگیرند.
- اثر تاخر: گزینههایی که در انتهای یک لیست ظاهر میشوند، بیشتر از مواردی که در وسط لیست ارائه میشوند، مورد توجه قرار میگیرد.
با توجه به این دو نکته، میتوان از مفاهیم آن در طراحی استفاده کرد و با محدود کردن میزان فراخوانها و اطلاعات، بازدهی سایت را افزایش داد. به همین دلیل اکثر سایتها، مهمترین مطالب و اقدامات را در نوار پایین و بالا و یا سمت چپ و راست سایت قرار میدهند.
همانطور که اشاره کردیم، حافظهی کوتاه مدت انسان تنها میتواند حدود 5 مورد را در یک زمان حفظ کند. پس باید مطمئن شوید که در یک زمان، کمتر از 5 مورد گزینه و اطلاعات به کاربر داده میشود و سعی نمایید که از مرتبطترین اطلاعات استفاده کنید.

7. مدلهای ذهنی
همهی ما جهان را به صورت فردی درک میکنیم و هر کس مدل ذهنی خود را ایجاد مینماید. مدلهای ذهنی لزوما مبتنی بر واقعیت نبوده، بلکه بر اساس تجربه شکل گرفتهاند. آگاهی از مدلهای ذهنی کاربران و طراحی بر اساس آن، تاثیر زیادی در تطابق محصول با کاربر داشته و باعث افزایش بازدهی خواهد شد.
تحقیقات و هماهنگی با نحوهی انجام کارها در هر روز، میتواند به ما در درک مدلهای ذهنی و اثبات درستی انتظارات کاربران و انطباق آن با دنیای واقعی کمک نماید.
مدل ذهنی صرفا مدلهای ساختهی ذهن فرد از دنیای واقعی است و هیچ دلیل علمی و منطقی ندارد.

چرا باید به تجربه کاربری اهمیت داد؟
تجربه کاربری برای اولین بار توسط دن نورمن و جیکوب نیلسون مطرح شد. در واقع این دوشخص بنیان گذار تجربه کاربری هستند. تجربه کاربری از موارد مهمی است که سبب به هدف رسیدن یک سایت میشود. این تجربه کاربری است که سبب میشود یک شخص قانع شود که از خدمات یک کسب و کار استفاده کند. تجربه کاربری به دلایل بسیاری مورد توجه افراد زیادی میباشد. از دلایل پر اهمیت بودن تجربه کاربری میتوان به موارد زیر اشاره کرد.
- یک UX خوب در ابتدای کار میتواند تا بخش قابل توجهای میزان هزینهها در مراحل بعدی را کاهش دهد.
- یک تجربه کاربری خوب تا حد زیادی سبب افزایش نرخ تبدیل یک سایت میشود. میتوان گفت کاربران از وبسایتهایی بیشترین استفاده را میکنند که تجربه کاربری خوبی داشته باشد و کاربر از آن رضایت داشته باشد.
- اگر تجربه کاربری به خوبی انجام شده باشد میتواند تاثیر زیادی بر روی رتبهی سایت در نتایج گوگل داشته باشد. به این شیوه که اگر کاربران در استفاده از سایت شما رضایت داشته باشند میزان کلیکها و ماندگاری کاربر در سایت شما افزایش مییابد که سبب بهبود سئوی سایت شما و در نتیجه رتبه سایت شما در گوگل میشود.
- با تجربه کاربری میزان اعتبار خود را در افزایش دهد. تجربه کاربری سبب افزایش کاربران و درنتیجه افزایش مشتریان میشود که کمک میکند اعتبار شما در بین رقیبان تا بخش قابل توجهای افزایش یافته و کسب و کار مورد اطمینان کاربران شوید.
سخن پایانی
چندین اصل روانشناسی وجود دارد که در طراحی تجربهی کاربری (UX) اعمال میشود. حال که با برخی از این اصول روانشناسی و کاربرد آن در برنامهها و وب سایتها آشنا شدید، سعی نمایید استفاده از آنها را در برنامهی کاری خود قرار دهید.
دلیل اهمیت درک این ایدهها، این است که بتوانید در صورت لزوم، معنا و مفهوم پشت طرحهای خود را توضیح دهید. همچنین باید احساسات و انگیزههای کاربران را درک نمایید و علت رفتار آنان را متوجه شوید. با استفاده از این اصول روانشناسی، طرحهای شما مفهوم بهتری را ارائه میدهند و تجربهی ارزشمندتری را برای کاربران خود ایجاد مینمایید.