اگر به تازگی یادگیری UIUX را آغاز کردهاید و قصد حرفهایی شدن را دارید، آگاهی از اصطلاحات کاربردی تجربه کاربری و رابط کاربری کمک بزرگی در یادگیری بهتر این حوزه به شما خواهد کرد. در این مقاله شما را به طور خلاصه با اصطلاحات کاربردی UIUX آشنا خواهیم کرد.
اصطلاحات UX
قبل از اینکه وارد بخش یادگیری اصطلاحات کاربردی تجربه کاربری شویم ترجیح دادیم مرور کلی بر معنای UX داشته باشیم. UX به معنای تجربه کاربری است که بیان میکند کاربرانی که از وب سایت شما بازدید کردهاند از این بازدید خود چه احساسی داشتهاند. عملکرد یک طراح زمانی خوب است که بازدیدکنندگان از بازدید سایت آن تجربه کاربری خوبی داشته باشند.
- User Journey
به جستوجوی کاربر در سایت که برای رسیدن به یک هدف انجام میشود User Research گفته میشود.
- User Research
به مجموعه تحقیقاتی گفته میشود که توسط طراحان وب برای مشخص کردن اهداف طراحی، روی کاربران انجام میشود. (فرایند جمع آوری اطلاعات برای ایجاد یک تصویر واضح از کاربران)
- Website KPIs
مجموعهایی از معیارها که نشان میدهند یک طراح و یک وب سایت به چه میزان در دسترسی به اهداف تعیین شده موفق بوده است. از نمونههای این شاخص ها میتوان به Conversion rate, Time on page, Bounce rate (نرخ تبدیل، زمان ماندن در صفحه، نرخ پرش) اشاره کرد.
- معماری اطلاعات (Information Architecture)
یک نقشهی عملیاتی از شیوهی عملکرد یک وب سایت از نظر کاربر میباشد. در بیان سادهتر با هدف سازماندهی اطلاعات به گونهایی که کاربر به راحتی خود را با عملکرد محصول تطبیق دهد.
- نقشه سایت (Sitemap)
اصطلاحی در تجربه کاربری که به طرح یا چهار چوب یک سایت اشاره میکند. این نقشه سایت میتواند به صورت یک نمودار درختی باشد که در آن صفحهی اصلی به صفحات دیگر منشعب میشود و ارتباطات آنها نیز نشان داده میشود.
- تستA/B
روشی برای مقایسهی دو نسخه از یک صفحهی وب میباشد تا به وسیلهی آن بتوان مشخص کرد کدام یک از صفحات از نظر تعاملات کاربر و یا تجربه کاربر بهتر عمل میکنند.
- نقشه حرارتی (Heat Map)
یک نمایش از محصول و یا یک صفحه که رفتار کاربران را با یک طیف رنگی گرم به سرد نمایش میدهد. در واقع نشان میدهد کاربر در چه مناطقی از سایت بیشترین تعامل را دارد.
- دسترسی پذیری(Accessibility)
افزودن عناصری برای دسترسی راحتتر افرادی که معلولیت دارند. در این دسترس پذیری باید تمانمی کاربران در نظر گرفته شوند.
- طراحی تعاملی (Interaction design)
نوعی از طراحی محصولات و خدمات که در آن بر روی تعامل کاربران تمرکز میشود. در واقع شامل ایجاد یک فرایند رابط کاربری برای تعامل کاربران به صورت طبیعی می باشد.
- بهینه سازی تصویر (Image Optimization)
بهینه سازی تصویر یک اصطلاح در UIUX است که به معنای کاهش اندازه فایل تصاویر بدون افت کیفیت آنها میباشد.
- نمونه سازی سریع (Rapid Prototyping)
منظور از اصطلاح نمونه سازی سریع در طراحی وب سایتها این است که یک نمونه سریع و اولیه از سایت تهیه کرده و در راستای اصلاح ایرادات آن حرکت کرد.
- طراحی کاربر محور User-Centered Design (UCD)
نمونهایی از طراحی که نیازها و رفتار کاربران را اولویت قرار میدهد و از آنها با هدف ایجاد یک محصول کاربر پسندتر درطراحی استفاده میکند.
- طراحی واکنشگرا (Responsive Design)
ریسپانسیو طراحی کردن یکی از رویکردهای متفاوت طراحی است که سبب نمایش محتوا به اندازه و وضوح هر صفحه نمایش باشد.
- گیمیفیکیشن (Gamification)
به معنای ترکیب عوامل سرگرمی یا بازی در زمینههای غیر بازی که در مواقعی کاربر را سرگرم کنند و باعث جذب کاربران و تشویق به انجام رفتاری شوند میباشد.
- بازخورد کاربر (User Feedback)
نظراتی که کاربران در رابطه با قابلیت استفادهی یک محصول ارائه میدهند را باز خورد کاربران گفته میگویند.
- طراحی بصری (Visual Design)
یکی از اصطلاحات UX که جنبههای زیبای طراحی یک وبسایت مثل رنگها وتایپوگرافی را نمایش میدهد.
- استراتژی محتوای وب سایت (Website Content Strategy)
به مجموعهی برنامه ریزیها و فرایندهای ایجاد، انتشار و همچنین مدیریت محتوا که سبب دسترسی به اهداف کسب و کار میشوند را اصطلاحا استراتژی محتوای وب سایت میگویند.
- طراحی رفتاری (Behavioral Design)
تمرین طراحی عناصر وب را که روی رفتارهای خاص کاربران تاثیر میگذارند را طراحی رفتاری گفته میشود.
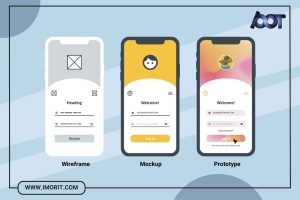
- وایرفریمها با کیفیت بالا و پایین (Low/High-Fidelity Wireframe)
وایرفریمها با کیفیت پایین طرح سادهایی از طراحی وبسایت هستند که با اشکال و مکان نماها ایجاد میشوند. اما وایرفریمها با کیفیت بالا یک ترسیم دقیق و واقعی از عملکرد و طراحی یک وبسایت هستند.
- افشای تدریجی (Progressive Disclosure)
یک تکنیک طراحی که در آن اطلاعات به صورت یکباره نمایان نمیشود بلکه به صورت متوالی نمایش داده میشود. در این تکنیک ابتدا مهمترین اطلاعات و سپس در صورت نیاز اطلاعات اضافی نشان داده میشود.
اصطلاحات UI
رابط کاربری یک وب سایت به جنبههای بصری یک وب سایت اشاره میکند که کاربران با آنها درتعامل هستند. از نمونههای این عناصر بصری نیز میتوان به دکمهها و انیمیشنها اشاره کرد. در ادامه به معرفی پرکاربردترین اصطلاحات رابط کاربری خواهیم پرداخت.
- سیستم شبکه (Grid System)
یک اصطلاح UI است که یک چهارچوب از خطوط افقی و عمودی که برای تعیین محل قرارگیری عناصر استفاده میشود.
- ترکیب (Composition)
به ترکیب چیدمان عناصر بصری مثل تصاویر و دکمهها ترکیب میگویند.
- طراحی گرافیک (Graphic Design)
فرایند ایحاد یک محتوای بصری با استفاده از عناصر بصری در یک وب سایت را اصطلاحا طراحی گرافیکی میگویند.
- فضای خالی (Whitespace)
فضای سفید یا خالی که به آنها فضای منفی نیز گفته میشود، فضاهای خالی موجود در اطراف عناصر طراحی در یک صفحه از وب سایت میباشند.
- چیدمان (Layout)
منظور از چیدمان در رابط کاربری چیدمان عناصر بصری در یک صفحه از وب سایت است که درنتیجهی یک چیدمان خوب هدایت کاربران به صفحات هدف اتفاق میافتد.
- کنتراست (Contrast)
یک اصطلاح در رابط کاربری که به میزان تضاد و یا تفاوت بین دو عنصر درطراحی یک صفحه گفته میشود.
- تایپوگرافی (Typography)
طراحی و چیدمان متن در یک صفحه را تایپو گرافی میگویند که میتواند شامل فونت، سایز متن و رنگ آن باشد.
- روانشناسی رنگ (Color Theory)
استفاده از رنگها برای ایجاد یک طراحی جذاب و اثر گذار روی احساسات کاربران را اصطلاحا روانشناسی رنگ میگویند.
- طراحی ناوبری (Navigation Design)
فرایند طراحیِ سازماندهی شدهی یک وب سایت را طراحی ناوبری گفته میشود. طراحی ناوبری با هدف دسترسی آسان کاربران به مواردی است که به دنبال آن میگردد.
- موشن گرافیک (Motion Graphics)
به استفاده از انیمیشنها و یا عناصر پویا برای کسب یک تجربه جذاب موشن گرافیک گفته میشود.
سخن پایانی
همانطور که گفتیم دامنه اصطلاحات UIUX بسیار گسترده است، در این مقاله سعی کردیم تعدادی از این اصطلاحات کاربردی را برایتان بیاوریم. قطع به یقین در هر حرفه دانستن اصطلاحات کمک بزرگی به یادگیری آن حرفه خواهد کرد. تلاش بر این است تا در ادامه اصطلاحات بیشتری را که در UIUX وجود دارند را به شما معرفی کنیم.