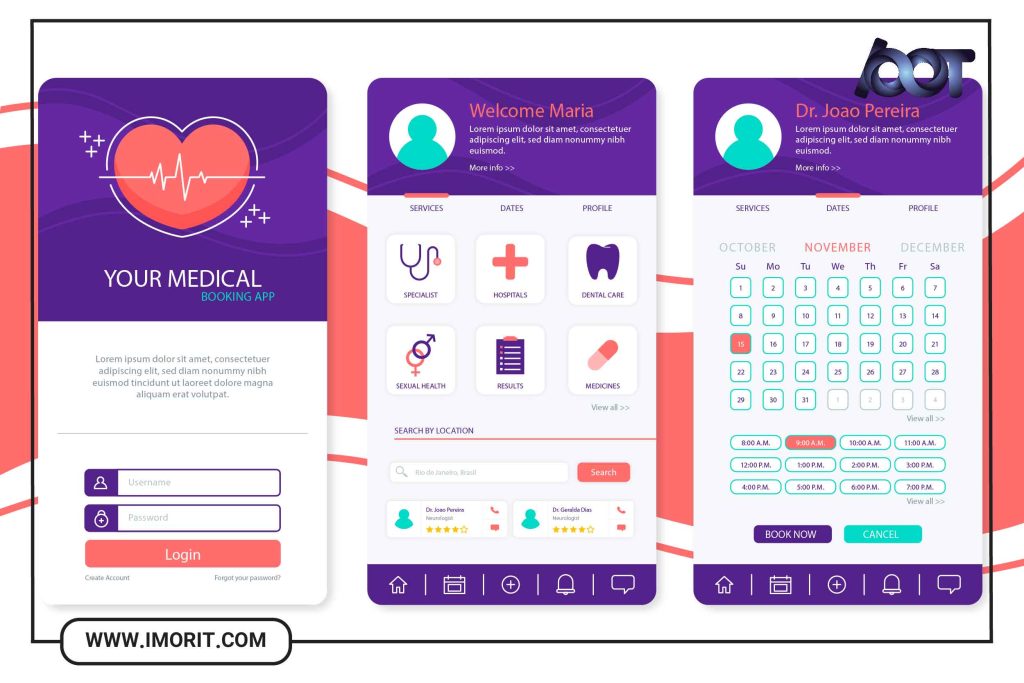
رابط کاربری (UI) نقطه مشترک همکاری بین کاربر و فصای دیجیتال است. طراحی کاربری باعث میشود تا شما یک محصول دیجیتال را راحتتر درک کنید و سهولت استفاده پدید بیاید. اصول طراحی رابط کاربری را در تمام کارهای روزانه خود میتوانید مشاهده کنید. اما شاید تا به الان به اصول طراحی و عناصر توجه نکردهاید.
عناصر تشکیل دهنده رابط کاربری UI
در نتیجه اعمال عناصر تشکیل دهنده UI و رعایت اصول طراحی رابط کاربری، کاربر به صورت غیر مستقیم، از کار با محصول شما خوشحال میشود، در نتیجه این رضایت، شما تجربه کاربری UX خوبی را نیز بدست میآورید.
کادرهای ورودی
فیلدها نقش مهمی را در متقاعد کردن کاربر در ثبت نام سایت یا محصول شما دارد، البته این امر با در نظر گرفتن اصول طراحی UI امکان پذیر است. ایجاد یک طراحی تعاملی باعث میشود تا کاربر برای پر کردن فیلدها، با چالش خاصی رو به رو نباشد. طراحی کاربری را میتوان بر روی عناصر زیر پیاده سازی کرد.
- چک باکسها
- فیلدهای متنی
- لیستهای کشویی

عناصر ناوبری
عناصر ناوبری باعث میشود تا کاربر به راحتی بتواند مسیر هدف را درک کند. این مسیرها میتواند به صورت منوهای همبرگری، نوار سرچ باشد، طبق این اصل، میتوان در وقت کاربر صرفه جویی نمود. بر همین اساس، عناصر ناوبری را میتوان یکی از اصلیترین اصول طراحی رابطه کاربری دانست.
اجزا اطلاعاتی
این مورد نیز در راهنمایی کاربر بسیار پر کاربرد است، از این اصل میتوان در آگاه کردن کاربر در اعلام خبرها و پشنهادات جدید استفاده کرد.
در بر گیرندهها
بهترین گرینه برای دسته بندی محتواها و ایجاد قابلیتهای معنی دار، استفاده از در بر گیرندهها است. استفاده از یک در بر گیرنده باعث میشود تا عناصر دیداری در یک عرض مشخص نمایش داده شوند. منوی آکاردئونی یکی از بهترین نمونه برای این نوع در بر گیرندههاست.
منوی آکاردئونی
این منو قابلیت باز و بسته شدن را دارد و باعث میشود تا با کلیک هدر، محتوای زیادی به راحتی پنهان و نمایان شود. در نهایت، رعایت اصول طراحی رابط کاربری باعث میشود تا کاربر به راحتی پیمایش کند و درگیر شلوغیهای سایت نشود.
جزئیات تشکیل دهنده رابط کابری UI
به طور کلی رابط کاربری نکات زیادی برای اعمل کردن دارد، که شما میتوانید 7 اصل گشتالت در طراحی را به خوبی در این امر مشاهده کنید.
1.طراحی بصری
استفاده از رنگهای متنوع و هم گروه باعث میشود تا کاربر حس بهتری برای استفاده از محصول داشته باشد.
به عبارتی دیگر، طراحی بصری روشی است که میتواند تأثیر مستقیمی بر تجربه کاربری داشته باشد. با استفاده از اعمال موارد زیر میتوان یک رابط کاربری عالی را ایجاد نمود.
رنگها
رنگها یکی از اصول طراحی رابط کاربری (UI) هستند و موارد زیر، تحت تاثیر رنگ قرار میگیرند.
احساسات
رنگ ها می توانند احساسات مختلفی را در افراد ایجاد کنند. به عنوان مثال، رنگ قرمز اغلب با هیجان و انرژی همراه است، در حالی که رنگ آبی اغلب با آرامش و اعتماد مرتبط است. این امر به دلیل ارتباط فرهنگی و تجربی ما با رنگ ها است.
جلب توجه
رنگ ها می توانند به جلب توجه کاربران به عناصر خاص در یک رابط کاربری کمک کنند. به عنوان مثال، یک شرکت ممکن است از رنگ روشن برای برجسته کردن یک دکمه فراخوان به اقدام استفاده کند. این امر به دلیل اینکه رنگ ها می توانند توجه ما را به خود جلب کنند و بر آگاهی ما تأثیر بگذارند، کار می کند.
سازماندهی اطلاعات
یک رنگ مناسب میتواند برای سازماندهی اطلاعات در یک رابط کاربری استفاده شود. به عنوان مثال، یک سایت وب ممکن از رنگ های مختلف برای نشان دادن انواع مختلف محتوا استفاده کند. این امر به دلیل اینکه رنگ ها می توانند به ما در طبقه بندی و درک اطلاعات کمک کنند، کار می کند.
هدف رابط کاربری
رنگها باید با هدف رابط کاربری مطابقت داشته باشند. به عنوان مثال، یک رابط کاربری طراحی شده برای یک فروشگاه آنلاین باید رنگهای روشن و جذابی داشته باشد تا توجه کاربران را به خود جلب کند. این امر به دلیل اینکه رنگ ها می توانند بر احساسات و رفتار ما تأثیر بگذارند، کار می کند.
کاربران هدف
رنگها باید با کاربران هدف رابط کاربری سازگار باشند. به عنوان مثال، یک رابط کاربری طراحی شده برای کودکان باید از رنگ های روشن و شاد استفاده کند. این امر به دلیل اینکه رنگ ها می توانند بر توجه و یادگیری کودکان تأثیر بگذارند، کار می کند.
فرهنگ
رنگها در فرهنگهای مختلف دارای معنیهای مختلفی هستند. به عنوان مثال، در برخی از فرهنگ ها، رنگ قرمز با خوش شانسی همراه است، در حالی که در سایر فرهنگ ها با بدشانسی همراه است. این امر به دلیل اینکه رنگ ها می توانند بر باورها و ارزش های فرهنگی ما تأثیر بگذارند، کار می کند.
- تایپوگرافی
تایپوگرافی یکی از اقدامات مهم در اصول طراحی رابط کاربری (UI) شمرده میشود. تایپوگرافی به نحوه طراحی و استفاده از متن در یک رابط کاربری اشاره دارد. تایپوگرافی موثر می تواند به بهبود خوانایی، زیبایی شناسی و کارایی یک رابط کاربری کمک کند.

خوانایی
تایپوگرافی موثر باید خوانا باشد تا کاربران بتوانند به راحتی متن را درک کنند. عواملی که بر خوانایی تایپوگرافی تأثیر می گذارند عبارتند از:
سایز فونت
سایز فونت باید به اندازه کافی بزرگ باشد تا کاربران بتوانند بدون زحمت متن را ببینند، البته سایز باید به گونهای باشد که چگالی و زیبایی را به هم نزند.
فاصله خط
فاصله خط باید به اندازه کافی باشد تا چشم کاربران بتواند به راحتی بین خطوط حرکت کند و به طور مجزا خطها را تشخیص بدهد.
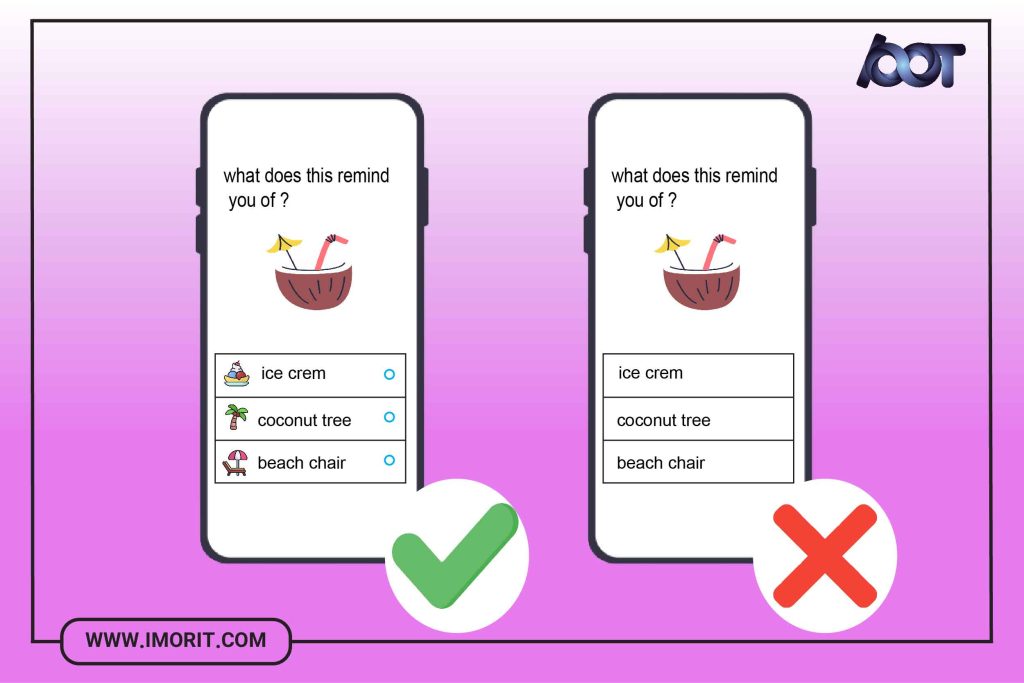
- تصاویر
- گرافیک لوگوها
- طراحی نمادها
- فاصله بین عناصر
اعمال این موارد در جذب کاربر و تبدیل کردن او به یک مشتری، بسیار تاثیر گذار است.
معماری اطلاعات نیز در اصول طراحی رابط کاربری بسیار حائز اهمیت است. این اصطلاح به نحوه سازماندهی و برچسبگذاری محتوای درون رابط کاربری اشاره دارد.
برای ایجاد یک تجربه کاربری بهتر، اطلاعات باید به گونهای سازماندهی شوند که کاربران بتوانند به راحتی و سریع به آنها دسترسی داشته باشند. برچسبگذاری مناسب و ساختاردهی قابل فهم برای محتوا، به کاربران کمک میکند تا به دنبال اطلاعات مورد نظر خود بگردند.
برای دریافت اطلاع، از آموزش UI/UX شما میتوانید برای دریافت اطلاعات تکمیلی، با ما در ارتباط باشید.
نتیجه گیری
عناصر بصری و اصول طراحی رابط کاربری (UI) بهعنوان عوامل حیاتی در تجربه کاربری (UX) اثرگذار هستند. طراحی مؤثر میتواند توجه کاربران را جلب کرده، ارتباط بهتری میان کاربر و محتوا برقرار کند و از این طریق تعاملات را آسان کند. عناصر بصری از جمله رنگها، فونتها، تصاویر و آیکونها نقش بسزایی در انتقال احساس و مفهوم دارند و میتوانند به شکلگیری هویت برند کمک کنند.همچنین، توجه به نیازها و رفتارهای کاربران در طراحی رابط کاربری امری ضروری است؛ چراکه یک طراحی کارآمد باید بتواند بهآسانی انتظارات و نیازهای کاربران را برآورده کند.
رعایت اصول طراحی رابط کاربری، باعث میشود تا کاربر حس بسیار خوبی نسبت به سایت شما داشته باشد، چرا که بینایی مهمترین حس در درک محصولات دیجیتال است. در نتیجه این امر سایت شما سئو قویتر و تجربه کاربری بهتری را به دست میآورد.