هنگامی که قصد طراحی یک وب سایت یا برنامه را دارید، در اولین مرحله ایدههایی به ذهن شما میرسد. برای تبدیل ایدهها به رابط کاربری قابل درک و همچنین اشتراک گذاری آنها با ذینفعان و اعضای تیم نیاز به طراحی دارید؛ شما هر چقدر توانمند و با تجربه باشید، باز هم نمیتوانید ایدهها را در ذهن خودتان با جزئیات ترسیم کنید. برای این کار به Sketch (طرح اولیه) نیاز دارید. برای هر طراح ضروری است که قبل از ساخت محصول نهایی طرحی برای خود ترسیم کند. این کار به طراح این امکان را میدهد تا از نحوهی کار برنامه، اطلاع پیدا کرده و به نتیجه دلخواه برسد.
بسیاری از طراحان، وایرفریمها و اسکچ را با هم یکسان میدانند، در حالی که اینطور نیست؛ شاید شبیه به هم باشند اما یکی نیستند. هر دوی آنها برای نمایش بصری و همچنین مشخص کردن جزئیات، در برنامهها هستند؛ اما در رسانههای مختلف انجام میشوند و نتایج متفاوتی را ایجاد میکنند. در صورتی که علاقه مند به درک تفاوتهای وایرفریم و اسکچ هستید در ادامه با ما همراه شوید.
آشنایی با Sketch (طرح اولیه):

طراحی اسکچ یا اسکیس، این امکان را برای طراحان فراهم میکند تا ایدههای خود را با ذینفعان و اعضای تیم به اشتراک گذارند. حتی میتوان از مشتریان خواست تا ایدههای خود را ترسیم کنند و در اختیار تیم طراح قرار دهند. این کار موجب افزایش درک متقابل و همدلی میان تیم و مشتریان میشود. مهم نیست طراحی خود را روی چه چیزی (کاغذ و یا تخته) انجام میدهید، مهم درک اعضای تیم و مشتریان از اهداف شماست تا بتوانند اطلاعات مورد نیاز را در اختیار شما قرار دهند. طراحی باعث میشود طراحان سریعتر فکر کنند تا کار با سرعت بیشتری پیش برود.
طراحی به شما کمک میکند تا بتوانید ایدههای مختلفی را بدون صرف هزینه و زمان زیاد نقد و بررسی کنید و بهترین طرح را برای شروع کار خود انتخاب کنید. ممکن است طرحی که شما میکشید ظاهری زیبا و جذاب نداشته باشد (چون شما نقاش و یا گرافیست نیستید)، اما به طور معجزه آسایی شما را در رسیدن به اهدافتان یاری مینماید.
آنچه اهمیت دارد طراحی زیبا نیست، بلکه توانایی انتقال فکر و ایدههایتان با اعضای تیم است. شاید به نظرتان برسد نیازی به طراحی ندارید، چون از قبل میدانید میخواهید رابط کاربری شما چگونه باشد. اما هنگامی که شروع به این کار میکنید، ممکن است متوجه شوید مسیری را که انتخاب کردهاید بهترین کارایی را ندارد. طراحی میتواند شامل دو مرحله باشد:
1. تولید ایدهها: در ابتدای کار ایدههای زیادی خلق میشوند، اما شما باید با توجه به وظیفهای که دارید و محدودیتهایی که پروژه برای شما ایجاد میکند بهترین آنها را انتخاب کنید.
2. اضافه کردن جزییات و اصلاح: با انتخاب بهترین ایدهها در مرحله تولید، میتوانید با اضافه کردن جزئیات بیشتر به آنها، ایدههای نامناسب و ناکارآمد را حذف کنید و بهترین آنها را انتخاب کنید.
به طور خلاصه میتوان گفت، یک طراحی اولیه برای انتقال مفاهیم در سطحی بالا است. زمان کمی برای آن صرف شده، اما کارایی بسیار بالایی دارند و یکبار مصرف است.
آشنایی با مفهوم Wireframe (وایرفریم):

Wireframe ها را میتوان به عنوان نمایش اولیه طرح (اطلاعات) با وفاداری پایین در نظر گرفت. در این قسمت از طراحی مهم است شما بتوانید رابط کاربری اولیه را ترسیم کرده و به نمایش بگذارید. وایرفریمها را میتوان در حین سادگی، به عنوان ستون فقرات طراحی در نظر گرفت. در این مرحله شما نمیتوانید جزئیات زیادی را وارد کنید، اما باید یک نمایش عالی و خوب از طرح نهایی ایجاد کنید و در اختیار تیم قرار دهید؛ در نظر داشته باشید نباید هیچ بخشی را در این قسمت از دست بدهید. شما در این قسمت در حال تعیین مسیر اهداف و وظیفه برای کل پروژه و اعضای تیم هستید.
نباید زمان زیادی صرف درست کردن وایرفریمها کرد؛ بلکه باید این زمان را صرف ارتباط با اعضای تیم، فکر کردن و ثبت بازخوردها کرد. رنگهایی که در این قسمت مورد استفاده قرار میگیرند سیاه، خاکستری و سفید هستند اما شما میتوانید برای نشان دادن لینکها از رنگ آبی هم استفاده کنید. در صورتی که نیاز به آپلود تصاویر در برنامه داشتید میتوانید برای بالا رفتن سرعت طراحی، آنها را به صورت مستطیلهایی با توضیحات مناسب در رابطه با آنها نمایش دهید. وایرفریمها را میتوان جزئی از مستندات پروژه در نظر گرفت.
از آنجایی که از آنها انتظار میرود تا نحوهی تعامل با یک رابط خاص را در برنامه به نمایش بگذارند، بهتره است برای انجام این کار از یادداشتهای کوچکی در مورد نحوهی تعامل اجزا با یکدیگر استفاده کرد. میتوان از وایرفریم برای نمایش سریع وظایف و کارها، هر چند کوچک استفاده کرد.
طرحهایی مناسب میتواند به طراح کمک کند تا بهتر فکر کند و در نتیجه راه حلهای بهتری را پیدا کند و در زمان صرفه جویی کند. در این مرحله هنوز تصمیم گیری در مورد پروژه و ثبت ایدهها انجام میشود. در تحلیل وایرفریمها با دو نوع خاص از مخاطبین رو به رو هستید: مخاطبان فنی و غیر فنی. مخاطبان غیر فنی کسانی هستند که از برنامه استفاده میکنند اما ممکن است در زمینه فناوری مهارت نداشته باشند.
گروه دوم یعنی افراد فنی، کسانی هستند که در تعامل با برنامه بوده و از نظر فناوری مهارت بالایی دارند. پس در نتیجه طراحی شما باید به صورتی باشد که برای گروه اول قابل درک و فهم، و برای گروه دوم جامع و کامل باشد تا بتوان به سوالات آنها پاسخ دهد. میتوان از وایرفریمها به عنوان روشی برای انتخاب دقیق و مناسب ساختار پروژه و همچنین عیب یابی آن قبل از ساخت محصول نهایی استفاده کرد.
انواع وایرفریم
در بحث وایرفریم به طور کلی سه نوع وایرفریم بر اساس کیفیت داریم که آنها را در پایین برای شما آوردهایم.
وایرفریم با کیفیت پایین
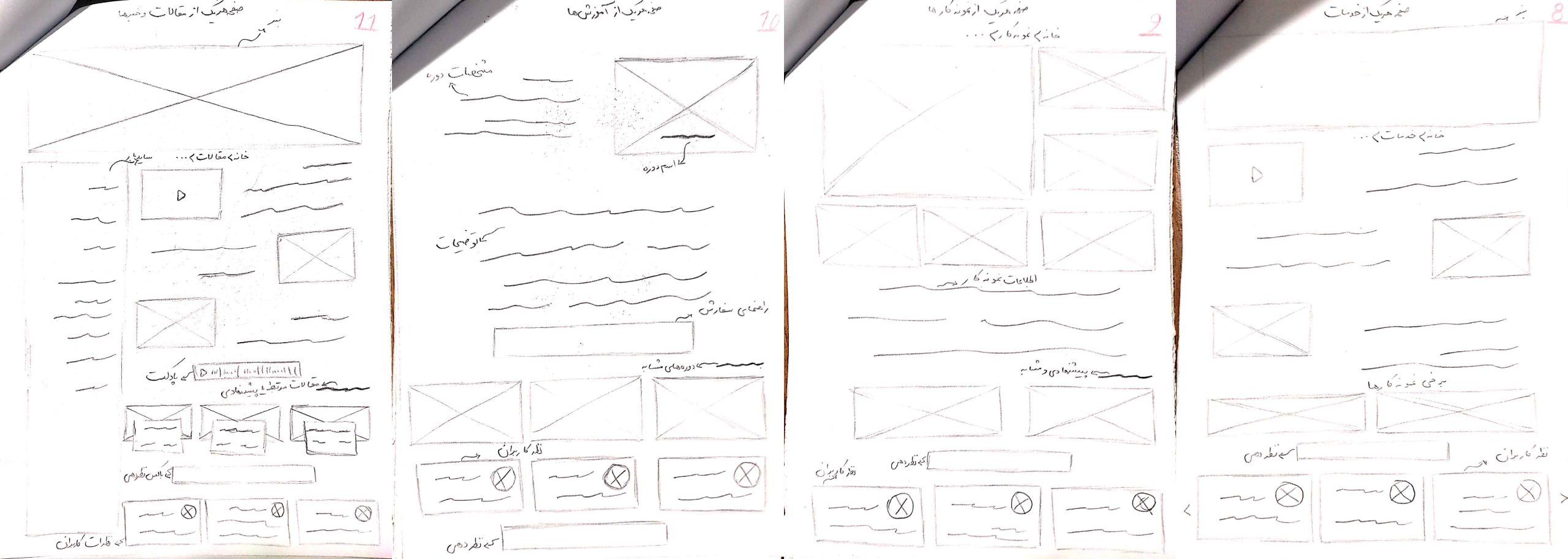
این مدل از وایرفریمها در مراحل اولیه سایت کاربرد دارند. به طور کلی وایرفریمها با کیفیت پایین نوعی نمایش از صفحههای وبسایتها هستند که یک دید کلی ایجاد میکنند. این وایرفریم به عنوان نقطهی شروع طراحی سایت شناخته میشود که به طور کلی حسایتی در ارائهی آن وجود ندارد. در این نوع از وایرفریمها جزئیات بکار برده نمیشوند و فقط از تصاویر و عناصر ساده برای آنها استفاده میشود.
وایرفریم با کیفیت متوسط
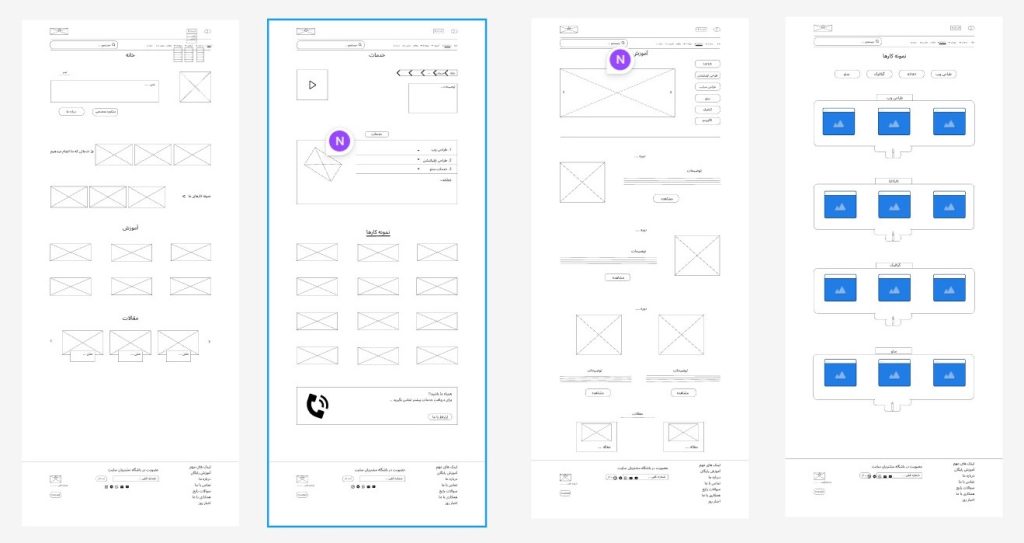
وایرفریم متوسط به عنوان پرکاربردترین وایرفریم شناخته میشود و از طرفداران بیشتری برخوردار است. در این نوع از وایرفریم نسبت به وایرفریم با کیفیت بالا توجه بیشتری به جزئیات میشود. این مدل از وایرفریم معمولا با ابزارهای مثل اسکچ ایجاد میشوند.
وایرفریم با کیفیت بالا
وایرفریم با کیفیت بالا آخرین نمونه از وایرفریم است که در آن به جزئیات توجه زیادی میشود و با استفاده از طرحها و مقیاسهای پیشرفته انجام میشوند. این نوع از وایرفریم ممکن است شامل تصاویر پیشرفته و محتوای متنی نیز باشند. توجه به جزئیات در این وایرفریمها آنها را برای موارد خاص و پیچیدهتری مثل منوها مناسب میکند. وایرفریم با کیفیت بالا در مراحل آخر طراحی کاربرد دارند.
نتیجه گیری :
وایرفریمها بعد از مرحلهی طراحی اسکچ ساخته میشود. هر طراح ممکن است مراحل متفاوتی را برای ساخت یک پروژه در نظر بگیرد. بعضی از آنها ممکن است مرحلهی طراحی را نادیده بگیرند و مستقیم به سراغ وایرفریمها بروند، برخی از مرحلهی ساخت وایرفریم چشم پوشی میکنند و به سراغ ماکتها میروند.
با این کار بسیاری از جزییات مفهومی نادیده گرفته میشوند؛ در نتیجه رابط کاربری با مشکل مواجه میشود چون قبل از اصلاح مرحلهی قبل، وارد مرحلهی جدیدی شده است. ساخت وایرفریمها قبل از مرحلهی طراحی اسکچ (بدون داشتن پیش زمینه) امری سخت و دشوار است زیرا نمیتوان طرحها را با سرعتی که روی کاغذ میکشید در نرم افزار نیز طراحی کنید.