در دنیای امروز، تجربه کاربری (UX) به یکی از رکنهای اصلی موفقیت در دنیای وب و اپلیکیشنها تبدیل شده است. طراحان و توسعهدهندگان UX دائماً در تلاشند تا با استفاده از روشهای مختلف، تجربه کاربری بهتری را برای کاربران خود رقم بزنند. یکی از روشهای کارآمد برای این منظور، استفاده از تست A/B یا تست دو نسخه ای است.
تست A/B چیست؟
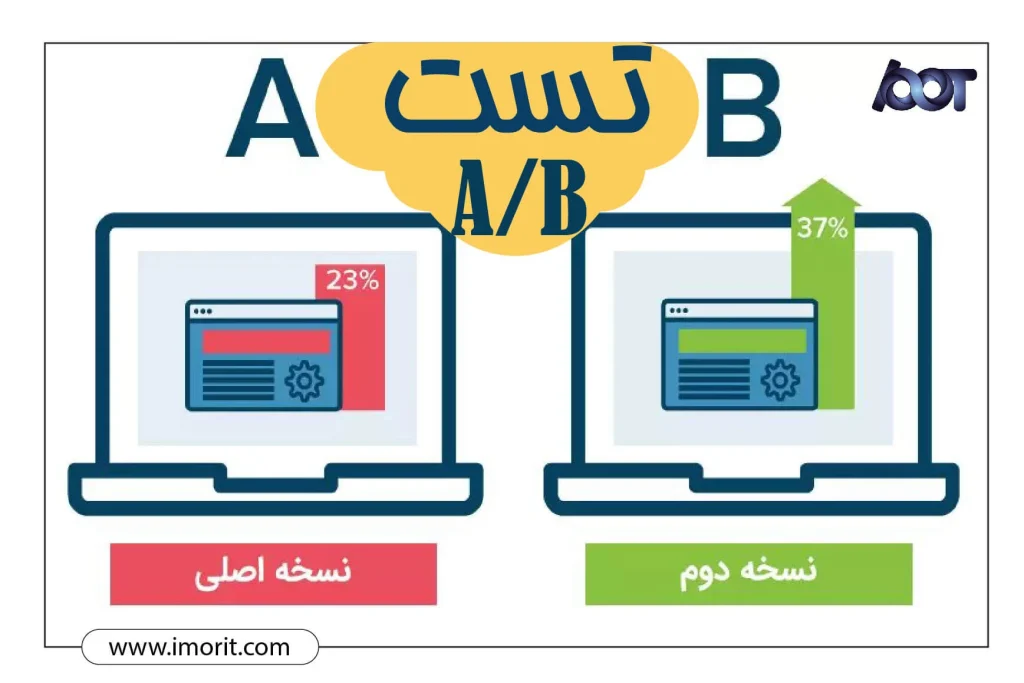
تست A/B یا تست دو نسخه ای، روشی برای مقایسه دو نسخه مختلف از یک رابط کاربری (UI) یا یک عنصر UX است. در این روش، دو نسخه مختلف از یک صفحه یا عنصر به طور تصادفی به کاربران نمایش داده میشود و رفتار و تعامل آنها با هر نسخه مورد بررسی قرار میگیرد.
اهداف تست A/B:
بهبود نرخ تبدیل: با تست A/B میتوان نسخه ای از UI/UX را پیدا کرد که منجر به افزایش نرخ تبدیل، مانند کلیک بر روی دکمه یا خرید محصول، میشود.
افزایش تعامل: تست A/B میتواند به شما کمک کند تا نسخه ای از UI/UX را پیدا کنید که کاربران بیشتر با آن تعامل دارند، مانند کلیک بر روی لینکها یا اسکرول کردن صفحات.
کاهش نرخ پرش: با تست A/B میتوان نسخه ای از UI/UX را پیدا کرد که منجر به کاهش نرخ پرش، یعنی خروج کاربران از صفحه، میشود.
مزایای تست A/B:
قابلیت اندازهگیری: نتایج تست A/B به طور دقیق قابل اندازهگیری و مقایسه هستند.
قابلیت تکرار: تست A/B را میتوان به دفعات و برای عناصر مختلف UI/UX تکرار کرد.
مقرون به صرفه: تست A/B در مقایسه با سایر روشهای تحقیق UX، مانند مصاحبه با کاربران، روشی مقرون به صرفه است.
معایب تست A/B:
زمانبر بودن: تست A/B میتواند زمانبر باشد، زیرا به جمعآوری دادههای کافی از کاربران نیاز دارد.
پیچیدگی: انجام تست A/B به دانش فنی و ابزارهای خاص نیاز دارد.
محدودیتها: تست A/B فقط میتواند به مقایسه دو نسخه از یک عنصر UI/UX بپردازد.
مراحل انجام تست A/B:
تعیین هدف: اولین قدم در انجام تست A/B، تعیین هدف از انجام تست است. به عنوان مثال، میخواهید نرخ تبدیل را افزایش دهید یا تعامل کاربران را با صفحه افزایش دهید.
طراحی دو نسخه: دو نسخه مختلف از UI/UX را طراحی کنید. این دو نسخه باید فقط در یک یا چند عنصر خاص با یکدیگر تفاوت داشته باشند.
انتخاب ابزار: ابزارهای مختلفی برای انجام تست A/B وجود دارند. Google Optimize و Optimizely از جمله ابزارهای محبوب برای انجام تست A/B هستند.
اجرای تست A/B: تست A/B را اجرا کنید و به جمع آوری داده های کافی از کاربران بپردازید.
تحلیل دادهها: دادههای جمعآوری شده را تحلیل کنید و نسخه ای از UI/UX که عملکرد بهتری داشته است را انتخاب کنید.
نکاتی برای انجام تست A/B:
- تغییرات را به حداقل برسانید: در هر تست A/B فقط یک یا چند عنصر خاص را تغییر دهید.
- به اندازه کافی نمونه جمعآوری کنید: برای نتیجهگیری دقیق، به اندازه کافی نمونه از کاربران جمعآوری کنید.
- تست را به طور مداوم انجام دهید: تست A/B را به طور مداوم برای عناصر مختلف UI/UX انجام دهید.
در ادامه به شرح مفصل هر یک از مراحل تست A/B میپردازیم:
1. تعیین هدف:
اولین قدم در انجام تست A/B، تعیین هدف از انجام تست است. به طور کلی، اهداف انجام تست A/B را میتوان به سه دسته کلی تقسیم کرد:
افزایش نرخ تبدیل: نرخ تبدیل به درصدی از کاربران گفته میشود که یک اقدام خاص را در وبسایت یا اپلیکیشن شما انجام میدهند، مانند کلیک بر روی دکمه، ثبتنام یا خرید محصول. با تست A/B میتوانید نسخه ای از UI/UX را پیدا کنید که منجر به افزایش نرخ تبدیل شود.
افزایش تعامل: تعامل به معنای میزان فعالیت کاربران در وبسایت یا اپلیکیشن شما است. با تست A/B میتوانید نسخه ای از UI/UX را پیدا کنید که کاربران بیشتر با آن تعامل دارند، مانند کلیک بر روی لینکها یا اسکرول کردن صفحات.
کاهش نرخ پرش: نرخ پرش به درصدی از کاربران گفته میشود که پس از مشاهده یک صفحه، از وبسایت یا اپلیکیشن شما خارج میشوند. با تست A/B میتوانید نسخه ای از UI/UX را پیدا کنید که منجر به کاهش نرخ پرش شود.
2. طراحی دو نسخه:
پس از تعیین هدف، باید دو نسخه مختلف از UI/UX را طراحی کنید. این دو نسخه باید فقط در یک یا چند عنصر خاص با یکدیگر تفاوت داشته باشند. به عنوان مثال، میتوانید دو نسخه از یک صفحه فرود را طراحی کنید که فقط در رنگ دکمه ثبتنام با یکدیگر تفاوت دارند.
3. انتخاب ابزار:
ابزارهای مختلفی برای انجام تست A/B وجود دارند. Google Optimize و Optimizely از جمله ابزارهای محبوب برای انجام تست A/B هستند. این ابزارها به شما کمک میکنند تا به طور تصادفی دو نسخه مختلف از UI/UX را به کاربران نمایش داده و رفتار و تعامل آنها را با هر نسخه مورد بررسی قرار دهید.
4. اجرای تست:
پس از طراحی دو نسخه و انتخاب ابزار، نوبت به اجرای تست A/B میرسد. تست A/B را برای مدت زمان کافی اجرا کنید تا دادههای کافی از کاربران جمعآوری شود.
5. تحلیل دادهها:
پس از جمعآوری دادههای کافی، باید آنها را تحلیل کنید و نسخه ای از UI/UX که عملکرد بهتری داشته است را انتخاب کنید. برای تحلیل دادهها میتوانید از ابزارهای مختلفی مانند Google Analytics استفاده کنید.
نکاتی برای انجام تست A/B:
تغییرات را به حداقل برسانید: در هر تست A/B فقط یک یا چند عنصر خاص را تغییر دهید. اگر تغییرات زیادی را در یک زمان ایجاد کنید.
به اندازه کافی نمونه جمعآوری کنید: برای نتیجهگیری دقیق، به اندازه کافی نمونه از کاربران جمعآوری کنید. تعداد نمونه مورد نیاز به نوع تست و هدف شما بستگی دارد.
تست را به طور مداوم انجام دهید: تست A/B را به طور مداوم برای عناصر مختلف UI/UX انجام دهید. با انجام تستهای A/B مکرر میتوانید به طور مداوم تجربه کاربری وبسایت یا اپلیکیشن خود را ارتقا دهید.
جمعبندی:
تست A/B یا تست دو نسخه ای، روشی کارآمد برای ارتقای تجربه کاربری (UX) است. با انجام تست A/B میتوانید نسخه ای از UI/UX را پیدا کنید که عملکرد بهتری داشته باشد و منجر به افزایش نرخ تبدیل، تعامل و رضایت کاربران شود. برای آموزش های بیشتر در حوزه U/UX می توانید مقالات آن را مطالعه فرمایید.همچنین می توانید از دوره های آموزش UI/UX ایموریت بهره ببرید.