به احتمال زیاد این سه اصطلاح را در حوزه طراحی UI/UX شنیدهاید. هر کدام از این موارد برای جمعآوری بازخوردها و نقاط مشترک استفاده میشوند تا تیم طراح آن چه را که کاربر میخواهد طراحی کند و به کار گیرد. شاید این موارد شبیه هم باشند اما این موارد در زمانهای مشخصی در پروسه توسعه و روند بهبود محصول، نقشهای متفاوتی را ایفا میکنند.
زمان و نحوه استفاده از هر مورد حیاتیست، چرا که در صورت به کار گیری اشتباه هر یک از این موارد در نتیجه کارتان سر در گمی ایجاد میشود. با سرمایه گذاری و استفاده درست از هر قابلیت باید نیازیهای واجب کاربر را برطرف کنید.
در این مقاله سعی داریم تا تفاوتهای اساسی میان wireframe mockup و prototype را برای شما بیان کنیم. اما قبل از پرداختن به تفاوتهای میان این سه مورد، لازم به شرح اساسی هر موضوع هستیم.
1. وایرفریم Wireframe:

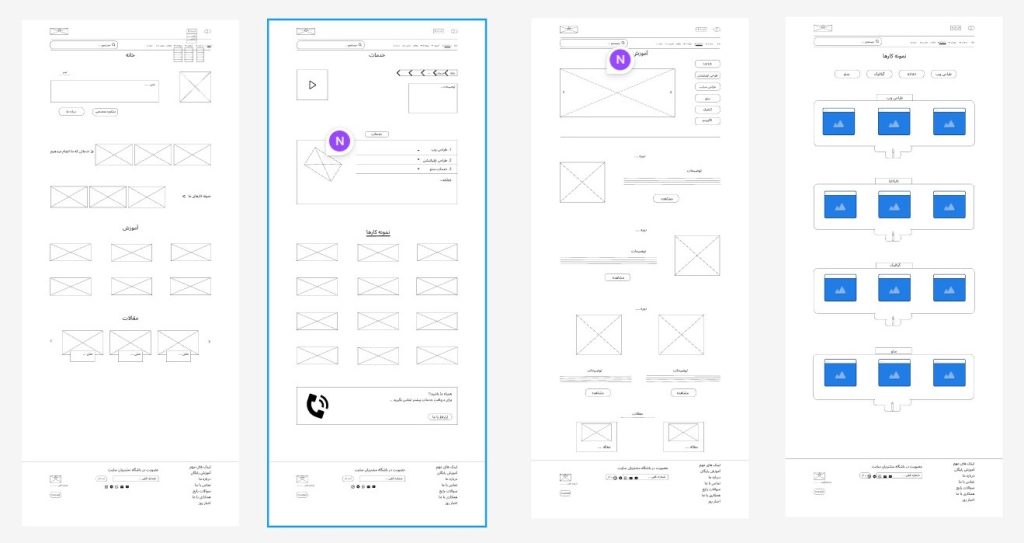
وایرفریم یک طرح دو بعدی است که در سایت و برنامه اجرا میشود، به نوعی اسکلت و بدنه اولیه را تشکیل میدهد. این طرح مفهوم اولیه محتوا را به ما میرساند و مانند یک طرح معماری است. این طرح جزئیات بصری زیادی را شامل نمیشود و به دور از طراحیها و استایلهای گرافیکی است. وایرفریمها دارای اطلاعات کلیدی برای طراحی یک محصول منحصر به فرد هستند. از همین رو هدف اصلی وایرفریم را میتوان با توجه به این موضوع تشخیص داد. وایرفریمها قابلیت ویرایش سریع را دارا هستند، چرا که طراحی باکسها بسیار آسان و راحت است.
طراحان و محققان نیازهای تجاری را با استفاده از وایرفریم شناسایی میکنند و با ارزیابی و تصمیمگیری روند توسعه مفیدی را در پیش خواهند گرفت. استفاده از وایرفریم بین شما و تیم کدنویستان هماهنگی ایجاد میکند، چرا که همه در یک راستا تلاش میکنند و منابع زیادی صرف نمیشود.
وایرفریمها به دو دسته کاغذی و دیجیتالی تقسیم میشوند.
وایرفریم کاغذی:
وایرفریم کاغذی (اسکچ) شامل طرحهایی هستند که برای تصور و ایده استفاده میشوند. برای شروع یک طرح موفق باید ایدهها را نوشت، به اشتراک و همفکری گذاشته شود و در نتیجه اجرا شود.
وایرفریم دیجیتال:
این نوع وایرفریم مثل نمونه کاغذی است که شامل خطوط و قالب سادهای است. بنابراین میتوان طرحهای کاغذی را به صورت دیجیتالی پیادهسازی کرد. مزیت این روش در طراحی سریع است.
در نهایت وایرفریمها شامل چند فاکتور میشوند:
- دکمهها
- تقسیمبندی متن
- ورودیها
- جایگیری لوگوها
وایرفریمها معمولا از قالبهای مستطیل یا مربع تشکیل میشوند، که دارای خطوط X مانند وسط قالب هستند. که در نهایت با متن سر جای خود چینش میشوند.
2. ماکاپ Mockup:

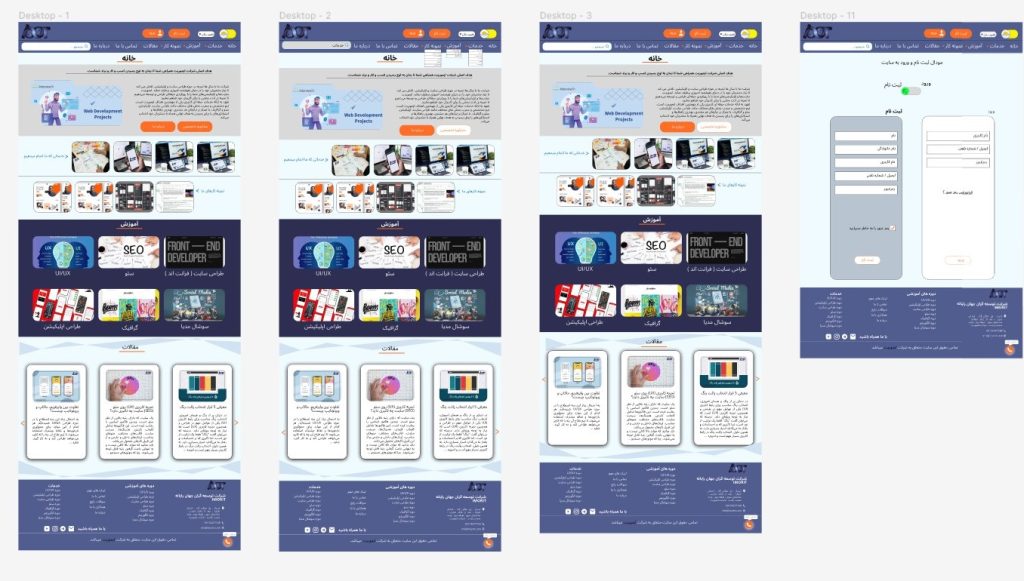
ماکاپ را میتوان مترادف کلمه ماکت دانست. این اصل دارای نمایش بصری دقیق از یک محصول است، که میتواند به صورت اپلیکیشن یا سایت باشد. ماکاپها دارای جزئیات بسیار بالا و همانند یک نمونه نهایی هستند. از همین رو محققان و طراحان چالشهای طراحی را ارزیابی میکنند و قابلیت استفاده را در اولویت قرار میدهند. اما این نسخه توان عملکرد را ندارد و فقط یک نمونه با جزئیات است.
مزایا و اهمیت طرحهای ماکاپ شامل چند فاکتور زیر است:
- جزئیات محصول
- درک راحت برای کاربران
- توانایی برای تست و ارزیابی
- ساخت راحت با ابزار
3. پروتوتایپ Prototype:

پروتوتایپ به معنی نمونه اولیه است. نمونههای اولیه مهمترین عناصر پروسه طراحی هستند. با توجه به این اصل، طراحان پس از ارائه نمونه اولیه محصول، رفتار کاربران را ارزیابی میکنند. در نتیجه، با دیتاهای بدست آمده آن را بهبود میبخشند. این اصل عملگراست و کاربران میتوانند با این اصل تعامل و ارتباط داشته باشند.
با توجه به این که پروتوتایپ محصول نهایی در طراحی شما است و دارای لینکهای فعال است. میتوان برای فهمیدن مشکلات طراحی سایت قبل از روند توسعه استفاده کرد. همچنین با استفاده از تست قابلیت، میتوان پروتوتایپ را در جهت بهتری قرار داد. نمونهها را در اختیار کاربران قرار دهید و ایرادات محصول را دریابید.
با ارائه یک پروتوتایپ مناسب میتوانید همکاران را از ایده خود راضی کرده و به آنها ثابت کنید ارزش گام برداشتن در این مسیر را دارد. در نتیجه این عمل شما سرمایه گذاران زیادی را جذب خواهید کرد.
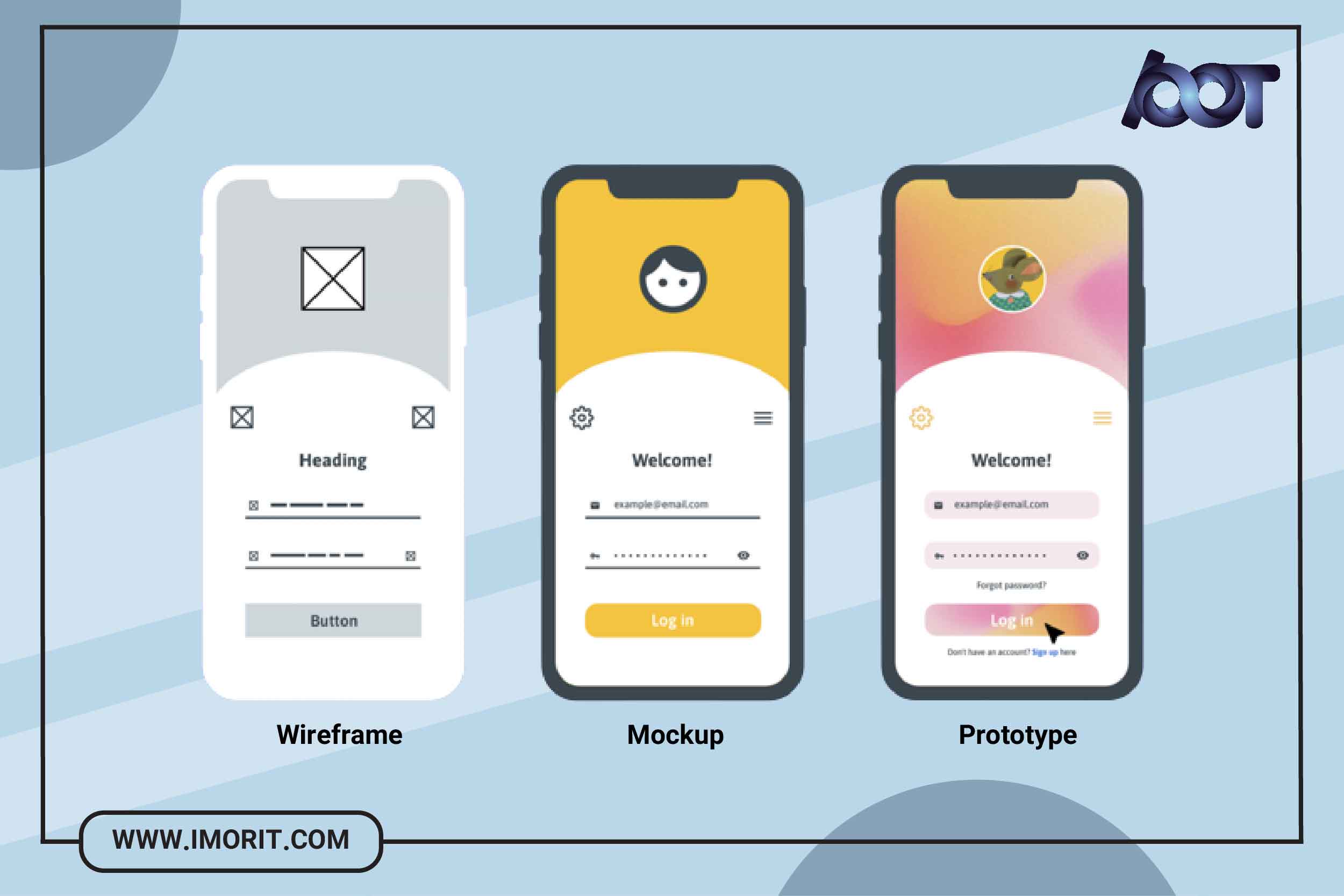
مقایسه بصری
یکی از موثرترین راههای درک تفاوت بین وایرفریم، ماکاپها و پروتوتایپها، مقایسه چشمی آنهاست.
وایرفریمها، دارای صفحهای ساده هستند و فقط متن را که دارای مفهوم است را بیان میکند. در حرکت دوم ماکاپها، رنگ و لعاب خاصی را برای جلوه بهتر اضافه میکند و طرح، دارای المانهای گرافیکی میشود. در مرحله آخر یعنی پروتوتایپها، میتوان یک نمونه اولیه را مشاهده کرد که قابلیت کلیک را دارند و میتوان از آن استفاده کرد.

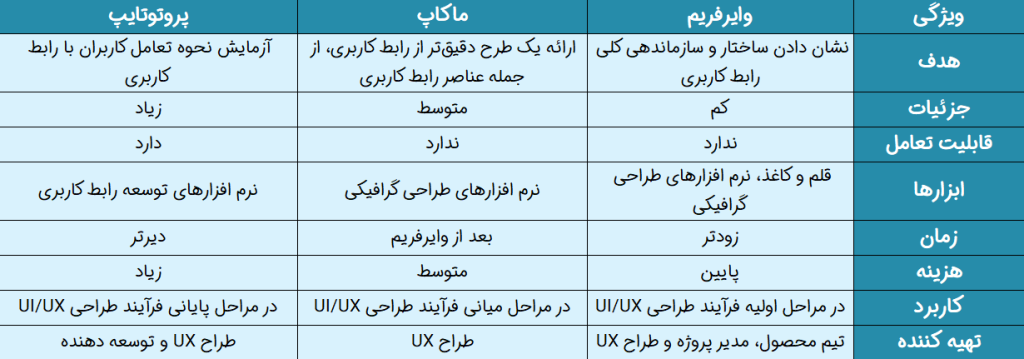
مقایسه کلی وایرفریم، موکاپ و پروتوتایپ
مطابق با معرفیهایی که در بالا برای این سه مدل طراحی انجام دادیم دریافتیم که هر کدام از این موارد در مرحلهای کاربرد دارد. به طور کلی وایرفریمها یک طرح ساده و اولیه هستند که ساختار اولیه را ایجاد میکنند. در این مدل از طراحی توجه زیادی به جزئیات کار نمیشود. و بیان دیگر وایرفریمها شامل طراحیهای پیچیده نمیشوند.
اما میتوان گفت که موکاپها یک قدم فراتر از موکاپها قرار دارند که توسط نرم افزارهای گرافیکی ایجاد میشوند. موکاپها نمونهای از نمایش بصری هستند که با جزئیات بیشتری نسبت به وایرفریمها ارائه شدهاند. البته باید در نظر گرفت که از ماکاپها نمیتوان به عنوان یک طرحی که بتوان عملکردها را روی آن بررسی کرد یاد کرد. میتوان گفت که موکاپها نمونه از طراحی هستند که به جزئیات بیشتری در آنها اشاره شده است.
بعد از وایرفریم و موکاپ نوبت به پروتوتایپها میرسد که نمونهای اولیه از طراحی هستند که به طور ویژهای به جزئیات پرداختهاند. از این اصل میتوان با عنوان یک اصل عملگرا یاد کرد که کاربران میتوانند با آن تعامل داشته باشند. این نمونه دارای لینکهای فعال است که میتوان آن را در اختیار کاربران قرار داد و ایرادات را اصلاح نمود.
نتیجه گیری
در آخر باید بگوییم که این مراحل مکمل یک دیگر هستند و در جهت شفاف سازی و راحتی برای کاربر تدارک دیده شدهاند. با رعایت نکات بالا میتوان UI/UX بهتری را برای کاربران رقم زد. همچنین با استفاده از نکات بالا، میتوان مراحل طراحی و ساخت محصول را به راحتی تقسیم بندی کرد.