کاربران برای دریافت پاسخ سوالهای خود یا دستیابی به خدمات کسب و کار، شرکت یا سازمان خاصی به سایت شما رجوع میکنند. برای این که کاربر آسان و راحت به خواسته خود برسد چند نکته مهم را در زمینه UI/UX باید در نظر گرفت. جلوتر تمام این نکات را برای شما بیشتر توضیح دادیم.
• رازهای مهم UI
در این بخش تمامی عوامل مهمی را که در طراحی UI تاثیر میگذارد، با شما به اشتراک میگذاریم.
1. بنرهای تبلیغاتی در جذب کاربر
کاربر در همان ابتدای ورود به سایت در کسری از ثانیه سایت شما را برانداز میکند. طراحی باید به گونهای باشد که کاربر در نگاه اول جذب سایت و تشویق به خواندن محتوای شما شود. مسلما اگر کاربر فقط با متن مواجه شود، خواندن محتوا برایش سخت خواهد بود هر چند که محتوای شما عالی باشد. پس با یک بنر که میتواند به صورت عکس یا ویدیو صامت (gif) باشد، خواننده را ترغیب به دنبال کردن محتوا کنید.
2. جنبههای گرافیکی در هر موضوع
با توجه به متن و محتوای نوشتاری، شما نیازمند به طرحها و جلوه های بصری مناسب هستید تا علاوه بر رساندن مفهوم بهتر، به زیبایی فضا نیز کمک کنید. حال این بنرها میتواند مربوط به یک سازمان باشد، محصولی را معرفی کند و یا خدماتی را ارائه دهد.
3. رنگهایی که شما را خیره میکند
استفاده از رنگها، فضای سایت شما را از حالت بی روح نجات میدهد و به مخاطب نشاط میبخشد، اما استفاده از هر رنگی در این مورد مجاز نمیباشد.
برای مثال رنگ قرمز خیره کنندگی زیادی دارد پس زیاد از آن استفاده نکنید تا کاربر از فضا زده نشود. در مقابل از رنگهایی استفاده کنید که چشم خواننده را خسته نکند و به او ارامش بدهد. رنگ بنفش نمونه خوبیست که ارامش نسبی به فضا میدهد و میتواند گزینه مناسبی برای متون و بک گراند باشد تا UI به نتیجه مطلوب برسد.
4. تاثیر آیکونها و المانها
آیکونها با جلوه بصری ساده و قابل درک خود، مطلب اصلی را به مخاطب میرسانند. چرا که در فضایی متراکم قرار گرفته و جای متن را میگیرند که علاوه بر سرعت تشخیص، دارای زیبایی هم هستند.
آیکونها مختص منطقه خاصی نیستند و در تمام جهان عمومی است. یکی دیگر از آپشنهای خوب آیکون، فراگیر بودن آن در رابط کاربری (UI) میباشد، همچنین نیازی به ترجمه و لغت نویسی اضافه ندارد. در آیکون گرافی نیاز به طراحی المانهای عجیب و غریب نیست و هر چه سادهتر باشد برای کاربر قابل درکتر است.
5. انتخاب و گزینههای کاربر برای راحتی
با قرار دادن دکمه و آپشنهای مختلف، کاربر را راضی نگه دارید و به او اختیار کافی برای راحتی بدهید تا در تمام شرایط بتواند به راحتی از محتوای شما دیدن کند.
اما چطور؟
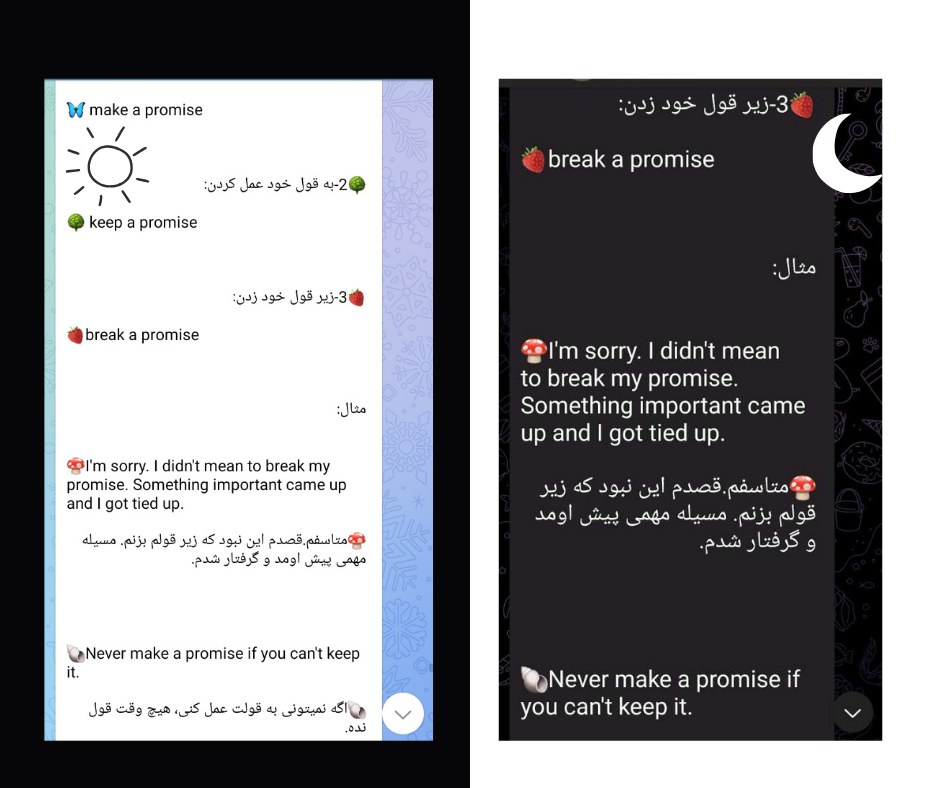
- با قرار دادن حالت روز و شب، میتواند در هر ساعت و در هر مکان به مطالعه بپردازد.
- قابلیت تغییر سایز فونت و قالب بندی مناسب را به کار بگیرید، تا بتواند با اندازه دلخواه مطالب را مشاهده کند.
- قابلیت تغییر فونت نیز میتواند برای کاربر جذاب باشد (چرا که انسانها همیشه به دنبال تنوع هستند.)
- دکمه بازگشت به خانه و صفحه اصلی سایت.
- دکمه بازگشت به بالا یا پایین صفحه.
البته این عمل به گونهای نباشد که باعث از بین رفتن چیدمان اصولی عناصر سایت شود، به قولی UX فدا شود. عکس زیر گویای موضوعات گفته شده میباشد.

6. Bold کردن یا تغییر رنگ
بولد کردن و رنگ دادن به کلمات مهم، نگاه کاربر را به دقت بیشتر به نکات ترغیب میکند تا مطلب مفیدتر را به سادگی از بین متون بیرون بکشد.
بولد کردن تایتلها یا رنگ دادن به متن سرتیترها، باعث تفکیک بندی متن میشود و کاربر به راحتی متوجه جدا بودن، و درک انواع موضوع میگردد.

• رازهای مهم UX
در این بخش خواهیم دید، یک تجربه کاربری موفق چه رازهایی را در بر میگیرد.
1. چگونگی درک مخاطب
ساخت و طراحی سایت موفق شما، نیاز به درک کاربر و مخاطب خود دارد. تا بتوانید بهترین خدمات خود را ارائه کنید.
حال کاربران شما میتواند شامل گروههای سنی مختلف شامل دانش آموز، دانشجو یا افراد عامه جامعه باشند که به دنبال جواب سوالها یا خدمات مورد نیازشان هستند، از مخاطبان هدف محسوب میشوند.
تمام موارد فوق باعث میشود که شما طراحی گرافیکی و المان خاص هر سن و قشر مختلف را داشته باشید.
با رعایت این نکات میتوان UX و تجربه بهتری را برای کاربر رقم زد.
2. کمیت کم و کیفیت بالا
استفاده بیمورد از رنگها، طراحی شلوغ و بولد کردن زیاد باعث میشود تجربه کاربری (UX) با محتوای شما کم شود. همچنین کاربر درگیر شلوغیهای بی مورد میشود. در نتیجه سایت را بدون نتیجه و بدون رسیدن به خواسته خود ترک میکند.
طرحهای مرتبط و چکیده موضوع باعث میشود که کاربر با زیبایی نسبی و متن قوی سریع پاسخ خود را بگیرد.
3. محتوای پر قدرت و جامع
محتوا و متن شما باید به قدری جامع باشد که در بر گیرنده فیلم و عکس کافی مرتبط باشد، که به یک سایت مرجع تبدیل شود. به گونهای که کاربر بعد از خواندن متن شما نیازمند رجوع به سایت یا مرجع دیگری نباشد.
محتوا باید با لینک سازی داخلی طبقه بندی شود، تا علاوه بر نظم و رسیدن راحت کاربر به خواسته خود، بر ترافیک سایت تاثیر بگذارد و رتبه سئو سایت را بالا ببرد.
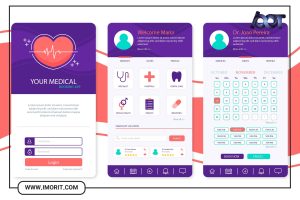
4. دسته بندی مناسب
با دسته بندی و ساخت منو مناسب، محصولات و خدمات را به آسانی تفکیک و طبقه بندی کنید. با این روند، کاربر با رفتن به منو مورد نظر خود، احساس رضایت میکند و بدون معطلی به هدف خود میرسد.
به گونهای که با دستهبندی مادر آغاز، و با جزئیترین محصول یا خدمات به پایان برسد. علاوه بر موارد فوق، شما با در نظر گرفتن گزینه سرچ درون سایت کار را باز هم برای مخاطب آسان و آسانتر میکنید.
5. طبقه بندی متن
گروه بندی متن، تفکیک متون براساس محتوا، کارایی و هدف نهایی به گونهای در دسترس کاربر باشد که بدون نیاز به جست و جو، به محتوای مورد نظر خود برسد. در اصل این سلسله مراتب، کاربر را راهنمایی میکند و به صورت پلکانی او را بدون عجله به خواستهاش میرساند.
طبقه بندی متن یکی از فرآیندهای مهم در حوزه پردازش زبان طبیعی است که در آن متن ورودی بر اساس محتوا، ساختار و ویژگیهای دیگر به دستههای مختلفی تقسیم میشود. این فرآیند به ما کمک میکند تا اطلاعات بزرگی را برای تحلیل و بهرهبرداری بیشتر به صورت ساختارمند و دقیقتر در اختیار داشته باشیم.
در پروژه UI/UX ، طبقه بندی متن میتواند به عنوان یک ابزار کاربردی مورد استفاده قرار بگیرد. این فرآیند به طراحان UI/UX کمک میکند تا دادهها و اطلاعات مرتبط با طراحی رابط کاربری را به دستههای مختلفی تقسیم بندی کنند و بر اساس آنها تصمیمگیری کنند. به عنوان مثال، طبقه بندی متن میتواند به طراحان کمک کند تا نظرات کاربران را بر اساس موضوعات مختلف دستهبندی کنند و در نتیجه طراحیها و بهبودهای لازم را در رابط کاربری انجام دهند.
در این پروژه، میتوان از الگوریتمهای یادگیری ماشینی مانند شبکههای عصبی بازگشتی (RNN)، مدلهای ترنسفورمر (Transformer) یا الگوریتمهای دیگری مانند نمایش ویژگیها با استفاده از TF-IDF استفاده کرد. این الگوریتمها بر اساس دادههای آموزشی قبلی، قادر به تشخیص الگوها و ویژگیهای متن میباشند و متن ورودی را به دستههای مختلفی از جمله پرسشها، نظرات، پیشنهادات و… طبقه بندی میکنند.
بعد از طبقه بندی متن، میتوان از نتایج بدست آمده برای انجام فعالیتهای مختلف استفاده کرد. به عنوان مثال، طبقه بندی متن میتواند در تحلیل نظرات کاربران درباره یک ویژگی خاص یا در ارزیابی درک کاربران از رابط کاربری مورد استفاده قرار گیرد. همچنین، این طبقه بندی میتواند به طراحان کمک کند تا بهبودهای لازم را در رابط کاربری اعمال کنند و تجربه کاربری را بهبود بخشند.
6. تعامل و ارتباط مستقیم با کاربران
با تعامل و صحبت رو در رو با کاربر، رضایت و نارضایتی را میتوان راحتتر درک کرد. Feedback هدیه ارزشمند از طرف کاربر شماست؛ چرا که در صورت نارضایتی، عیب و اشکالی که شما متوجهاش نبودید را به شما میگوید. بنابراین میتوانید از خواسته و نیاز کاربر برای خود پل موفقیت بسازید.
نتیجه گیری:
داشتن این اطلاعات برای هر طراح، امری ضروری به شمار میرود تا با استفاده از تکنیکهای UI/UX رابطه بهتری با کاربر داشته باشد و اطلاعات بیشتری در قبول پروژهها و سفارشات موفق دارا باشد.