دو مورد از مهمترین اهداف پیشرفت تکنولوژی روزانه، در راحتی کاربر و با کیفیتتر کردن زندگی آنها خلاصه میشود. راحتی کاربر برای تمام شرکتها یک عنصر حیاتیست و اهمیت ویژهای دارد؛ چرا که جمله (همه چیز از مردم است) گواهی برای جواب همه پیشرفت هاست. از همین رو، قانون هیک هم به راحتی کاربران اشاره دارد.
اما قبل از هر چیز باید بدانید که ریشه کلمه HICK از کجا میآید. یک تیم روانشناسی متشکل از 2 دانشمند بریتانیایی و آمریکایی به نامهای ویلیام اِدموند هیک و ری هایمن آزمایشی را در سال 1952 طرح کردند. این پژوهشگران رابطه بین مقدار محرکها و زمان واکنش آزمایش دهندگان را ارزیابی کردند.
قانون هیک چیست؟
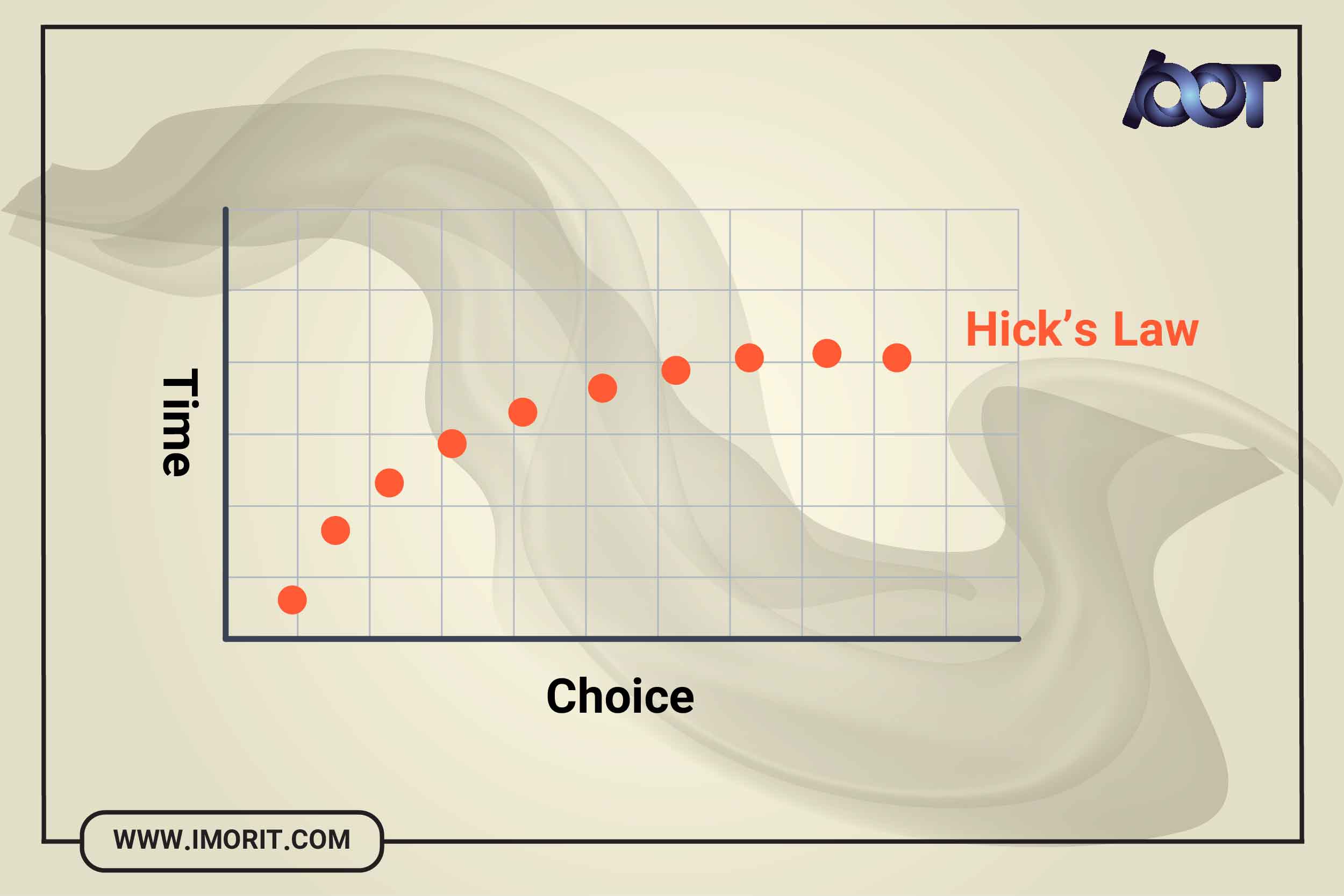
قانون هیک یا Hick’s Law یکی از مفاهیم و یا قوانین روانشناسی و طراحی رابط کاربری است. این قانون به این اصل اشاره دارد که زمانی که انتخابها و یا گزینههای متعددی در اختیار فرد قرار میگیرد، زمان لازم برای تصمیمگیری افزایش مییابد. به عبارتی هر چقدر تعداد گزینههای موجود بیشتر باشد، زمان لازم برای انتخاب یک گزینه افزایش مییابد.
همانطور که گفتیم قانون هیک در سال ۱۹۵۲ توسط دو روانشناس بریتانیایی و آلمانی، ارائه شد. این دو روانشناس آزمایشهایی با مشارکت افراد مختلف انجام دادند که از این آزمایشات دریافتند مدت زمان لازم برای تصمیمگیری به صورت لگاریتمی با افزایش تعداد گزینهها افزایش مییابد.
این قانون در طراحی واسط کاربری، به ویژه در طراحی منوها و فرمها، بسیار مورد استفاده قرار میگیرد. از طریق کاهش تعداد گزینهها و سادهتر کردن رابط کاربری میتوان زمان تصمیمگیری کاربران را کاهش داد و تجربه کاربری بهتری ایجاد کرد.
بنابراین، قانون هیک بیان میکند که افزایش تعداد گزینهها به صورت مستقیم باعث افزایش زمان تصمیمگیری میشود و میتوان با کاهش تعداد گزینهها و سادهسازی رابط کاربری، تجربه کاربری را بهبود بخشید.
عملکرد قانون HICK
قانون هیک کاملا ساده است، کافیست که تعداد محرکها کاهش داده شود تا سرعت تصمیمگیری به طور خودکار زیاد شود.
این قانون کاملا فراگیر است چرا که علاوه بر طراحی سایت، در طراحی دکمهها و قابلیتهای لازم، لوازم الکترونیکی و خودروها نیز کاربرد دارد.
اعمال قانون هیک
نحوه اعمال این قانون در سایت شما حیاتیست. طبق این قانون شما باید بدانید که چه گزینههایی را در کجای سایت خود اعمال کنید تا به نتیجه مطلوب برسید و باعث افزایش کلیک کاربران بشوید.
هدف قانون هیک
باید در نظر داشته باشید که قانون هیک به تنهایی کارآمد نیست. نقش این قانون زمانی مشخص میشود که با فاکتورهای طراحی ادغام شود تا نتیجه مطلوب حاصل شود.
قانون هیک یک پروسه را حذف نمیکند، بلکه شما را در مسیر ساده سازی قرار میدهد.
ایجاد فرصت طلایی با قانون هیک
لندینگ پیج یک فرصت عالی برای اجرا و دریافت بازخورد قانون هیک است. بر این اساس که میتوانید بهترین خدمات و محصولات را در ابتدای کار برجسته کنید. بسته به هر خدمات و محصول، شرایط استفاده از این قانون متفاوت خواهد بود.
کاربرانی که درگیر ساده بودن زیاد یا شلوغی بیمورد یک پروسه میشوند از نحوه عمل شما دلزده میشوند. برای بهبود UX، بهتر است به محض ورود کاربر، اطلاعات اولیه و ضروری را در اختیار کاربر قرار دهید.
در سایتهای پیچیده باید بدانیم که چگونه عناوین ناوبری را در تمام طراحی، کوچک و پراکنده کنیم. با توجه به این عمل نیازی به بارگزاری حجم زیادی از اطلاعات نیست و کاربر درگیر شلوغی نمیشود.
قرار دادن لینکها و پیوندهای زیاد در صفحه لندینگ میتواند به ضرر شما تمام شود. چرا که کاربر هدف اصلی خود را کنار میگذارد و درگیر شلوغیها میشود و در نتیجه با پدیده پرش مواجه خواهید شد.
UX موفق چطور انجام میگیرد؟
ارائه یک تجربه کاربری خوب مشروط به دو موضوع میشود:
- دانستن نیاز کاربر
- راهنمایی کاربر
شما باید کاربران را راهنمایی کنید، مخصوصا در زمینهای که نیاز کاربر به آن بیشتر است. به این خاطر که کاربر با درک نکردن و نفهمیدن سایت شما، آن را ترک نکند.
اصل K.I.S.S
K.I.S.S که مخفف کلمه KEEP IT SHORT AND SIMPLE است به کوتاه و ساده نگه داشتن معروف است. اصل K.I.S.S در سادگی مزیتی است که به بهترین نحو کار میکند.
نقشه تاریک
برای بهینهتر کردن استفاده از قانون هیک باید نقشه تاریک یا نقشه حرارتی را داشته باشید. چرا که آنالیز چشم کاربر، تاثیر زیادی در ویرایش موارد دارد و کدامیک به شما سود میرساند. نقشههای حرارتی، صفحه یا بخشی را که کاربر تعامل زیادی با شما دارد را به شما نشان میدهد. همچنین میتوانید بدانید که کجای سایت دارای نواقص است.
تقسیم بندی با روش هیک
برای ساده کردن روند کاری با استفاده از قانون هیک باید دریابید که فرآیند طولانی را در چند بخش کوچکتر خلاصه کنید. یک مثال میتواند شما را بهتر با این موضوع آشنا کند.
مثلا صفحه ثبت نام اینترنتی یک باشگاه را در نظر بگیرید. شما با ایجاد فیلدهای مختلف میخواهید که کاربر اطلاعاتش را برای شما تکمیل کند. اگر کاربر به یکباره با 20 فیلد مواجه شود، خواه ناخواه زده میشود. راه حل این مسئله در این است که با ایجاد 5 یا 4 صفحه مختلف، فیلدها را مجزا کنید. صفحه اول را به اطلاعات فردی و صفحه دوم را به علایق ربط دهید.
در نتیجه روش تقسیم کردن، میتوان تجربه کاربری بهتری را ایجاد کرد. ایجاد یک رابطه و تعامل بین زمان و منطقه راحتی کاربران، برای مدیریت گزینهها بسیار حائز اهمیت است.
فاکتورهای ارزیابی قانون هیک
- زمان: کاربران به دو گروه تقسیم میشوند. گروه اول وارد سایت میشوند و بدون صرف زمان زیاد و دیدن محتوا سایت را ترک میکنند. گروه دوم برای سایت شما وقت میگذارند، از محتوای شما بازدید میکنند، خرید میکنند یا حتی ثبت نام میکنند. با تحلیل این فاکتور و با کمک هیک میتوانید زمانی را که کاربران در سایت شما صرف میکنند را به حد دلخواهتان نزدیک کنید. این عمل میتواند به صورت افزایش یا کاهش میانگین مدت زمان سپری شده توسط کاربران باشد.
- سادگی زیاد: تصمیمگیری ساده باعث میشود که کاربر بعد از هر انتخاب زیاد به خواسته خودش نزدیک نشود و مثل کاربرانی که تصمیمگیری را غیر ممکن میدانند سر در گم شوند.
- بازدید از صفحه: قانون هیک توانایی تاثیرگذاری بر روی کاربران برای ترغیب به دیدن بقیه مطالب را هم داراست. منوها یا دکمههای دسترسی اگر پیچیده باشند، بازدید از بقیه نقاط سایت به صورت مشهودی کاهش مییابد. در مقابل میتوان با اعمال منوهای جذاب و دسته بندی شده نیازهای کاربران را تحقق بخشید.
اعمال فرآیندهای پیچیده
برای انجام این فرآیند، ابتدا کاربران باید از ویژگیهای اساسی به خوبی آشنا شوند. پس از اُخت شدن کاربر با این مسائل، بروز رسانیهای جدید را اعمال کنید. این اصل را در زندگی روزمره و در جدید شدن تکنولوژی نیز میتوانید مشاهده کنید.
نقش طراحان UX
طراحان UX با استفاده از قانون هیک محصولات خود را به درستی نمایش میدهند و زمان را کاهش میدهند. طراحان مهمترین ویژگیها را اولویت بندی، و انتخابها را محدود میکنند. تا کاربران برای تفسیر مطالب، زمان را از دست ندهند.
نقش نمادها و ارتباط با هیک
با درج نماد برای عناوین مهم، منوهای پیمایش داینامیک بسازید و موارد را دسته بندی کنید. چرا که استفاده از نمادها و آیکونها بسیار قابل درک است و ارتباط تنگاتنگی با قوانین هیک دارد و در نتیجه باعث میشود فضای سایت را بهینه کند.
- استفاده از فضای سفید
- سلسله مراتب بصری
- برجسته کردن و بولد کردن
- ایجاد دکمههای میانبر
نتیجه گیری
باید بگوییم که جملهی (وقت کاربر ارزشمند است و کاربر موظف به ماندن در سایت نیست.) بسیار برای طراحان دارای اهمیت است. چرا که طراح باید باعث شود تا کاربر مایل به استفاده از محتوای درون سایت شود. موفقیت یک پروژه نیز در گرو اهمیت به خواسته کاربران است. قانون هیک به خوبی با کاربران ارتباط برقرار میکند و باعث میشود روند کار در جهت مثبت پیش برود.