ابزارهای پروتوتایپ این امکان را به طراحان میدهد تا نمونههای اولیهای بسازند که شبیه نمونههای واقعی باشد. با استفاده از نمونههای اولیه میتوان در زمان و هزینه صرفه جویی کرد زیرا قبل از توسعهی محصول میتوان از مشکلات و نقصهای احتمالی باخبر شد. ابزارهای پروتوتایپ برای برقراری ارتباط بین ذینفعان و طراحان مورد استفاده قرار میگیرد. در ادامه با ما همراه باشید تا با هم چند مورد از این ابزارها را مورد بررسی قرار دهیم.
با استفاده از این ابزارها، طراحی رابط کاربری برای طراحان فرانت بسیار راحتتر میشود و هماهنگی بهتری نیز بین طراحان تجربه کاربری نیز اتفاق میافتد.
ابزارهای پروتوتایپ (Prototype)

1. Figma (فیگما):

یک ابزار مبتنی بر وب است که در سال 2016 نسخهی کامل شدهی آن در اختیار طراحان قرار گرفت که با استفاده از آن میتوان نمونههای اولیهای شبیه نمونهی واقعی ساخت. با استفاده از فیگما میتوان نمونههای اولیه را متحرک (انیمیشن) کرد تا مفاهیم بهتر درک شوند. تمامی اعضای تیم در فیگما میتوانند با هم ارتباط داشته باشند. فیگما قابلیت پشتیبانی از کل فرایند طراحی را دارد. در زیر به برخی دیگر از قابلیت این نرم افزار اشاره می کنیم:
دسترسی و همکاری:
اهمیتی ندارد که اعضای تیم از چه ابزارهایی استفاده میکنند فیگما این قابلیت را دارد که تمامی اعضای تیم را در کنار یکدیگر جمع کند.
انعطاف پذیری و تکرار:
فیگما یک نرم افزار انعطاف پذیر است و میتوان از آن به عنوان یک تختهی سفید مشترک برای ساخت طرحهای اولیه استفاده کرد. همچنین این قابلیت را دارد که بتوان با استفاده از آن وایرفریمها و ماکتهایی را طراحی کرد و در کل پروژه از آنها استفاده کرد.
امکان ساخت نمونه اولیه و تست آن:
میتوان نمونههای اولیه تعاملی را ساخت و آنها را از طریق اپلیکیشن موبایل و یا لینک در اختیار کاربران قرار داد. این امکان در اختیار کاربران قرار میگیرد تا در صورت لزوم نظرات خود را بیان کنند.
انتقال راحت:
با استفاده از این ویژگی میتوان با قرار دادن یک لینک در اختیار توسعه دهندگان، آنها را از تمامی مراحل از جمله طراحی، خطوط قرمز و اندازه گیریها با خبر کرد. هر کسی که این لینک را در اختیار دارد میتواند اخرین تغییرات نسخه را ببیند و درباره هر قسمت از طرح، نظر خود را بیان کند. در فیگما هر فایلی را میتوان ساخت که ویژگیهایی مثل رنگ، نوع متن، افکتها در آن منحصر به فرد باشد.
میتوان آنها را به عنوان یک کتابخانه در نظر گرفت تا در صورت لزوم برای استفاده مجدد در دسترس باشند. به همین دلیل به فیگما کتابخانهی دیجیتال نیز میگویند. یکی از جذابترین قابلیتهای این نرم افزار این است که به اعضای تیم این امکان را میدهد تا فایل طراحی را باز کرده و بر روی آن به صورت همزمان کار کنند. تمام افرادی که در حال استفاده از طرح هستند در بالای صفحه نمایش داده میشوند.

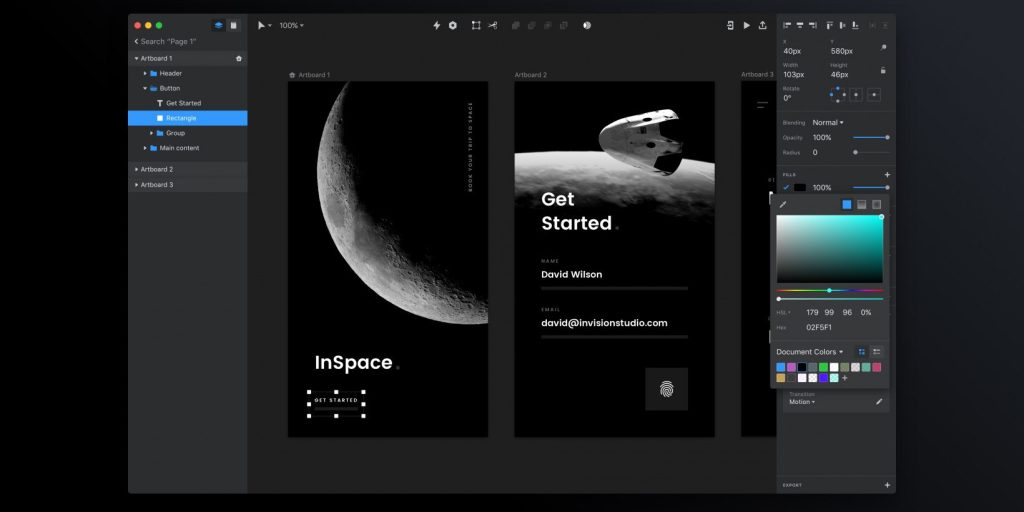
2. Invision Studio:

این نرم افزار در سال 2011 ساخته شد. با استفاده از این نرم افزار می توان اعضای تیم و ابزارهای مورد استفاده را در کنار یکدیگر جمع کرد تا یک منبع واحد برای ایجاد و ساخت پروژه در اختیار داشت. این یکی از نقاط قوت این نرم افزار محسوب میشود (همکاری و ارتباط). بوم بیانتهای این نرم افزار این امکان را فراهم میکند که تیمهایی با تعداد افراد مختلف در یک پروژه واحد با یکدیگر همکاری کنند.
بدون نیاز به تخصص میتوان نمودارها، گزارشها، عکسها و اسناد را به اسلایدهایی جذاب برای ارتباط با اعضای تیم و همکاری با یکدیگر تبدیل کرد. این نرم افزار به نسبت دارای امنیت بالایی است و ابزارهایی جذاب برای ساخت انیمیشن و جلوههای بصری را دارد. Freehand این فرصت را برای طراحان فراهم میکند تا نقاشی بکشند، یادداشت اضافه کنند و بازخوردهای خود را ثبت کنند. این نرم افزار دارای قالبهای از پیش ساخته است.

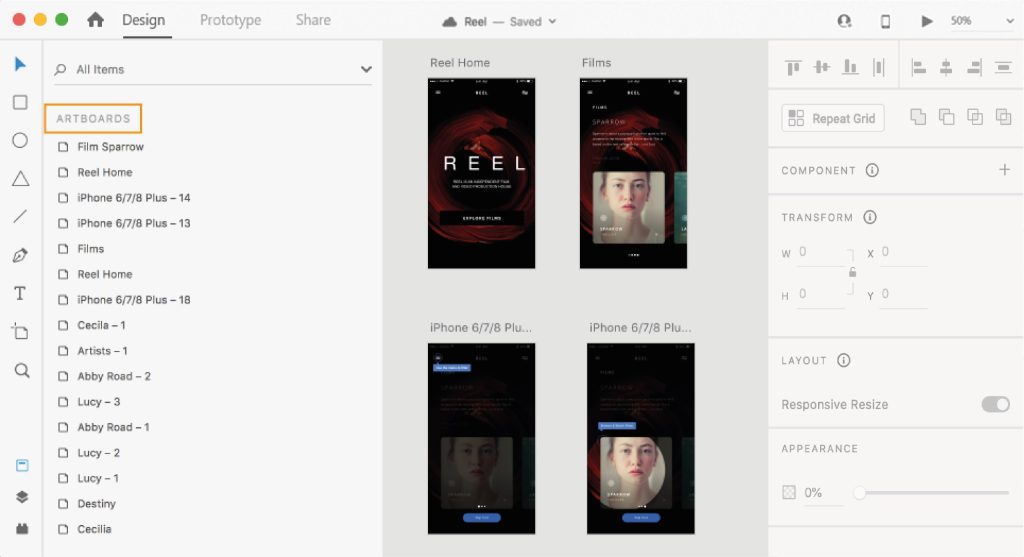
3. Adobe XD:

در سال 2016 اولین نسخهی آن وارد بازار شد و یکی از ساختههای شرکت Adobe محسوب میشود. یک سیستم مبتنی بر بردار است که با استفاده از آن مقیاس بندی و اندازه گیری عناصر را میتوان به راحتی انجام داد. تمامی ابزارهای مورد نیاز یک طراح را از مفهموم سازی تا ایجاد نمونههای اولیه با وضوح بالا را فراهم میکند. از جمله ویژگیهای این نرم افزار صرفه جویی در زمان را میتوان نام برد. همچنین اعضای تیم را قادر میسازد مستقیما نظرات خود را ارسال کنند و بازخورد آنها را نیز مشاهده کنند.

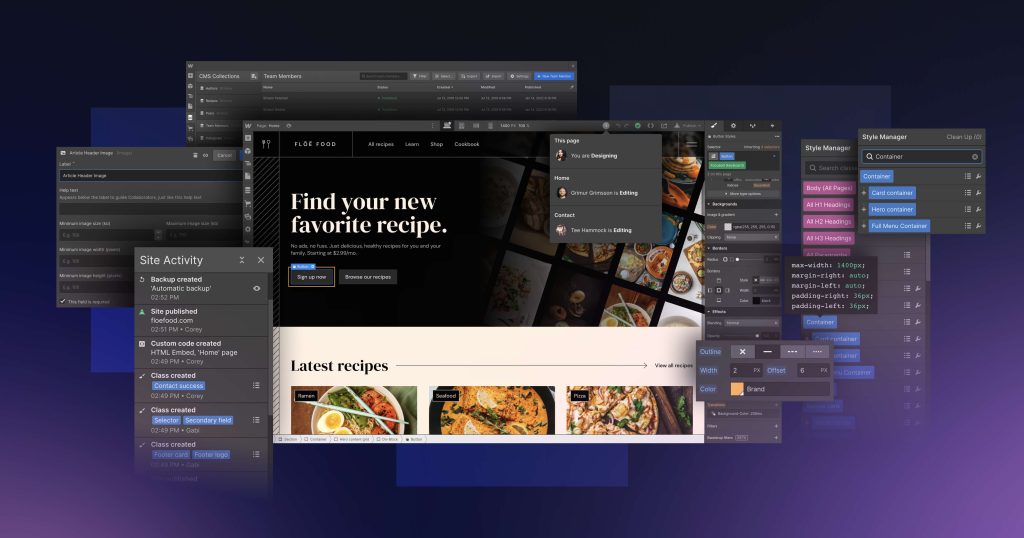
4. Webflow:

این نرم افزار در سال 2013 ساخته شده است. در صورتی که با کدنویسی آشنا نیستید و به دنبال راهی سریع برای طراحی و نمونه سازی هستید این نرم افزار بهترین پیشنهاد برای شماست. Webflow این امکان را برای شما فراهم میسازد تا بدون درک کدها از برنامههای مانند (Html ,css ,javascript) استفاده کنید. امکان سفارشی سازی نیز در این نرم افزار وجود دارد. شما میتوانید یک الگو را انتخاب کرده و با سلیقهی خود رنگها، متن و عکسها را تغییر دهید. webflow یک نرم افزار رایگان است. در این نرم افزار میتوان در طول ساخت نمونهی اولیه یک وب سایت واقعی را نیز ایجاد کرد.

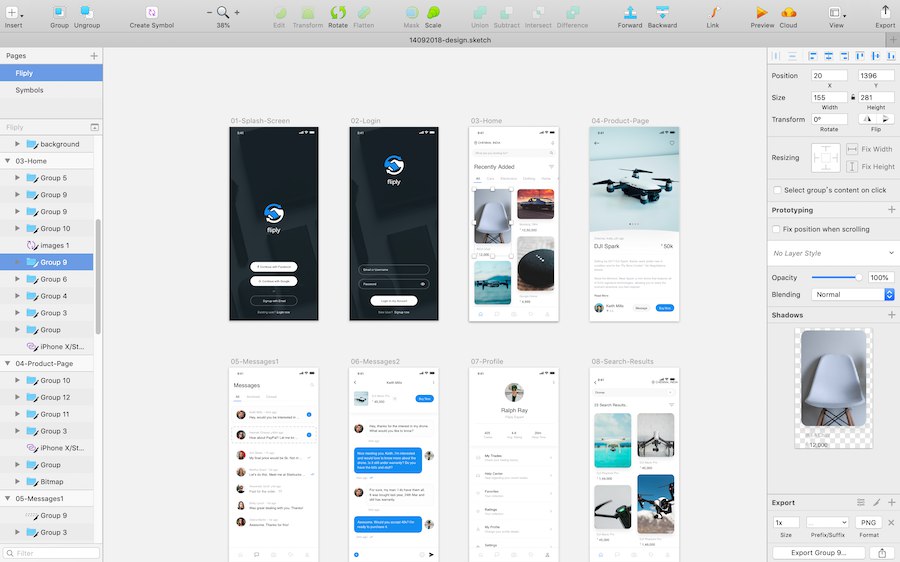
6. Sketch:

بسیاری از طراحان از این نرم افزار به عنوان گردش کار (مجموعه مراحی که برای انجام کار لازم است) استفاده میکنند. یادگیری این نرم افزار بسیار آسان است و نیاز به تخصص زیادی ندارد؛ به راحتی میتوانید وارد آن شوید و از آن استفاده کنید. این نرم افزار دارای رابط کاربری خوب و مفید میباشد. Sketch مجموعهای از میانبرها را در اختیار شما قرار میدهد تا روند طراحی سریعتر انجام شود. افراد زیادی این نرم افزار را یک استاندارد در ساخت نمونه سازی اولیه میدانند؛ کاربر پسند بودن این نرم افزار و رابط کاربری مناسب آن، طراحان را ترغیب به استفاده از این نرم افزار میکند.
5. Axure RP:

این نرم افزار ، در سال 2003 ساخته شده و در حال حاضر نسخهی 9 آن در اختیار طراحان است. Axure RP مخفف (Rapid Prototyping) که تمرکز اصلی آن ابزار است میباشد. با استفاده از وایرفریمها و نمونه سازی اولیه این امکان را برای شرکتها فراهم میکند تا طراحی محصول خود را بهبود دهند. همچنین این امکان را به طراحان میدهد تا نمونههای اولیهای با وضوح بالا بدون نیاز به کدنویسی ایجاد کنند.
این نرم افزار، ابزارهای مستند سازی را در اختیار طراحان قرار میدهد تا بتوانند یادداشتها، وظایف و داراییهای مهم، را سازماندهی کنند و در صورت لزوم در اختیار افراد قرار دهند. این نرم افزار برای طراحانی که به دنبال ابزار نمونه سازی برای طراحی تعاملی هستند مفید است. نمودار سازی، سفرهای مشتری (تمام مسیرها، نقاط قوت و نقاط ضعفی که کاربر هنگام استفاده از محصول یا خدمات با آنها مواجه میشود) و نمونه سازیها با استفاده از جلوههای بصری و انیمیشن است. نمونههای اولیه قابلیت اجرا بر روی دسکتاپ و تلفن همراه را دارند. میتوانید با استفاده از یک لینک، کاری کنید تا مشتریان و اعضای تیم بتوانند در مورد طرح شما نظر بدهند.
6. فریمر (Framer)
فریمر از نرم افزارهای ساخت پروتوتایپ رایگان است که با کمک آن میتوان نمونهای سریع از طرحها ایجاد کرد.
مزایای فریمر
- رایگان بودن این نرم افزار از مزیتهای واضح آن است.
- این نرم افزار به طور موثر برای تمامی طراحان حرفهای و تازه کار قابل استفاده است.
- برای استفاده از این نرم افزار نیاز به دانش کدنویسی قوی ندارید
- این ابزار در دستگاههای متفاوت و مرورگرها کار میکند
نحوهی کار فریمر به عنوان ابزار ساخت پروتوتایپ
با فریمر میتوان پروتوتایپها را با اجزای تعاملی و انیمیشنها ایجاد کرد. این نرم افزار بر اساس طرحی که شما ایجاد کردهاید به شما نمونهای ابتدایی با کدنویسی اراده میدهد.
همچنین این نرمافزار قابلیت زیادی برای ایجاد یک نمونه سازی خوب دارد. مثل ابزارهایی که برای ایجاد صفحهبندی و یا راهنمای سایت استفاده میشوند.
نتیجه گیری:
طراحان برای نمونه سازی اولیه خود، از ابزارهای مدل سازی و پروتوتایپ استفاده میکنند. ابزارهای طراحی پروتوتایپ و مدل سازی زیادی وجود دارد که ما در این مقاله به بررسی چند ابزار بسیار پرکاربرد و کاربر پسند پرداختیم. امیدواریم که این مقاله برایتان مفید واقع شده باشد.









