طراحی cta نقطه عطفی است که سایت شما را دگرگون میکند. یک سایت خوب باید به گونهای باشد که تعامل کاربر را به همراه داشته باشد، چرا که ارزش واقعی سایت شما را کاربران تعیین میکنند.
با طراحی cta باید کاربران را به طور ناخواسته وادار به استفاده از محصول کرد. باید بدانید که فراخوان به عمل، یک فاکتور مهم در تجربه کاربری UX است.
چگونگی طراحی cta
اول از همه باید با مخفف کلمه، cta آشنا شوید، cta به معنی call to action میباشد، اعمال صحیح این فاکتور باعث میشود تا سایت یا اپلیکیشن شما، موفقتر پیش برود.
مراحل اعمال CTA
طبق چند مرحله میتوان طراحی CTA را به صورت موفق و اثرگذار به پایان رساند.
1.تعیین هدف
هدف شما از طراحی CTA باید مشخص شده باشد تا طبق این موضوع بتوانید CTA را به بهترین نحو ایجاد کنید. درخواست شما از کاربر باید هدف اصلی طراحیتان باشد که میتوان از آنها درخواست ثبت نام یا خرید را کرد.
2.استفاده از زبان واضح
برای ایجاد یک فراخوان به عمل بالا باید با لحن دوستانه از کاربر درخواست شود. در نتیجه این کار، شما به راحتی میتوانید بهره وری بیشتری را بدست آورید.
3.لحن تشویق کننده
ترغیب کاربر یک موضوع مهم در CTA است، کاربر باید تشویق شود تا بر روی لینک مورد نظر شما کلیک کند. بهتر است از کلمات و جملههایی استفاده شود که دید مثبت به کاربر میدهد.
4.محل قرارگیری
طراحی CTA خوب، در جای درستی قرار میگیرد. لینک باید در جایی قرار بگیرد که دید کاربر را به خود جلب کند. معمولا میتوان این لینکها را در کنار منوهای اصلی یا دکمههای اشتراک گذاری قرار داد.
5.جذابیت CTA
طراحی CTA باید به گونهای ساده و مختصر باشد و همچنین دستاوردهای کاربر را پس از کلیک به او بازگو کنید. معمولا کلماتی مثل رایگان یا آسان به کاربران حس تعامل بیشتری را میدهد.
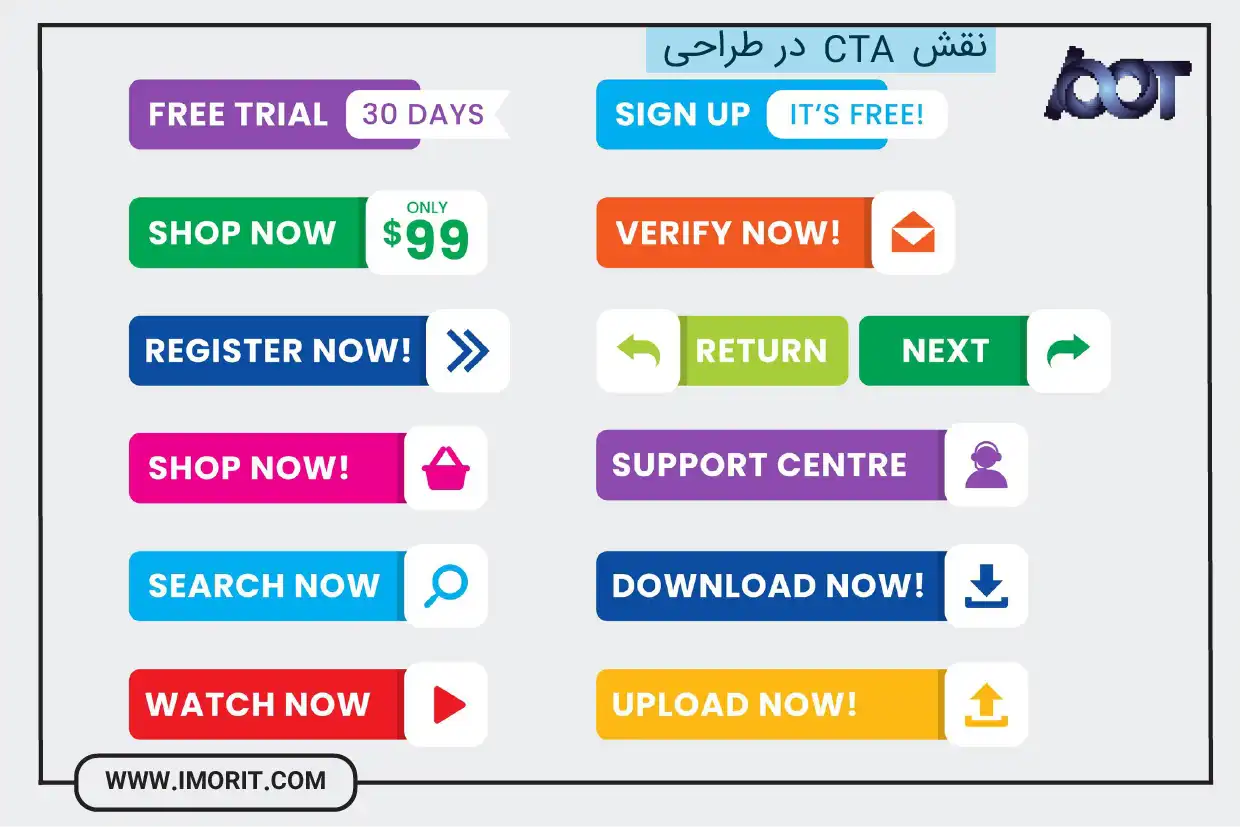
طراحی دکمههای CTA
دکمهها یا لینکهای ورودی، یکی از مهمترین عناصر در طراحی CTA موفق هستند. افزاش تعامل کاربر شما در گرو طراحی اصولی است، که طراحی رابط کاربری CTA را میتوان به روشهای زیر انجام داد.
رنگ
رنگ یک اصل قدرتمند در طراحی CTA است. رنگ میتواند توجه کاربر را به راحتی جلب کند و احساسات او را هدف قرار بگیرد. استفاده از رنگهای مکمل و تضاد، میتواند یک کنتراست عالی را ایجاد کند، این عمل جلب توجه کاربر را به همراه دارد.
به طور کلی رنگهایی که انتخاب میکنید باید با توجه به جامعه هدف باشد.
فونت و تایپوگرافی
فونت یکی از مهمترین قسمتهای طراحی CTA است. فونت یک CTA، میتواند مزایای زیر را برای شما به همراه داشته باشد.
خوانایی
کاربران باید بتوانند متن CTA شما را به راحتی بخوانند، چرا که متن اطلاعات بسیار زیادی را به کاربر انتقال میهد. میتوان فونت و تایپوگرافی را یکی از مهمترین قابلیتها در انتقال پیام دانست.
اثرگذاری
فونتهای بزرگ و گیرا میتواند به راحتی برای کاربران جلب توجه کند.
جذابیت
فونت باید دارای جذابیت باشد، معمولا استفاده از تکنیکهای گرافیکی و سایه میتواند تعامل بیشتر کاربر را در بر داشته باشد.
سایز
سایز هر فراخوانی به عمل، با توجه به هدف، نوع CTA و سایت دارای متغیر است. یک CTA خوب با عناصر موجود در یک صفحه دارای همخوانی است. این عمل به گونهای است که عناصر مهم در یک صفحه فدای CTA نشوند، در مقابل، نباید به قدری کوچک باشد که در میان مطالب سایت جلب توجه نکند.
محل قرارگیری CTA
جلب توجه کاربر بیشترین خاصیت طراحی CTA است، اما این خاصیت با جای گیری درست CTA امکان پذیر است. محل قرارگیری بهتر است در صفحه شلوغ سایت باشد، این عمل بازدید را بسیار بیشتر میکند.
وجود CTA در هدر یک سایت بسیار مناسب عمل میکند، این امر باعث میشود تا فراخوانی به عمل، رونق بیشتری داشته باشد.
بهتر است تا این لینک در کنار محتوای مربوط قرار بگیرد، در نهایت کاربر با دیدن لینک شما با همان موضوع، ترغیب به کلیک میشود.
به نوعی دیگر، بهتر است تا CTA در مسیر چشم کاربر باشد و برای او جلب توجه کند.
بهترین محل قرار گیری برای CTA
- CTA در بالای صفحه
- کنار محتوای مرتبط
- در مسیر چشم کاربر
- در کنار دکمههای دیگر
- کنار تصاویر یا ویدئوهای جذاب
آزمایش CTA
تست CTA یکی از راههای موثر در بهبود عملکرد است، در نتیجه باعث میشود تا شما ضعف طراحی را بهتر درک کنید و کدام یک برای کاربر تاثیرگذار است.
روشهای تست CTA
چندین روش رایج در تست تجربه کاربری وجود دارد، که میتوان از این تستها در جهت ارزیابی طراحی CTA نیز بهره برد.
تست A/B
پرکاربردترین تست را میتوان تست A/B دانست، در این نوع تست، 2 نمونه از CTA در مقابل هم تست میشوند و ارزیابی میشود که کدام یک جذابیت بیشتری را برای کاربر دارد.
تست چندگانه
این روش مشابه تست A/B است، اما در آن بیشتر از 2 نمونه مورد تست قرار میگیرد.
تست متغیر
تست متغیرها امری بسیار مهم در طراحی CTA است، متغیرها میتواند به شکلهای زیر استفاده شود و تست هر کدام بازدهی شما را بیشتر میکند.
- رنگ CTA
- اندازه CTA
- موقعیت CTA
- شکل CTA
پس از تعیین متغیرها، باید دو یا چند نسخه از CTA را ایجاد کنید که در هر متغیر دارای تفاوتهایی باشد. پس از آن میتوان به راحتی تست را انجام داد.
جمع بندی
در یک سایت عناصر زیادی در کنار یکدیگر قرار میگیرندو CTA نیز سهم زیادی را در این عناصر دارد. استفاده درست از این قابلیت میتواند برای سایت شما بسیار موثر باشد، در نتیجه استفاده درست از CTA را فراموش نکنید.