کنتراست در UI به خوبی مشهود است، کافی است مثالهای زیر را مشاهده کنید. نور و تاریکی را در نظر بگیرید، ما بر اساس تاریکی نور را تشخیص میدهیم وآن را میشناسیم. مثالهای زیادی وجود دارد که به شرح زیر است. اگر بچهای وجود نداشت، بزرگسالی مشخص نمیشد. کنتراست باعث درک ما از سرما و گرما میشود. مرز بین سکوت و صداها مشخص نمیشد. تمامی این مثالها باعث فهم ما میشود و زندگی و دنیای دیجیتال را برای ما با معنی میکند. بر همین اساس، تضاد را میتوان یکی از بخشهای مهم هنر تشخیص داد.
به طور کلی منظور از کنتراست چیست؟
وقتی که صحبت از درک بصری میشود، میتوان کنتراست را یکی از مهمترین فاکتورهای درک و تشخیص قرار داد. بر اساس نور و تاریکی و همچنین تفاوت رنگها، اشیا را به طور کاملا واضح تشخیص میدهیم.
اهمیت کنتراست جایی زیاد میشود که چشم ما به طور طبیعی تمایل به دریافت و تحلیل کنتراست دارد. حتی اگر بیماری دچار کور رنگی باشد، از طریق کنتراست میتواند عناصر را تشخیص دهد.
نقش کنتراست در طراحی
قابل درک بودن اصل تضاد مهمترین رکن این بخش است. این اصل باعث میشود بیننده اثر به راحتی طرح را اسکن کند و درک کند که نقاط اصلی و ثانویه در طراحی کدام هستند. کنتراست باعث میشود عناصر مهم یک طراحی برای جلب توجه بیننده برجسته شود و طرح را به خوبی تحلیل کند.
نقش کنتراست (CONTRAST) در طراحی UI
این اصل برای راهنمایی کاربر در مسیریابی و همچنین قرار دادن سلسله مراتب در طراحی سایت یا محصولات دیگر بسیار حائز اهمیت است. انواع کنتراست در طراحی رابط کاربری به 6 رکن اساسی دستهبندی میشود.
1. رنگ
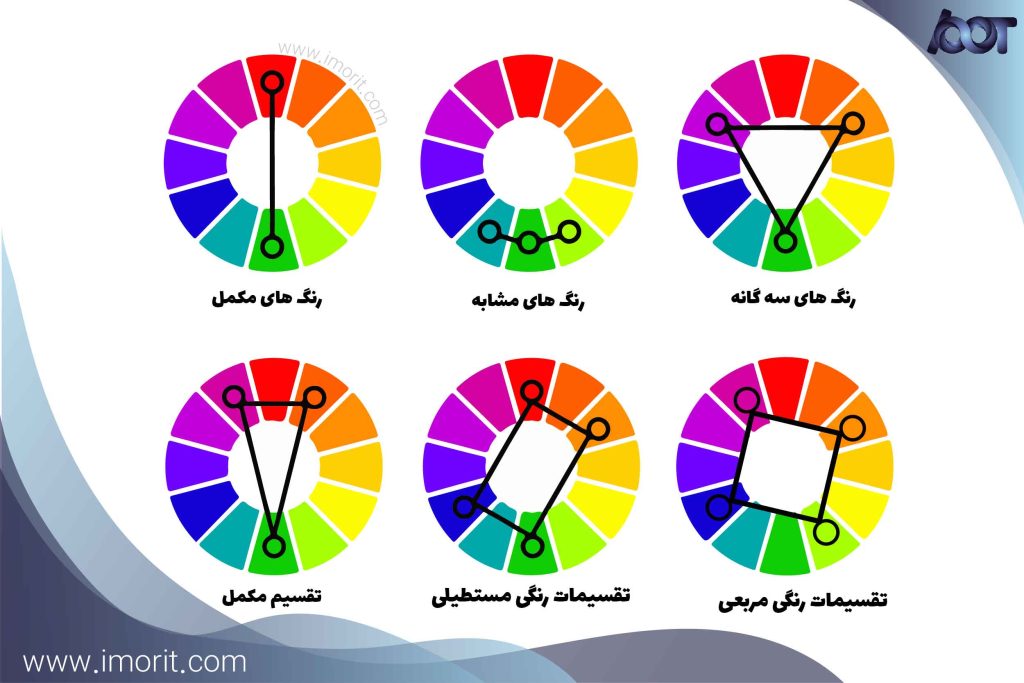
اولین راه تشخیص هر نوع عنصر، چه در زندگی واقعی و چه در زندگی دیجیتال رنگها هستند، که در دکمههای پیمایش کاربر بسیار موثر عمل میکند. در سایتهای موفق این پدیده به خوبی قابل مشاهده است و از همین رو این ناوبری عالی و رنگبندی مناسب باعث ساخت یک محصول کاربر پسند میشود. با استفاده از پالت رنگی رنگهای مکمل، میتوان منوهایی را طراحی کرد که کاربر به محض ورود به محصول آن را ببینید و به راحتی به خواستهاش برسد. در عکس زیر نحوه ترکیب رنگ به صورت سهگانه برای شما آورده شده، با استفاده از این پالت رنگی، میتوان به راحتی به تناسب موضوع، رنگها را ترکیب کرد.

2. اندازه
اندازه باعث میشود یک عنصر مهم به نسبت بقیه اجزا درون طراحی، عنصری برجسته و آشکار به نظر برسد. برای مثال حتی میتوان از بولد کردن یک حرف مهم میان یک پاراگراف از این رکن استفاده کرد.
3. اشکال
چشم و مغز انسان راحتی در بینایی را دوست دارد، چرا که اشکال مثل هم، چشم کاربر را به آرامش و یکنواختی دعوت میکند. حال اگر یک تفاوت کوچک میان این همه یکنواختی ایجاد شود، در این زمان توجه کاربر را به خود جلب میکند و باعث میشود یک عنصر متمایز به نظر برسد.
4. موقعیت
موقعیت میتواند به راحتی یک نظم را به هم بزند و باعث شود یک عنصر در این بین متمایز به نظر برسد. این رکن میتواند در آغاز یک متن یا هر عنصر دیگر برای طراح نقش آفرینی کند و در نتیجه کاربر را متوجه تمایزش کند.
5. بافت
بافت هر چیزی در طراحی UI میتواند به زیبایی کمک کند، که در نتیجه کنتراست را به وجود میآورد. این رکن کنتراست میتواند به صورت وجود یک عکس رنگی میان چند عکس سیاه و سفید باشد. همچنین یک متن با وجود یک پاراگراف دارای فونت متفاوت، که میتواند در نتیجه یک نکته مهم را به کاربر برساند.
6. جهت
جهت را میتوان نوعی نامنظمی هم دانست، چرا که اگر جهت و جایگیری یک عنصر با بقیه متفاوت باشد، باعث وجود کنتراست در میان این عناصر میشود. یک مثال بسیار ساده برای این اصل وجود دارد. فرض کنید اتومبیلی در لاین مخالف حرکت کند و در جهت عکس بقیه خودروها برود، همین موضوع بسیار جلب توجه میکند.
به صورت کلی تمامی انسانها این رُکنهای کنتراست را در زندگی دیدهاند، اگر چه به صورت ناخواسته درگیر این قضایا میشوند اما تعریف مشخصی از این پدیدهها را نمیدانند.
اگر از ما بخواهند یک کنتراست ایجاد کنیم، اول از همه ذهن ما به سمت بی رنگ کردن عنصر مهم نسبت به بقیه اجزا یا بالعکس میرود. با استفاده از اصل کنتراست میتوان قابلیت استفاده و ناوبری درون محصول را به طور قابل توجهی افزایش داد. این عمل در نهایت منجر به ساخت یک محصول کاربر پسند و کاربردی میشود.
نقش کنتراست در تایپوگرافی
کنتراست را میتوان در تمام جلوههای بصری به کار برد، اما یکی از بهترین نقاط برای پیاده سازی این اصل میتواند در متن و نوع تایپ باشد.
1. اندازه
نقش این فاکتور در تمامی متونی که اصولی نوشته شدهاند قابل رویت است، که میتوان تفاوت تایتل با متن را به راحتی تشخیص داد.
2. بولد
برای جلب توجه و نمایش یک کلمه مهم به کاربر، میتوان از این قابلیت استفاده کرد که دارای تاثیرگذاری بسیار زیادی است و کاربر را از یکنواختی متن به دور میکند.
3. بافت
خطها با هم ارتباط دارند و در کنار یکدیگر مثل یک سازمان عمل میکنند، که چیدمان و حروف تا حد زیادی بر روی این مسئله تمرکز دارند. با بهم زدن نظم هر کدام میتوان تمایز را ایجاد کرد و نگرش کاربر را نسبت به موضوع بیشتر کرد.
4. جهت
عمدتا جهت بخشیدن به جملات، به صورت افقی و عمودی اتفاق میافتد که بیشترین وجه تمایز را ایجاد میکند. برای مثال نکات مهم یا توضیحات بیشتر را میتوان به صورت عمودی در کنار متن افقی پیاده سازی کرد.
5. رنگ
رنگ بخشیدن ساده به یک کلمه نیز میتواند به اندازه بولد کردن تاثیر بگذارد. علاوه بر نقش برجسته سازی کلمات در متن، میتوان با استفاده از این تکنیک، بر اساس زمینه متن یا طرح هنری، رنگ نوشته را در بهترین حالت تاثیرگذاری قرار داد تا یک کنتراست در UI حاصل شود.
6. ساختار
ساختار را میتوان قرارگیری حروفهای مختلف در کنار هم دانست. حروف ایتالیک در کنار حروف عادی یک مثال از این بحث باشد. در نتیجه کنار یکدیگر قرار گرفتن این حروف، یک ساختار دارای درک به وجود میآید. اصول تایپوگرافی نقش مهمی در ایجاد کنتراست در UI دارد.
7.وزن
وزن را میتوان به هماهنگی اجزا کنار یکدیگر نسبت داد. برای بر هم زدن وزن و نظم یک اثر، تنها کافیست یک تضاد کوچک ایجاد کنید. این تضاد را میتوان تنها با پر رنگتر کردن یک کلمه کوچک، به نسبت رنگ بقیه متن اعمال کرد.
استفاده بهینه از کنتراست
همانطور که دریافتید، کنتراست طراحی را زیبا و قابل درک میکند. اما باید بدانید که میانهروی در هر کاری باید در دستورالعمل کار باشد. ضررهایی که استفاده زیاد کنتراست به محصول میزند قابل جبران نیست! حال باید دید که کنتراست زیاد چه پیامدهایی را برای ما به همراه دارد:
1.کاربر دلزده میشود
همانطور که شلوغیهای طراحی، کاربر را جذب عناصر بی مورد میکند و باعث میشود در رسیدن به هدف خودش باز بماند، این عمل در کنتراست نیز وجود دارد.
در این بین، کنتراست زیاد، نیاز به تحلیل و درک زیاد دارد، که باعث میشود کاربر بسیار خسته شود.
2.از بین رفتن درک و گیرایی
اگر در طراحی همه چیز بخواهد جلب توجه کند، عناصر مهم نقش خود را از دست میدهند. پس کافیست با استفاده مناسب برای نکات و نقاط کلیدی از این قابلیت استفاده کنید. یک خودروی تاکسی را در نظر بگیرید، اگر تمام خودروها در تمام خیابان زرد رنگ باشند، تشخیص تاکسی برای مسافر، بسیار سختتر خواهد شد.
3.عناصر و فضای بی روح
همیشه فضاهای بدون استفاده، برای جلوه دادن به یک عنصر مهم، مفید واقع میشوند. در صفحات سایت یا اپلیکیشنها این فضا به وفور دیده میشود، چرا که برای جلوه دادن به یک چیز مهم نیاز به آزادسازی فضای اطرافش را دارید.
این موضوع در چیدمان ویترین یک فروشگاه، یا چیدمان عناصر تزئینی درون خانه نیز تاثیر دارد.
نکات استفاده از کنتراست در طراحی رابط کاربری
استفاده از کنتراست در طراحی رابط کاربری بسیار پر اهمیت است. در این قسمت از مقاله نکات کلیدی را برایتان آورهایم تا با رعایت این نکات استفاده بهینه از کنتراست را انجام دهید.
- از رنگهای کاملا متفاوت برای عناصر استفاده کنید. به گونهای که متوجه شوید تشخیص رنگ به طور کامل امکان پذیر است و برای کاربر مشخص.
- برای متن و عناصر قابل خواندن، از رنگهایی با کنتراست قوی استفاده کنید. با این کار کمک کنید تا کاربر بدون زحمت بتواند مطالب را بخواند.
- با استفاده از اندازهگیریهای متفاوت، توجه کاربر را به جزئیات جلب کنید. این کار کمک میکند تا مطالب درست را در جای خود قرار دهید.
- با استفاده از کنتراست، ترتیب مهمترین عناصر را نشان دهید.
- طراحی را آزمایش کنید و بازخورد کاربران را بگیرید. توجه داشته باشید که این آزمایش به شما کمک بسیاری خواهد کرد.
- طراحی را با استانداردهای دسترسیپذیری هماهنگ کنید.
- نیازها و ترجیحات مخاطبان را در نظر بگیرید و متناسب با آن رنگ انتخاب کنید.
- رنگهایی را انتخاب کنید که با یکدیگر همخوانی داشته باشند.
- در نهایت به این نکته توجه داشته باشید که هدف نهایی طراحی، ایجاد تجربه کاربری بهتر است.
با استفاده از این نکات، میتوانید رابط کاربری خود را بهبود داده و تجربه کاربری بهتری را به کاربران ارائه دهید.
کلام آخر:
در پایان این مقاله باید بگوییم که نقش کنتراست در تمامی زندگی قابل مشاهده است. اما کاربرد این اصل در طراحی محصول دیجیتال، بخشی جدایی ناپذیر است. چرا که 3 اصل مهم را در بر میگیرد.
- رساندن بهترین نکته میان شلوغیهای طراحی و متن.
- وقت کاربر ارزشمند است، این اصل باعث میشود کاربر سریع به خواستهاش برسد.
- اصل کنتراست برای پیمایش کاربر در محیط محصول نیز بسیار کاربرد دارد چرا که کاربر به راحتی خدمات مورد نظرش را مییابد.
پس حتما این اصل را در طراحیهایتان برای موفقیت کارتان اعمال کنید.