ذهن انسان برای به خاطر سپاردن محیط، اشیا و اتفاقات معناسازی میکند و مفهومی را به وجود میآورد. کلمه گشتالت (gestalt) ریشه در زبان آلمانی دارد که معنی دیگر این کلمه، سازمان یا کل متحد است. این اصل در رایانه و فضای مجازی، هنر و گرافیک بسیار پر کاربرد است.
اصل گشتالت در یک جمله خلاصه میشود: “کل هر چیزی، فراتر از مجموع اعضای آن است.” طبق این اصل دنیا در کلهای مفهومدار تجربه میشود. محرکهای ترکیب یافته در سازمانها برای ما قابل درک است و محرکهای جداگانه برای ما قابل فهم نیست.
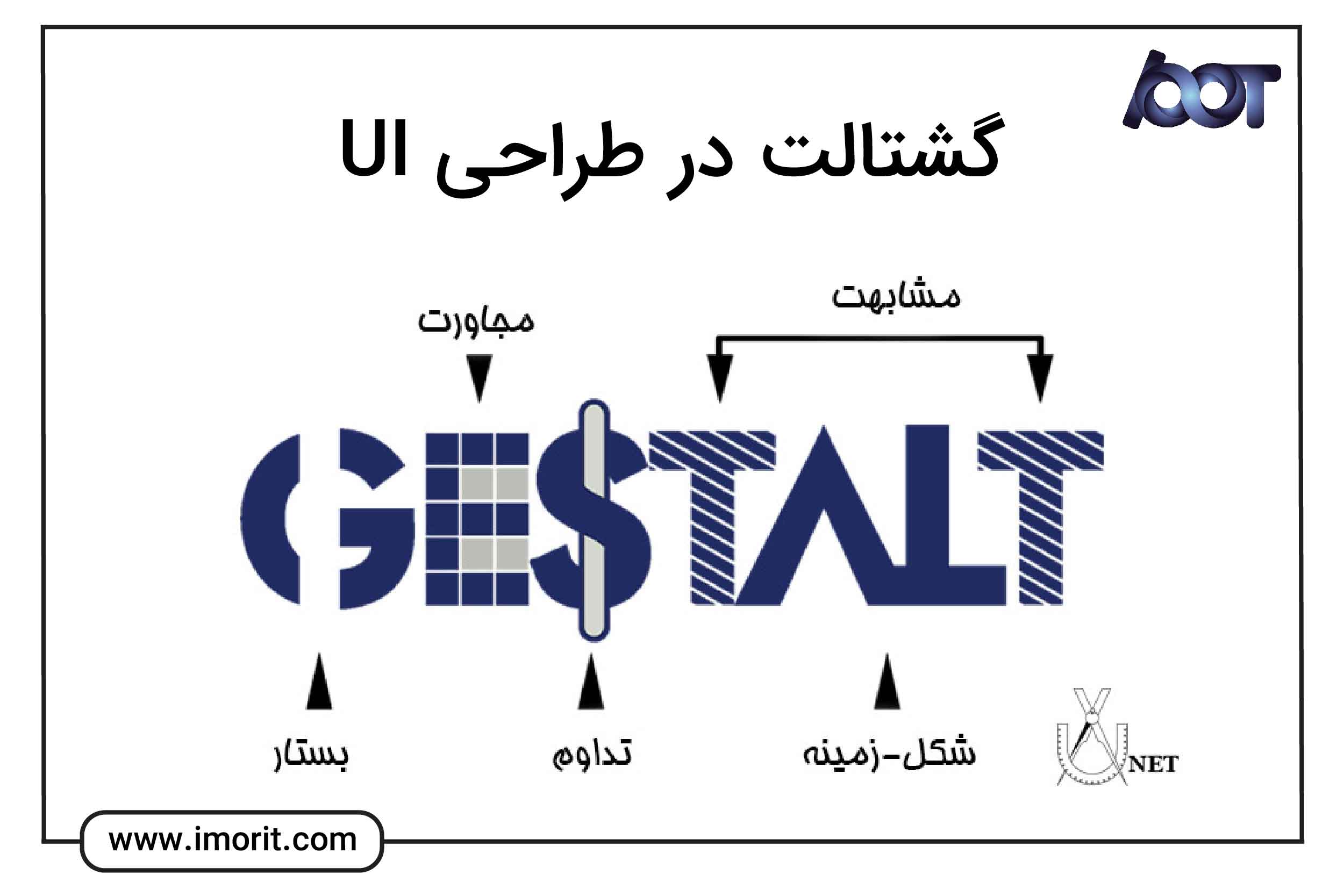
مفهوم گشتالت:
میتوان اینگونه درک کرد که گشتالت از مفاهیم کل، شکل و فرم تشکیل شده است. معنای کلی جمله “کل بزرگتر از اعضاست” زمانی مشهود است که تمام این بخشهای کوچک در کنار یکدیگر قرار گیرند و یک مجموعه با مفهوم بسازند. نقش مفهومی بودن کل زمانی مشخص میشود که ذهن برای درک یک موضوع به جای دقت به جزئیات و درک معانی مختلف، نگرشی کلی به قضیه داشته باشد.
از همین رو میتوانید اهمیت گشتالت در رابط کاربری UI را به خوبی ببینید، چرا که کاربر باید مفهوم سازی کند و راحت یادآوری کند. این اصل به راحتی میتواند سادگی و منظم بودن را از دل پیچیدگیها بیرون بکشد، چرا که تلاش کمی برای درک میخواهد و کاربران برای بکارگیری اطلاعات دچار سردرگمی نمیشوند.
تعیین کردن اصولی هر کدام از این فاکتورها در شرایط مختلف حیاتیست. برای مثال میتوان دستهبندی موارد مشابه، طبقه بندی و سلسه مراتب بصری و رنگهای به کار رفته کاملا موثر واقع شود.
طراحان مستلزم به دانستن این اصول روانشناسی هستند، چرا که درک کاربر در گرو عوامل بصری است، که کاربر مشاهده میکند و باعث راهنمایی کاربر میشود. در نهایت گشتالت برای ارائه محصولات قوی و کاربر پسند بسیار موثر است چرا که کاربر ارتباط بسیار آسان و دلپیذیری را تجربه میکند و باعث بهبود تجربه کاربری UX میشود.
تاریخچهی اصول گشتالت
تاریخچهی اصول گشتالت به سال 1920 بر میگردد. در آن زمان گروهی از روانشناسان آلمانی که شامل ورتهایمر، ولفگانگ و کافکا اصول گشتالت را مطرح کردند. این روانشناسان با هدف اینکه بفهمند درک انسانها از بی نظمیهای اطرافشان چطور است و این بی نظمیها را چطور تعبیر میکنند. این روانشناسان با تلاشهای زیاد توانستند مجموعه قوانینی را بیابند که مطابق با این قوانین مشخص میشد که پیداکردن موارد منظم در بین بی نظمیها یک امر ضروری در طبیعت است. بعد از اینکه این قوانین به طور گستره مطرح شد طراحان این اصول را در طراحیهای خود به کار گرفتند و مطابق با این اصول طراحی کردند. آنها با این کار کمک کردند که کاربران با استفاده از این بی نظمی با نظم دست پیدا کنند.
اصول گشتالتی که در رابط کاربری کاربرد دارند به طور کلی شامل موارد زیر میشود:
- مجاورت (proximity)
- تشابه (similarity)
- تداوم (continuity)
- بستار شدن(closure)
- تصویر- زمینه (flgure- ground)
- منطقه مشترک (common region)
- نقاط کانونی (focal points)
در ادامهی مقاله هر کدام از این اصول را به طور جداگانه برایتان آورده و بررسی آن پرداختهایم.
7 فاکتور مهم گشتالت در طراحی UI
قانون گشتالت شامل 11 اصل میباشد، اما در زمینه UI از 7 مورد استفاده میکنند که این 7 اصل برای طراحان از اهمیت بیشتری برخوردار است.
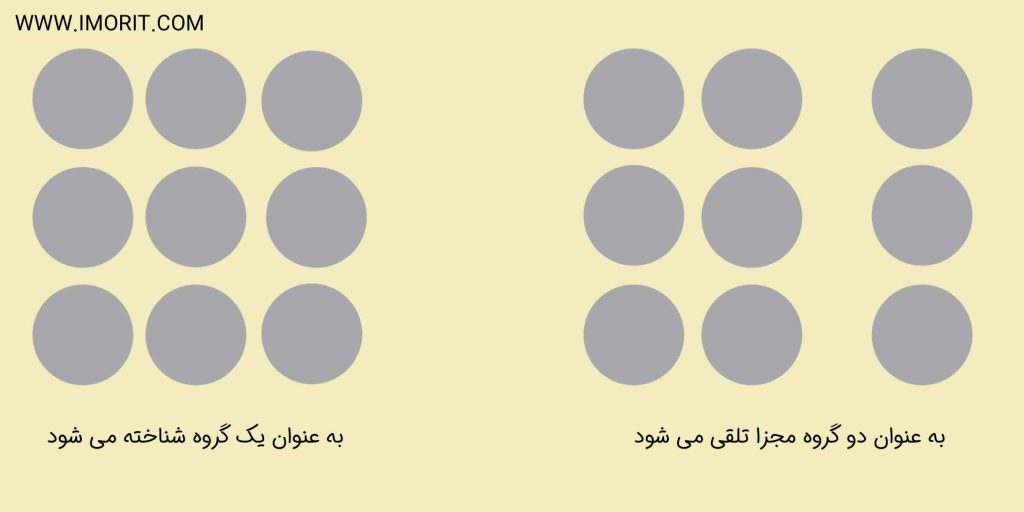
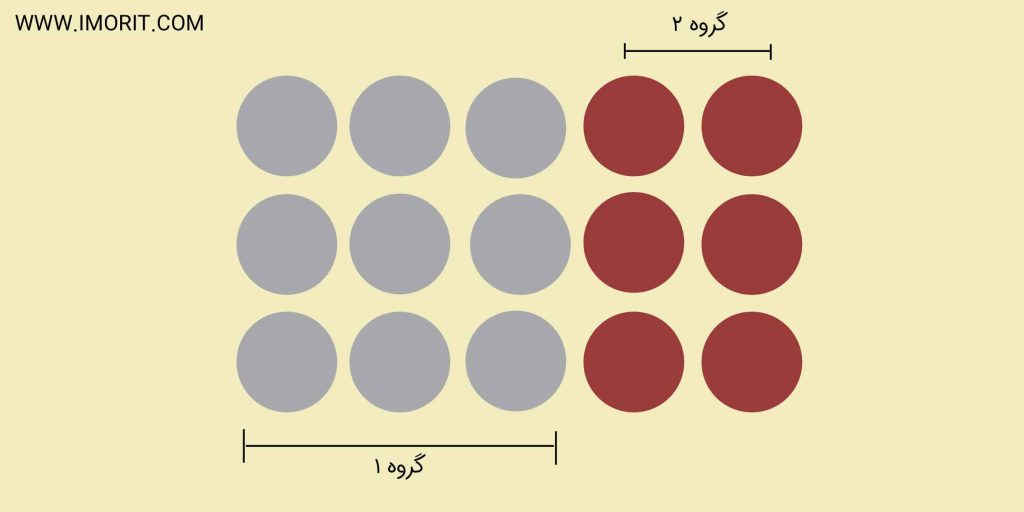
1.مجاورت (PROXIMITY)
این فاکتور به نزدیکی بودن عناصر اشاره دارد. چشم انسان مواردی را که دور از هم باشند را جداگانه و مجزا عنوان میکند؛ اما اگر این عناصر به هم نزدیک باشند ذهن خود به خودی این موارد را در یک گروه قرار میدهد.

این مثال به راحتی میتواند به شما نشان دهد که با وجود طراحی و عناصر یکسان، اگر یک دسته کمی فاصله بگیرد، درکتان از تصویر کاملا متفاوت خواهد شد.
کاربرد فاکتور مجاورت در UI
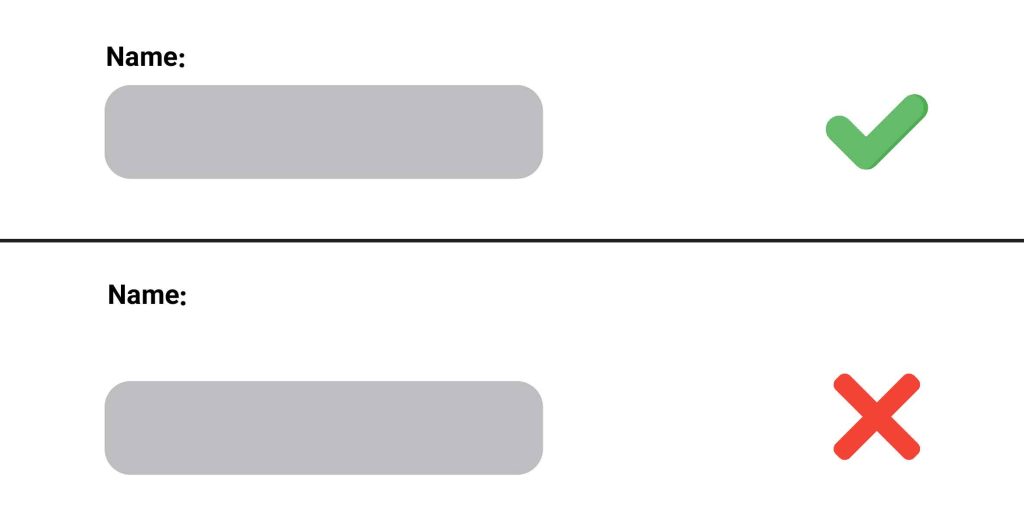
اما طراحی این اصل در UI برای نحوه چیدمان و مکان قرار دادن عناصر کاربرد دارد، به گونه ای که کاربر درک راحتی از مربوط بودن عناصر نسبت به هم را دارا است.

در این مثال متنهای مربوط به هر فیلد دقیقا جلوی فیلد مخصوص خود قرار گرفته و کاربر به راحتی پروسه را به پایان خواهد رساند.
2.تشابه (SIMILARITY)
این فاکتور در گشتالت به مواردی که دارای کارایی مشابه هستند و بخشی از یک گروه را تشکیل میدهند اشاره دارد. این فاکتور میتواند از چندین مورد مثل رنگ، اندازه، شکل یا ابعاد تشکیل شود.

این عناصر گرچه که یکسان هستند، اما رنگ باعث شده که ذهن این موارد را مجزا تفسیر کند.
کاربرد فاکتور تشابه در UI
کارآمدی این فاکتور زمانی مشخص میشود که منو بندیها دارای طراحی یکسان هستند، اما یک تغییر کوچک باعث میشود تا به صورت مجزا تشخیص داده شوند. لوگوها و آیکونها نیز همین خاصیت را دارند و باعث میشود گروههای متفاوتی را ایجاد کند.
همچنین بولد کردن یا استفاده از کلمات بزرگ انگلیسی هم موثر واقع میشود و باعث درک کاربر میشود.
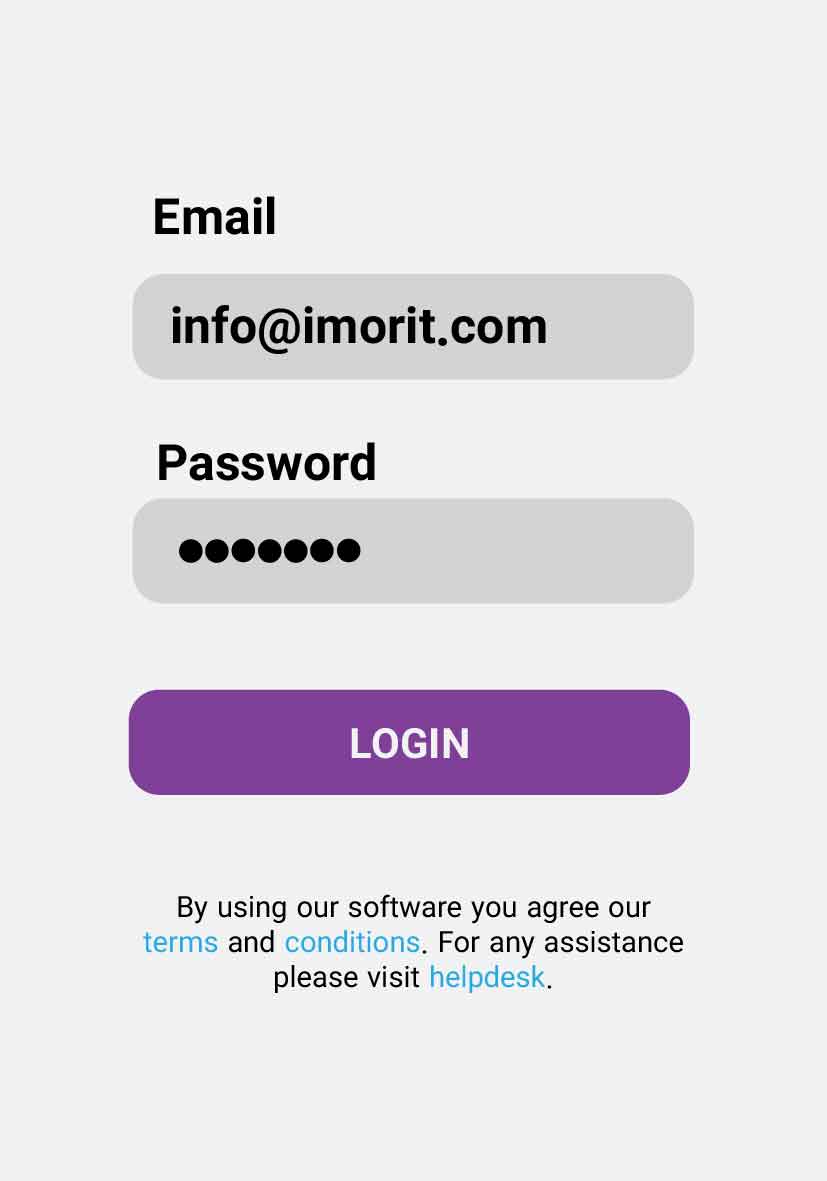
همانطور که در تصویر رو به رو مشاهده میکنید با بولد کردن فیلدهای Email و Password و LOGIN به کاربر نشان میدهد که این فیلدها بسیار اهمیت دارند و باید به آنها توجه کرد.

3.تداوم (CONTINUITY)
زمانی که چشم یک مورد را دنبال میکند، خواه ناخواه مطلب مرتبط بعدی جستجو میکند. عناصری که بصورت منظم ردیف میشوند به صورت یک مجموعه دنبالهدار درک میشوند و به گونهای مرتبط با عنوان قبلی هستند.

کاربرد فاکتور تداوم در UI
مثلا برای ساخت یک اکانت جیمیل یا رزرو یک هتل آنلاین کاربرد دارد. تا کاربران به راحتی و درست تمام فیلدها را تکمیل کنند.
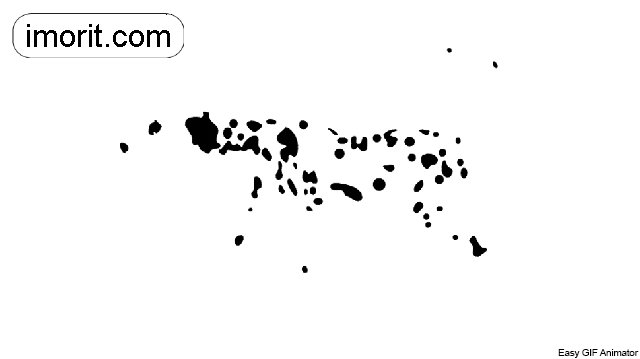
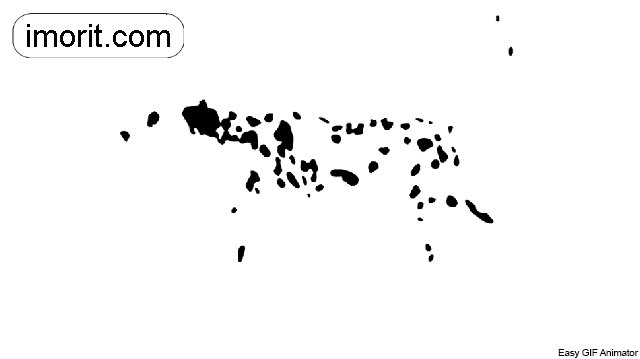
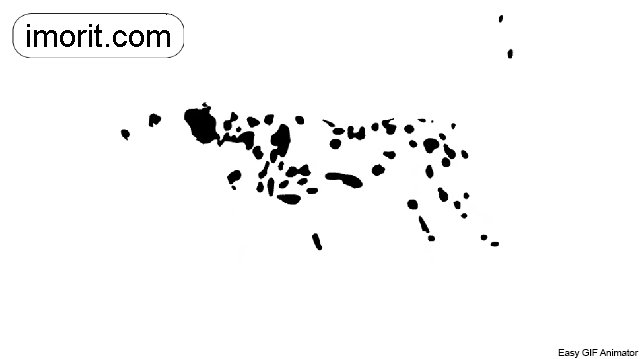
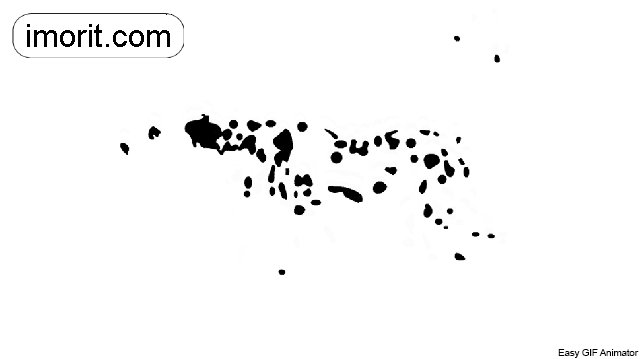
4.بستار شدن (CLOSURE)
ذهن قدرت تصور و ساخت اجسامی را دارد که کامل نیستند. بستار شدن به چگونگی تکمیل جزئیات یک تصویر اشاره میکند. طبق این فاکتور، مغز ما با استفاده از حافظه بصری ناشناختگیها و پیچیدگیها را کامل میکند و اشکال ساده و قابل درک را خلق میکند.

این تصویر تنها چند لکه سیاه است، اما با دقت به کل این لکهها میتوان تصویر کلی را تصور کرد.
کاربرد طراحی بستار شدن در UI
میتوان از این فاکتور در راهنمایی کاربر بهره برد؛ با نوشتن مدت زمان لازم برای مطالعه، نام نویسنده و تاریخ انتشار باعث یک تعامل قوی میشوید. از این دست سازماندهیها به کاربر کمک میکند که کدام مطلب مربوط به کدوم عنصر درون صفحه است و کاربر بدون وقت گذاشتن، تمام جزئیات را درک میکند. در صفحههای چت هم این قابلیت مشهود است که بدون داشتن کادر شلوغ خاصی، کاربر درک راحتی از آغاز و پایان متن دارد.
5.تصویر - زمینه (FIGURE - GROUND)
تصویر و زمینه بر اساس رابطه یک شی با فضای موجود اطراف بررسی میشود، طبق این اصل ذهن به طور غریزی عناصر مختلف را در پیش زمینه یا پس زمینه تشخیص میدهد. این فاکتور باعث میشود تا محصول دارای عمق شود و نگاه خاصی به آن صورت بگیرد. این فاکتور زمانی موفق است که زمینه و تصویر دارای وجه تمایز باشند.

کاربرد فاکتور تصویر - زمینه در UI
استفاده از این اصل میتواند برای جذب بیشتر کاربر نسبت به یک موضوع به شما کمک شایانی را بکند. از این اصل میتوان برای تبلیغات، پیشنهاد عضویت و ارائه عناوین مهم به کاربر شوید.
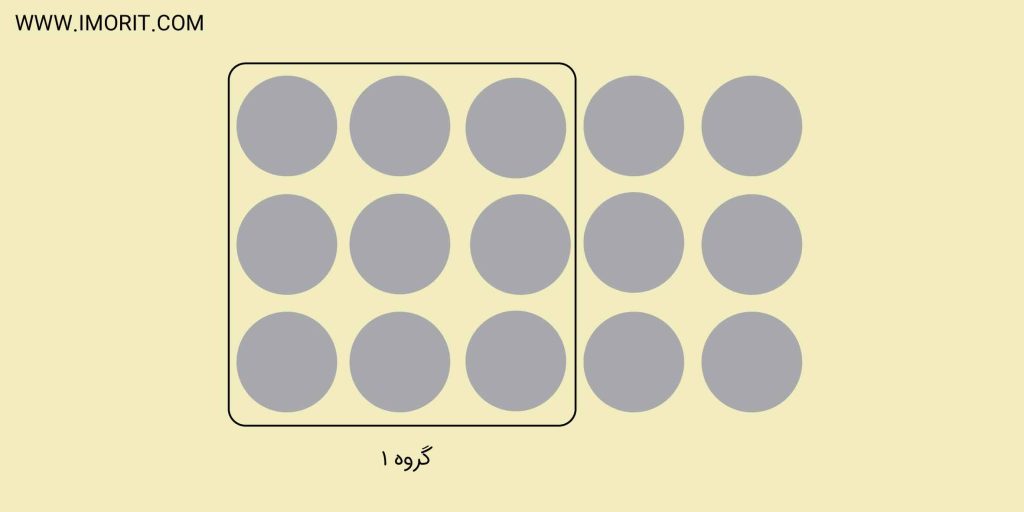
6.منطقه مشترک (COMMON REGION)
این فاکتور را میتوان زیر مجموعه فاکتور مجاورت دانست. طبق بیان این اصل، عناصری که در یک فضای بسته جایگذاری میشوند، عضوی از همان گروه هستند.
کاربرد فاکتور منطقه مشترک در UI
زمانی که ما نیاز به تمایز دادن محتوا و عناوین را داریم، این فاکتور نقش آفرینی میکند و عناوین را گروهبندی میکند.

طبق مثال با کشیدن یک مرز یا مجزا کردن عناوین با یکدیگر، میتوان گروههای معنادار را تشکیل داد.
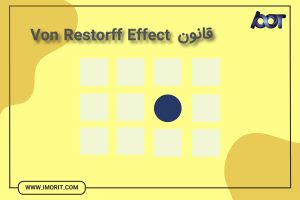
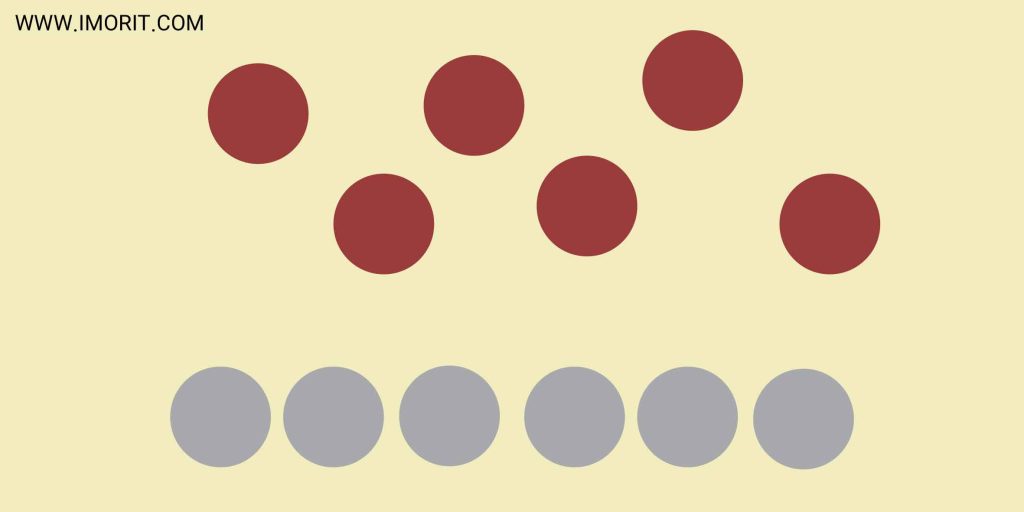
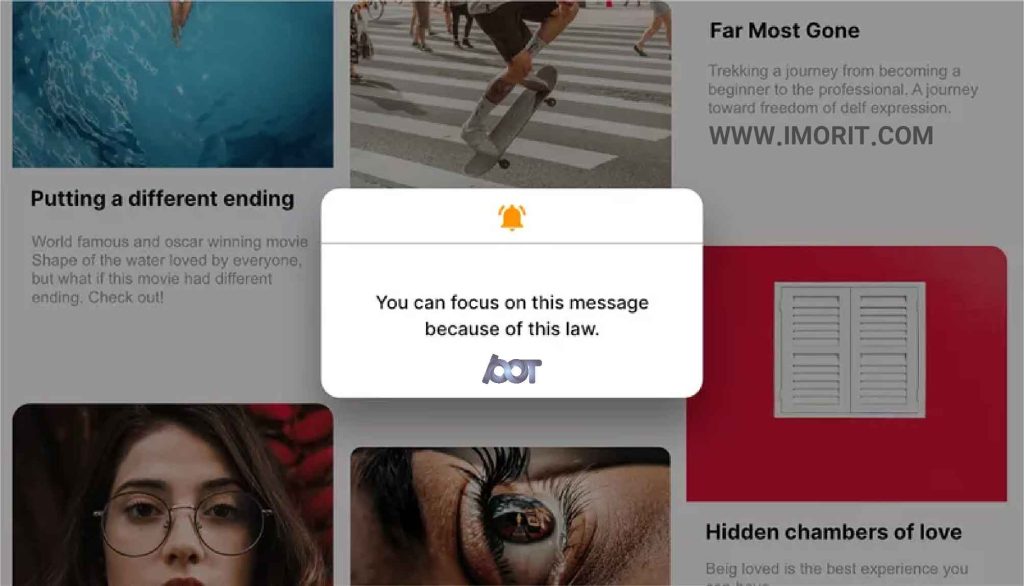
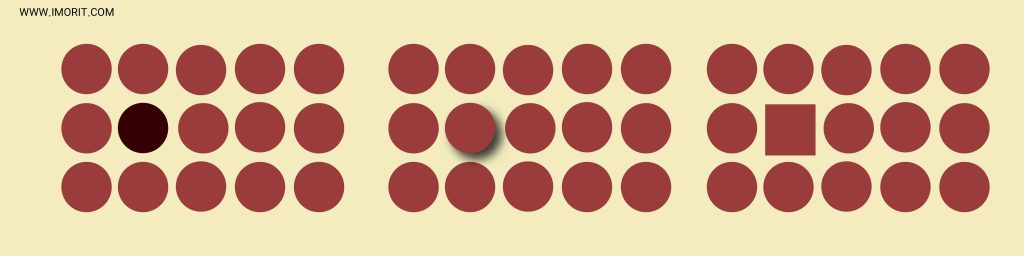
7.نقاط کانونی (FOCAL POINTS)
از این فاکتور میتوان به عنوان رقیب تشابه یاد کرد. به گونهای که عناصری که دارای ناهمخوانی هستند، متمایز به نظر میرسند. از همین رو این عنصر برای کاربر برجسته به نظر خواهد رسید و تمایز به خوبی مشهود خواهد بود.

کاربرد فاکتور نقاط کانونی در UI
استفاده از این اصل زمانی برای شما جلوه زیادی میدهد، که بخواهید از میان تمام سلسله مراتب و جزئیات چیز مهمی را برای کاربران نمایان کنید. این اصل باعث تاکید یک نکته یا چیز مهم برای کاربر میشود، بنابراین با این روش میتوان کاربر را به خوبی برای استفاده از محصول متقاعد کرد.
محققان برای نتیجهگیری بهتر، این اصل را کاربر محور برنامهریزی میکنند، تا بهترین تجربه کاربری UX با استفاده از بهترین متدهای UI پیادهسازی شود.

در این تصویر با رنگی کردن (نقطه صورتی) به صورت کانونی، پیامی که حائز اهمیت است را به نمایش گذاشته و پیادهسازی کرده است. همچنین با رنگ سبز برای راهنمایی بهتر کاربر به ادامهی استفاده از برنامه که باعث برجسته سازی شده است انجام گرفته.
در پایان
باید بگوییم انسان همیشه به دنبال راهحلهایی برای آسانتر کردن زندگی است. این اصل در زندگی کاملا در زندگی مشهود است، اما از لحاظ تئوری برای عامه مردم قابل درک نیست.
این اصل در تمام زندگی روزمره ما وجود دارد، حتی در وبگردیهای ساده، چرا که انسان برای درک بهتر جهان پیچیدگیها و شلوغیها را کنار میگذارد و به ساده ترین شکل ممکن با جهان ارتباط برقرار میکند و محرکهای غیر طبیعی حذف میشود.