14 قدم طلایی با UX در طراحی محصول و محتوا
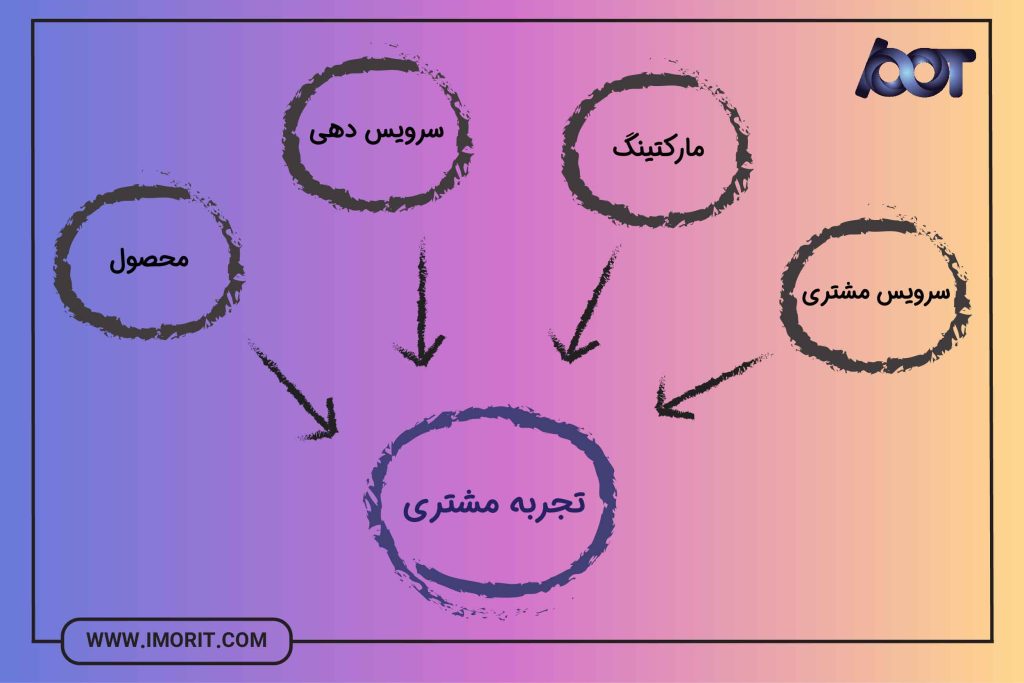
ارائه یک UX مناسب در محصول باعث میشود تا کاربر برای حل مشکل خود بین همه سایتهای مشابه به سایت و مرجع شما بیاید. اما شما باید با محصول قوی خود، باعث رضایت کاربر حاضر و در نتیجه بدست آوردن کاربرهای بعدی باشید. موارد مهم تجربه کاربری در طراحی محصول در این بخش سعی داریم […]
14 قدم طلایی با UX در طراحی محصول و محتوا Read More »